※当ページのリンクには広告が含まれています
当サイトにはAdobeのIllustrator(イラストレーター)のテクニックを解説した記事が色々あります。
今回はその中からピックアップして特にイラレを使う中でも役立つテクニックを解説している記事をまとめてご紹介していこうと思います。各個別記事へのリンクも貼ってありますので詳細も確認ができます。
 著者 荒木大地 / グラフィックデザイナー / ▸Twitter (@d_arakii)
著者 荒木大地 / グラフィックデザイナー / ▸Twitter (@d_arakii)
博士号を取得後、東京大学にて特任助教として研究と教育に従事。在学時よりデザインの業務を開始しデザイン事務所を設立。Adobe Creative Residency (2021)
Contents
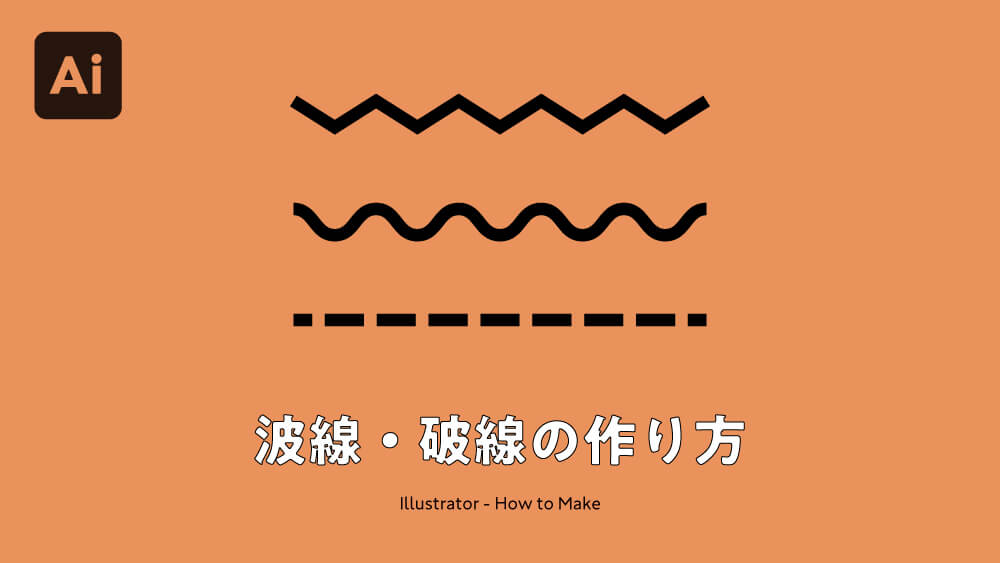
イラレ参考記事1:波線・破線を作る方法

ふとした時に飾り系が欲しいなと思ってイラレで使う頻度が高いのは「波線」と「破線」だと思います。
普通に作ろうと思うと面倒なのでパスの変形効果を使ったり、アピアランスや線の変形を用いて作り、最終的に変形させた線のパスのアウトラインを作ってあげれば安定して使える波線・破線として使えます。
記事内では手順や数値の目安なども詳しく解説しているので、飾りが欲しい時に参考にしてみて下さい。
関連記事「イラレで波線・破線を作る方法|アピアランス効果」
イラレ参考記事2:四角など図形の斜線(斜めのライン)を作る方法

こちらも波線・破線と同じ位に飾りとして使う事が多い図形に合った斜線の作り方を解説した記事です。
イラレを使い始めた頃は全然作り方が分からずにとにかくいっぱい斜線を作って等間隔に並べて、上から図形を被せてパスファインダーでその形にくり抜く、みたいな逆に面倒な事をしていた過去があります。
実は細かく線の色や形を変えたい時には有効な方法だったりもするんですが、基本的にはパターンで塗りつぶしをすることで簡単に斜線の形を作る事ができるので、色々なあしらいに使える内容になってます。
関連記事「イラレで円や四角など図形の斜線(斜めのライン)を作る方法|塗りつぶし」
イラレ参考記事3:吹き出しを作る方法

吹き出しの素材ってソフトに入っている事も多いし、素材サイトで背景透過の素材も入手しやすいので割と手軽に使えると思いますが、自分の使いたいシチュエーションにピッタリのモノって中々ありません。
吹き出しを作るのにも色々と方法があって、それぞれ方法を覚えていればアレンジも効くので便利です。
破線・波線の部分で使ったパスの変形効果やアピアランスなども使うとユニークな吹き出しを作る事もできるので、そちらと合わせてチュートリアルみたいな感じで色々な形を作ってみるのもいいと思います。
関連記事「イラレで吹き出しを作る方法を何種類かのバリエーションで解説」
イラレ参考記事4:アピアランスを使って便利に効率よく操作する方法

アピアランスってイラレを使っている人でも全然使わない人って一定数いる機能で、実際に別に使わなくても問題ない事も多いんですが、アピアランスはしっかりと理解して使うと非常に便利な事が多いです。
何が便利なのかというと、1回作ってしまえば他のファイルでも使いまわしが効くというのと、何かの効果を適用した時の修正が楽というのが便利な点です。アピアランス作りは自分の資産になっていきます。
かゆいところに手が届く感じだったり、面倒な事をやってくれたりという感じで効率化できるので、アピアランスを理解して使っていくという事は作業の「時間単価」を上げる手段としても有用だと思います。
関連記事「イラレの「アピアランス」を使って便利に効率よく操作する方法とコツ」
イラレ参考記事5:塗りつぶしをするためのテクニック

イラレには「塗りつぶしツール」というモノが存在しないので、図形の中をクリックして塗りつぶす様な操作はできません。そんなイラレでどうやって図形を塗りつぶすのかというのを解説している記事です。
パスが閉じているか、パスが空いているのかという状況に応じて「塗りつぶし」方法が違ってくるので、まずは「パス」というモノを理解しつつ、どういう風に塗れば良いのかという参考になると思います。
他の方法もそうですが塗りつぶしにも色んな方法があるので、自分が使いやすい方法を選べばOKです。
関連記事「イラレで塗りつぶしをするためのテクニックを解説|塗りとライブペイント」
イラレ参考記事6:イラレで画像を切り抜く色んな方法

画像の切り抜きや背景の透過というとイラレではなくフォトショの方が使われる事の方が多いです。
ただ、切り抜きについてもイラレ上で処理したい事もそれなりに多いので、イラレで画像の切り抜きできる方法を知っておくと役立ちます。形を整える様に切り抜いたり、複雑な形に合わせて透過もできます。
切り抜くモノが多い時はフォトショで切り抜いてからイラレで展開する方が効率的にいい事もありますが、イラレでの方法を知らないとその辺りの判断もできないので手順は確認しておくのがおすすめです。
関連記事「イラレで画像を切り抜く色んな方法を解説|トリミングとクリッピングマスク」
イラレ参考記事7:SVG画像を書き出す方法

画像のファイル形式(拡張子)って「jpeg」と「png」が有名で、その2つを使う事が多いと思いますが、画像の質をWEBでなるべく保ちたいという場合「svg」というファイル形式を使う事があります。
いわゆる「ベクター」という形式で、イラレのデータは基本的にベクターで作られているので拡大縮小しても線が荒くなったりしないですよね?svgもベクター形式で保存されるのでWEBで画質を保てます。
色味や内容によってファイルが重くなったりするというデメリットもありますが、イラレでの出力の仕方などを知っておくと役立つ場面がありますので、気になったら読んでみると参考にもなると思います。
関連記事「IllustratorでSVG画像を書き出す方法・ワードプレスにアップする方法」
イラレ参考記事8:カラースウォッチを保存する方法

イラレを使う上でカラースウォッチってわりと頻繁に使うと思うんですが、元からあるスウォッチって原色が並べられている感じなので、アレンジをして自分用のカラースウォッチを作れると便利ですよね。
ただ、その場でカラースウォッチ上に色をドラッグして作ったのに、新規ファイルを開いたらスウォッチが初期状態で絶望した事のある人も多いと思います。実はしっかり手順を踏まないとスウォッチはそのファイルでしか反映されないんですよね。その辺りの対策の方法などもこの記事内では解説をしています。
カラー共有はCCライブラリを使っても可能ですが、便利なのでチャレンジしてみるのがおすすめです。
関連記事「Illustratorでカラースウォッチを保存・新規ドキュメントで使用・共有する方法」
まとめ:イラストレーター(Illustrator)の使い方・テクニック解説記事

今回は本デザインブログのイラレ記事まとめという事で役立つものをピックアップしてご紹介しました。
使い方は色々あるし何か作りたいモノがあって、それに対してのアプローチ方法も色々あるんですけど(泥臭くやればパスや手書きトレスで何とかなるので)知っておくと時間効率が変わるモノが多いです。
挑戦してみるとチュートリアル的な感じでできる事が増えると思うので記事を読んで試してみて下さい。