※当ページのリンクには広告が含まれています
以前フォトショップを使って綺麗なグラデーションを作る方法をご紹介しましたが、それではグラデーションが綺麗に見える配色自体はどのようにして選ぼうかというのが今回の記事でご紹介したい内容です。
いきなり実際に自分で色んな配色を試してみて自分だけのグラデーション用のカラーパレットを作るのも素敵だと思いますが、まずどういう配色が綺麗に見えるのかというのを知っておく必要がありますよね。
そういった事を知るのに便利なグラデーション用の配色について紹介しているツールやサイトって色々あります。実際には各デザインに合わせてグラデーションを調整するので、このツールの配色をそのまま仕事で使うっていう事は無いですが、サイトやグラフィックでの見え方等を試したりするのには便利です。
そこで今回はグラデーションの配色を決める時の手助けになる、おすすめツール・サイトを紹介します。
関連記事「フォトショップを使って写真をグラデーションや2色塗りでキレイ加工する方法」
 著者 荒木大地 / グラフィックデザイナー / ▸Twitter (@d_arakii)
著者 荒木大地 / グラフィックデザイナー / ▸Twitter (@d_arakii)
博士号を取得後、東京大学にて特任助教として研究と教育に従事。在学時よりデザインの業務を開始しデザイン事務所を設立。Adobe Creative Residency (2021)
Contents
グラデーション配色サポートのツール・サイト
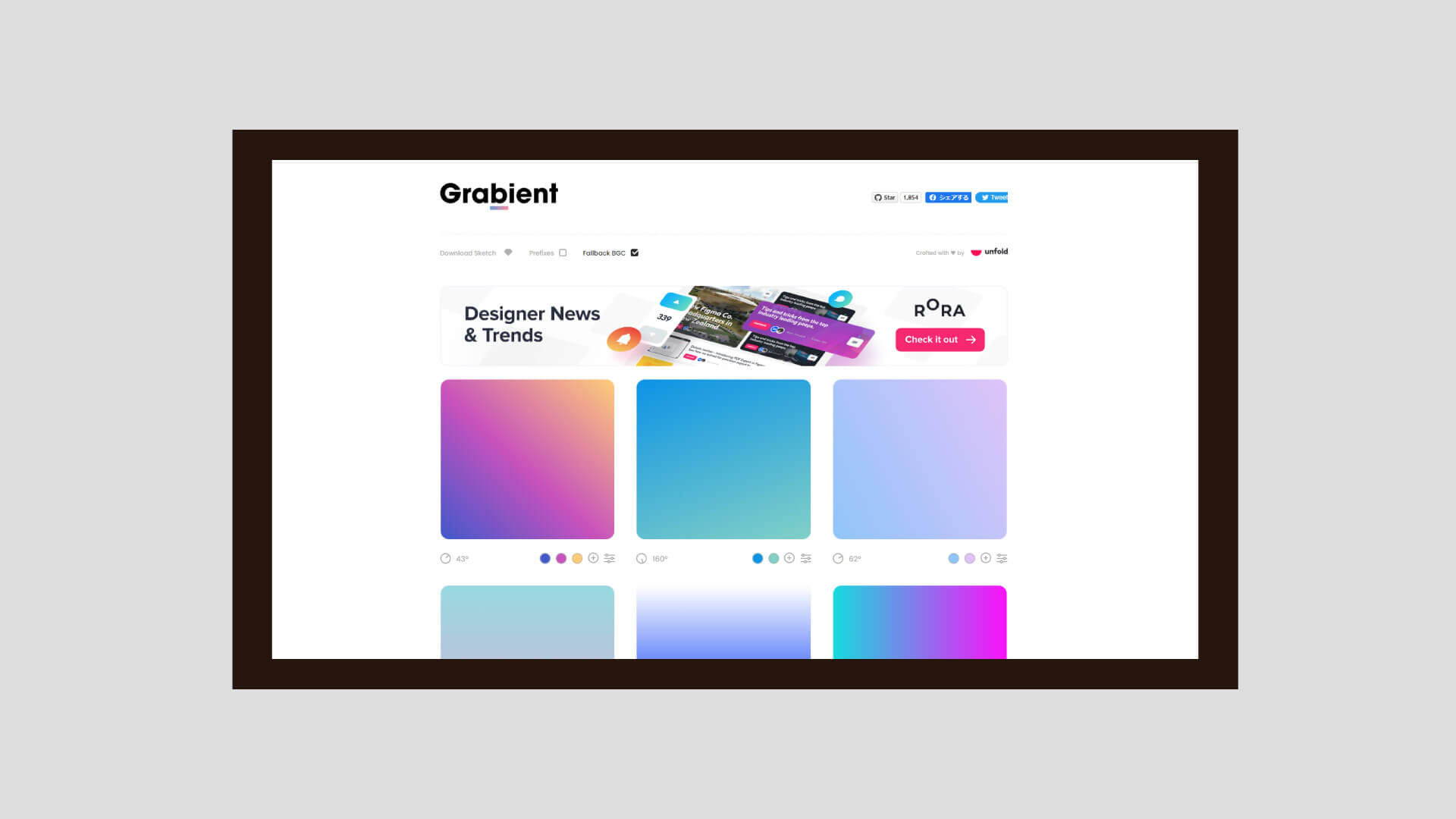
Grabient

25個のグラデーションパターンが紹介されていて、特にWEB制作で役立つ様な機能が充実しています。
まず、グラデーションのCSSを取得できて、左上にある「Download Sketch」をクリックするとグラデーションが全て入ったファイルをダウンロードできます。このファイルXDでも開けるので便利です。
また、グラデーションの各色の情報(HEX)も取得できるし、自分で色を変更したり追加したりもできます。角度や色の幅も分かりやすいUI操作で調節する事ができるので、かなり使い心地良いツールです。
グラデーションの種類がライナー(線形)だけにはなりますが、かなり実用的でおすすめのツールです。
関連サイト「Grabient」
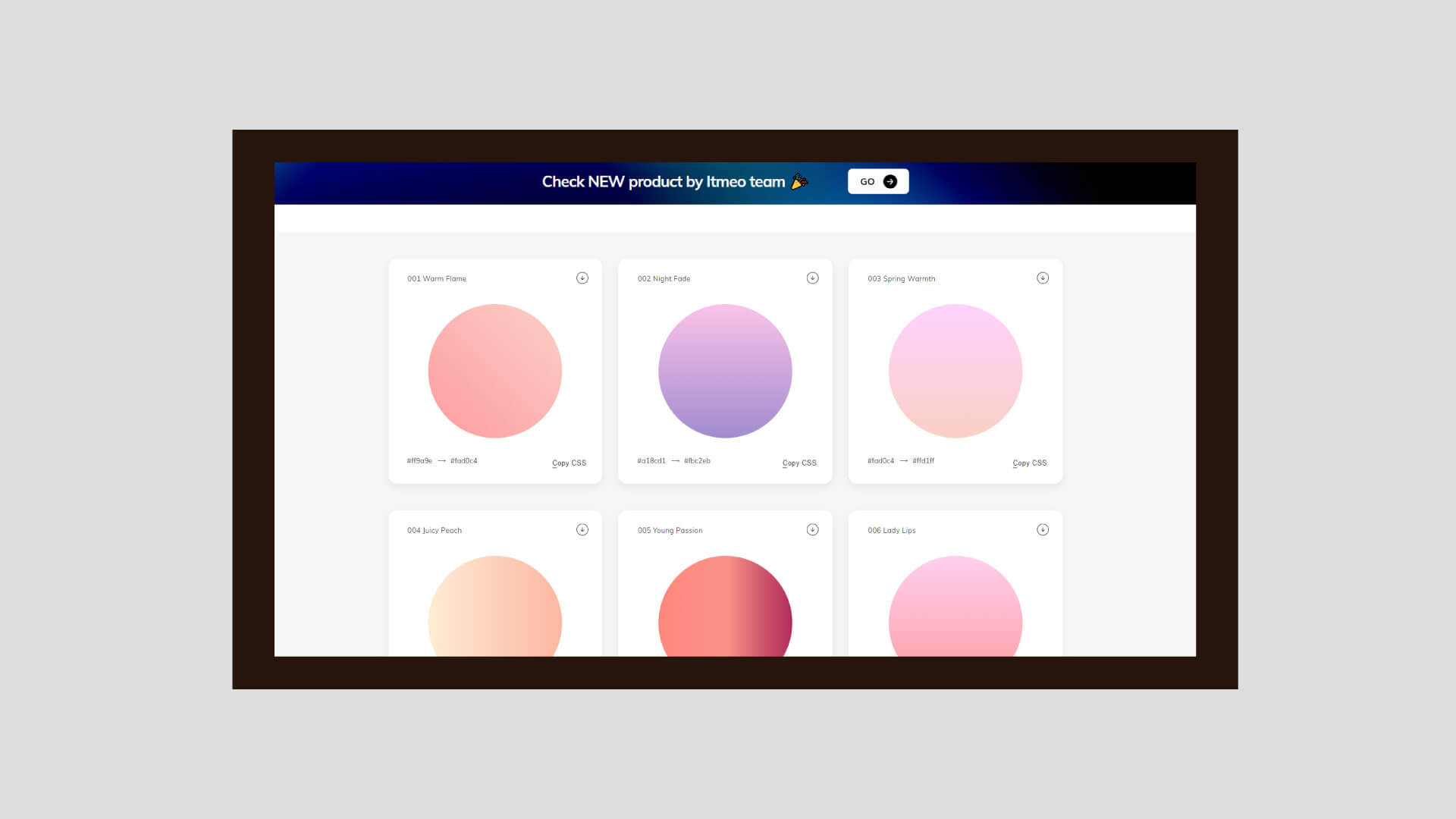
WebGradients

グラデーションパターンが180個紹介されていて、配色の見え方等の参考になるサイト・ツールです。
SketchとPhotoshop用パックが本来ダウンロードできますが、現在メンテナンスで使えないのは残念です。サイトでできる事は「CSSのコピー・PNG画像のダウンロード・色情報(HEX)」の確認です。
こちらも用意されているのはライナー(線形)のグラデーションで、ほとんど2色で作られています。後半で多色のモノもありますが、コチラは色情報(HEX)が表示されていないのでちょっと微妙ですね。
関連サイト「WebGradients」
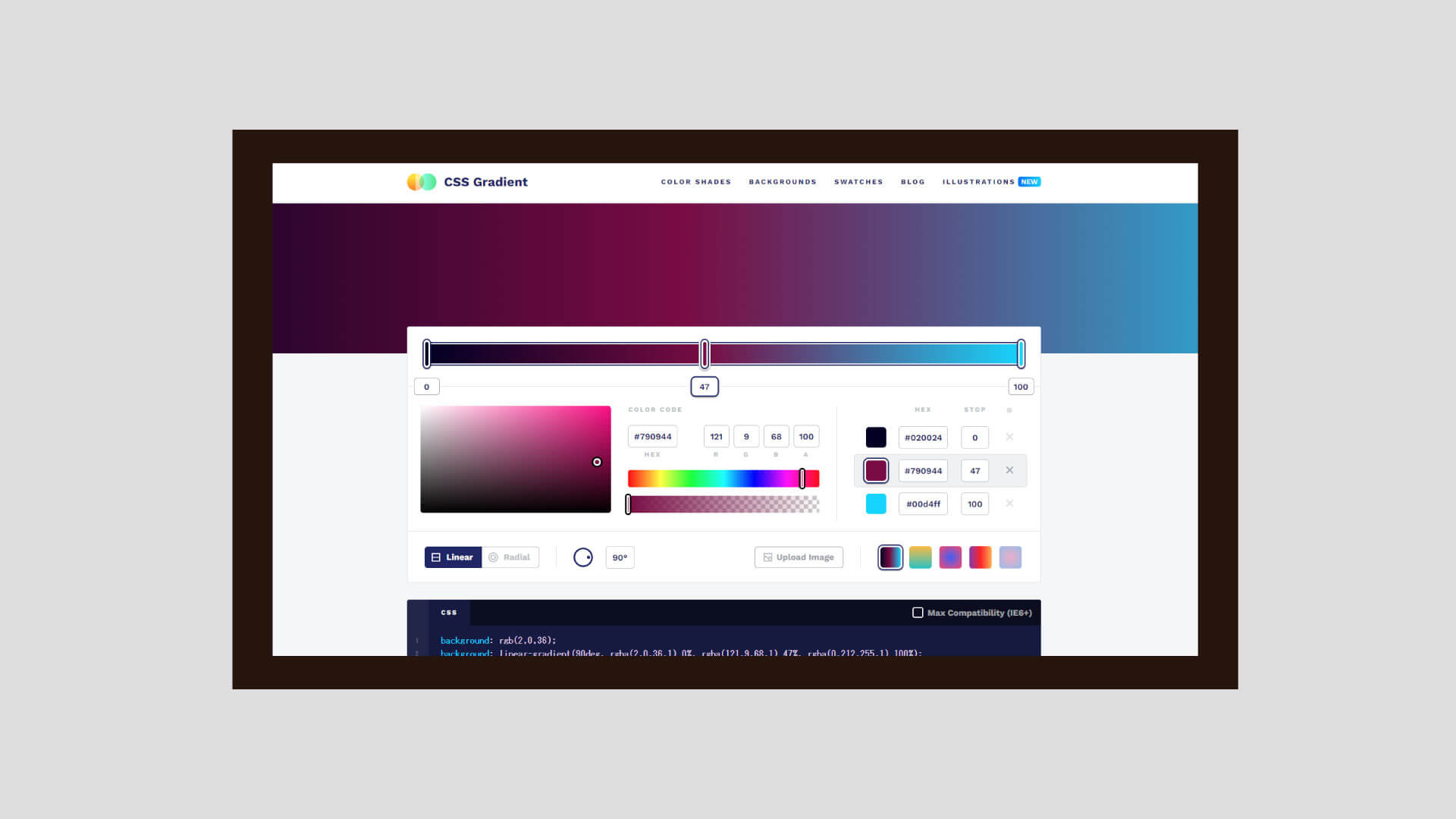
CSS Gradient

コチラはグラデーションの配色ギャラリーという感じではなく、割と数字でしっかりグラデーションを見たい人向けの便利なお試しグラデーション作成ツールを提供している感じのサイトになっていますね。
線形と円形のグラデーションが作れて、CSSと色情報(HEX)がコピーできます。RGBの値で調節したり透明度等も変更する事ができるので、割と細かい部分を調整してグラデーションを作る事ができます。
グラデーションの見え方などを試すのには、とても実用的で使い勝手のいいツールなのでおすすめです。
関連サイト「CSS Gradient」
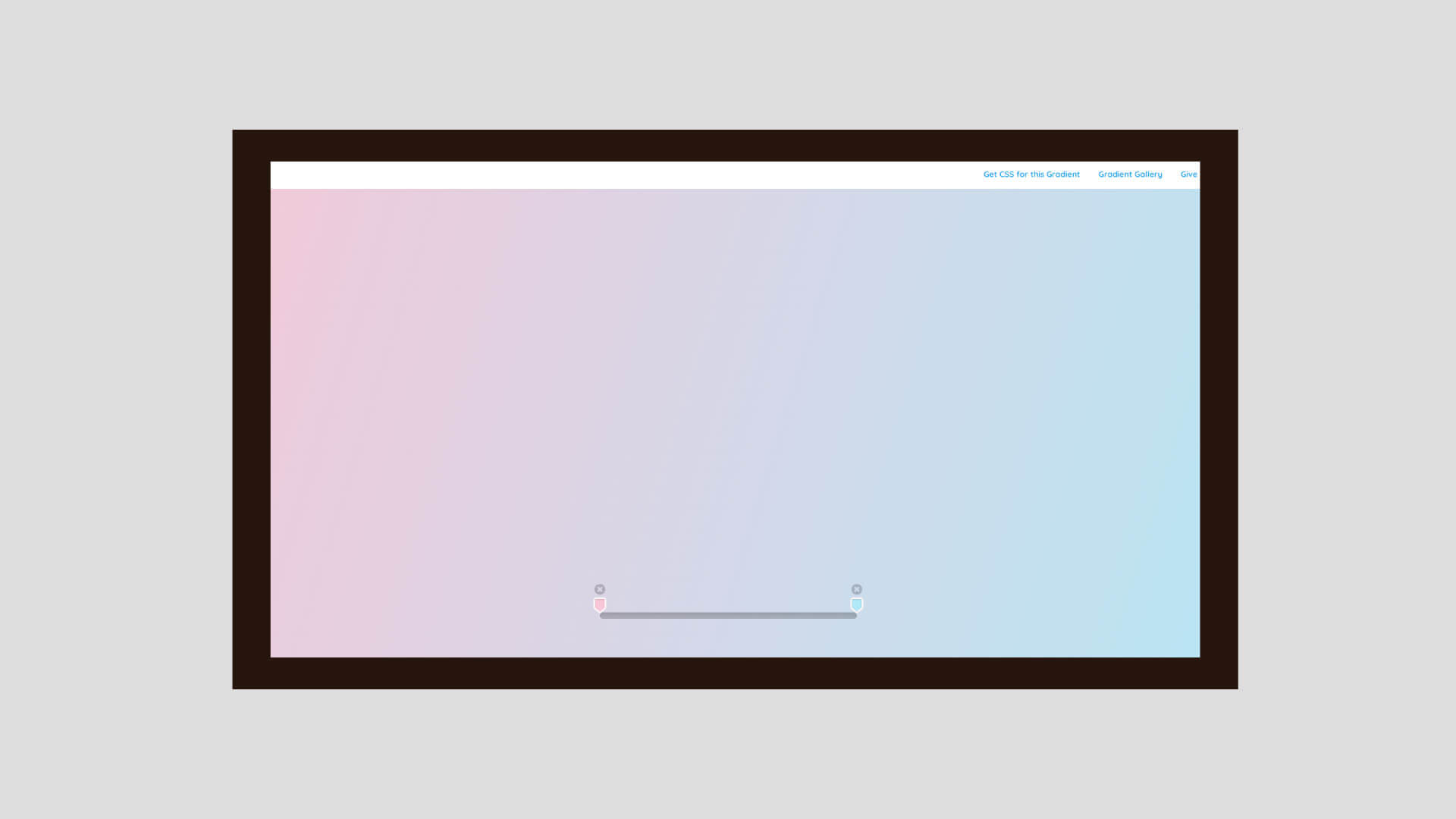
GradPad

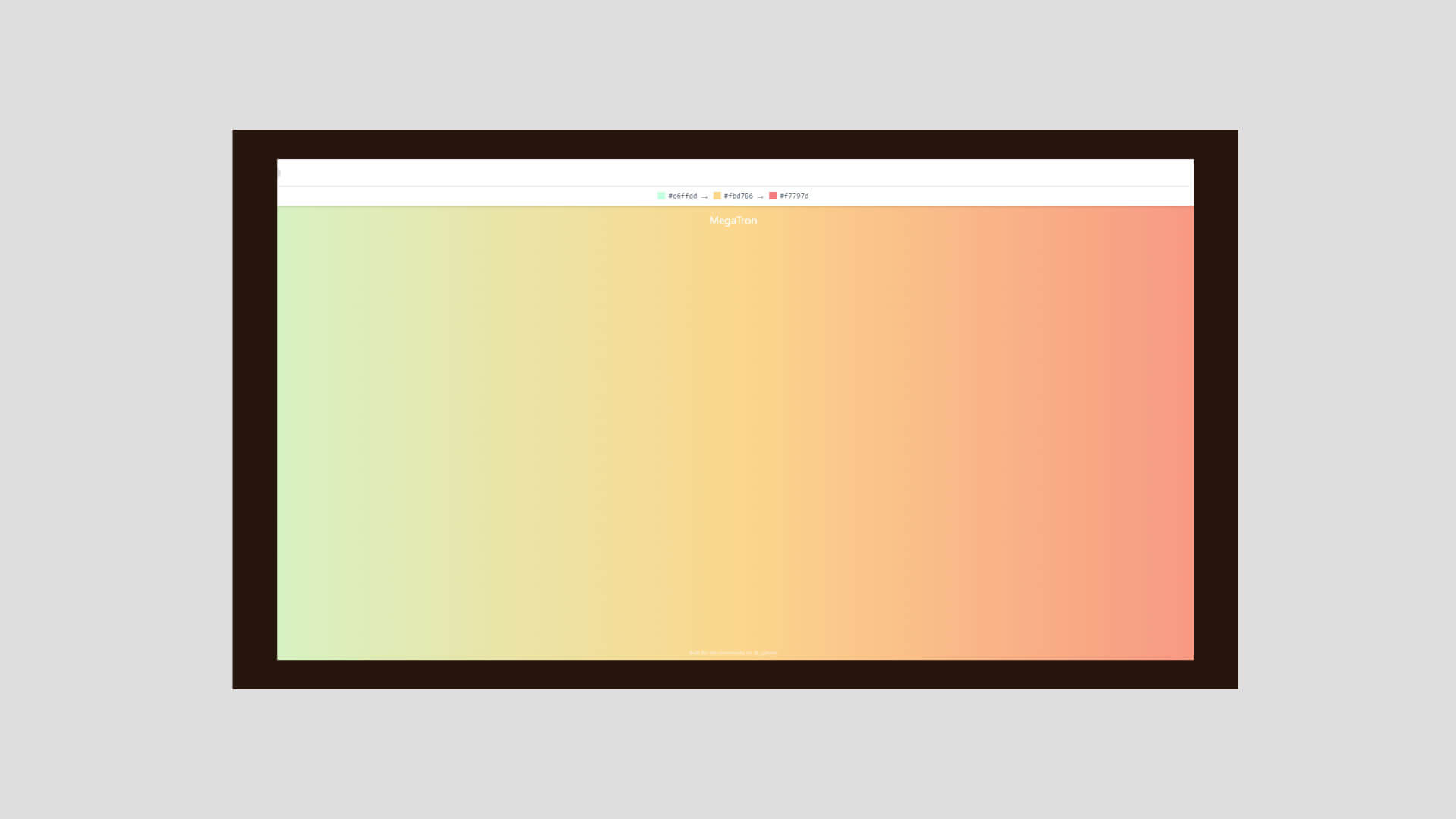
見せ方が上手いグラデーション配色の確認ツール&ギャラリーサイトで、画面いっぱいに広がるグラデーションを見ながら、直感的な操作感で配色を調整する事ができます。そのまま「CSS」も取得可能です。
右上にある「Gradient Gallery」には多数のグラデーション見本があるので、そちらから選ぶと画面に表示されて、それをベースに先ほどの操作感で調整が可能になります。シンプルで分かりやすいですね。
関連サイト「GradPad」
CoolHue

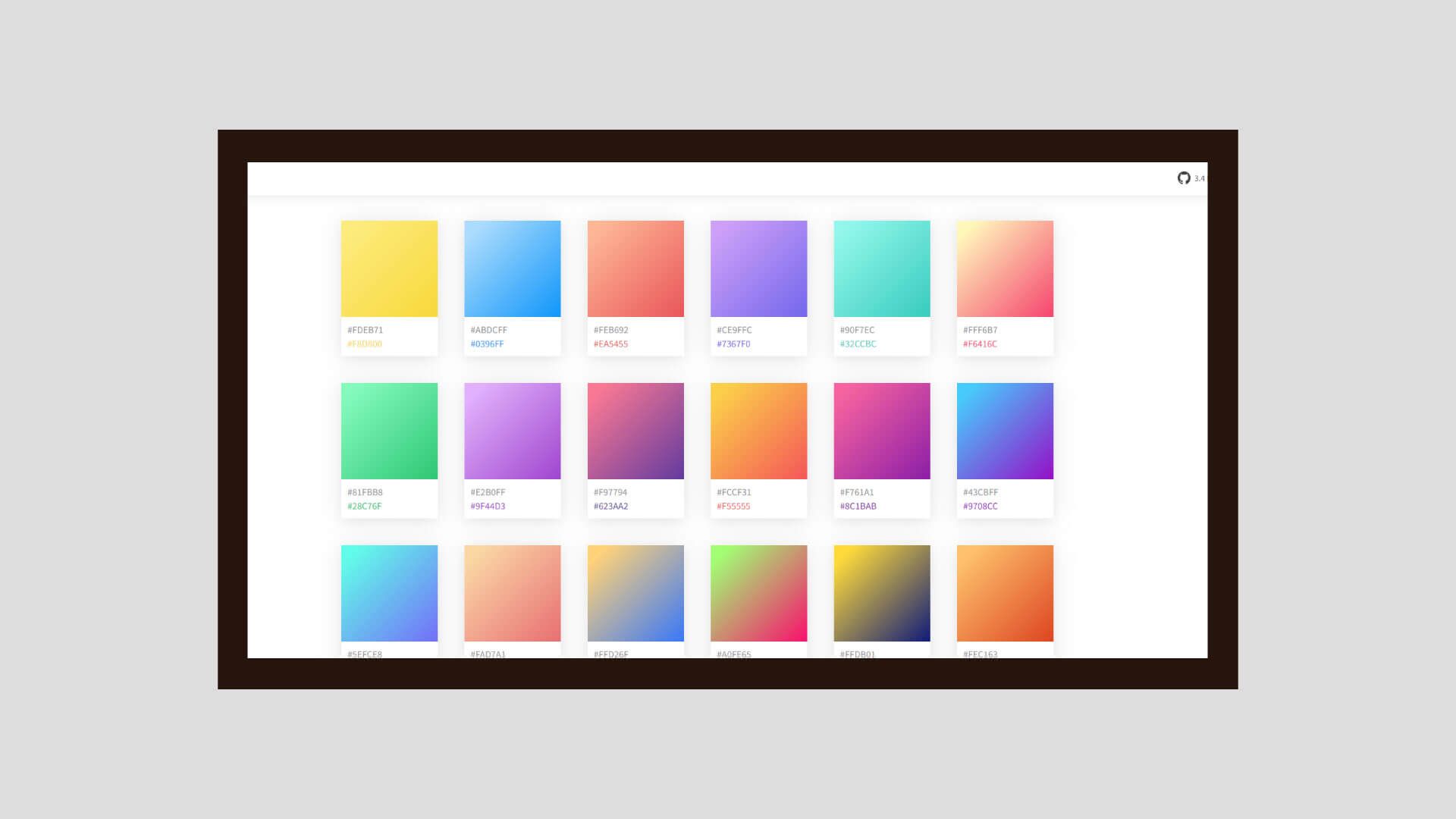
シンプルなグラデーションツールで「CSS・グラデーションのpng画像・色情報(HEX)」を入手する事ができます。特に色を変更したりはできないので元々載せられている60種類を参考にする感じです。
また「Figma・Sketch」と連携するプラグインがあって、紹介しているグラデーションのパレットを使えるので、普段から使っている人は連携するとグラデーションを参考にアレンジにも使いやすいです。
関連サイト「CoolHue」
uiGradients

全面に色が表示されたグラデーションツールで、右上でCSSの入手とjpg画像の入手ができます。上で色情報(HEX)もコピーでき、左上「Show all Gradients」で色々なグラデーションを表示できます。
かなりグラデーションの配色数が多くて参考になるのと、色ごとにグラデーションの種類を確認できるので、グラデーションをどういう色の組み合わせがいいか参考にするのに役立つツールになっていますね。
関連サイト「uiGradients」
まとめ:綺麗なグラデーション配色の選び方と便利なツール・サイト

今回は綺麗なグラデーション配色の参考になるツールやサイトについてご紹介してきました。
グラデーションって適当に組み合わせてもそれなりに見える場合もありますが、色が増えると結構難しかったりするので、こういったツールやサイトを知っておくと困った時に便利です。色々参考になります。
色が与える印象も様々ですが、グラデーションになるとそういう要素がさらに複雑に絡み合う感じになるので、色々試しに作ってみて自分がどういう印象を受けるかとかを試すのにもいいツールだと思います。
関連記事「デザイナーが教える色と配色の基本知識|心理効果・イメージとおすすめ配色ツール」


