※当ページのリンクには広告が含まれています
バナーやサムネイルなどの装飾に斜線で覆われた円や四角などを使いたいシーンは色々あると思います。
ただし、効率的な作り方を知らないと結構作るのが面倒です。知ってさえいれば数クリックで実装できるので、1回つくり方を覚えてしまうといざ必要な時に楽できるので、この機会に覚えてしまいましょう。
特殊なパターン(斜線の色を2色以上にする・斜線の太さをバラバラにする等)の場合には地道に作る方法でないとダメなので、保険として地道に図形の形に合わせた斜線を作る方法についてもご紹介します。
 著者 荒木大地 / グラフィックデザイナー / ▸Twitter (@d_arakii)
著者 荒木大地 / グラフィックデザイナー / ▸Twitter (@d_arakii)
博士号を取得後、東京大学にて特任助教として研究と教育に従事。在学時よりデザインの業務を開始しデザイン事務所を設立。Adobe Creative Residency (2021)
Contents
イラレで円や四角など図形の斜線を作る方法
円や四角形を斜線のパターンで塗りつぶす
① 円や四角形など作りたい図形を作る
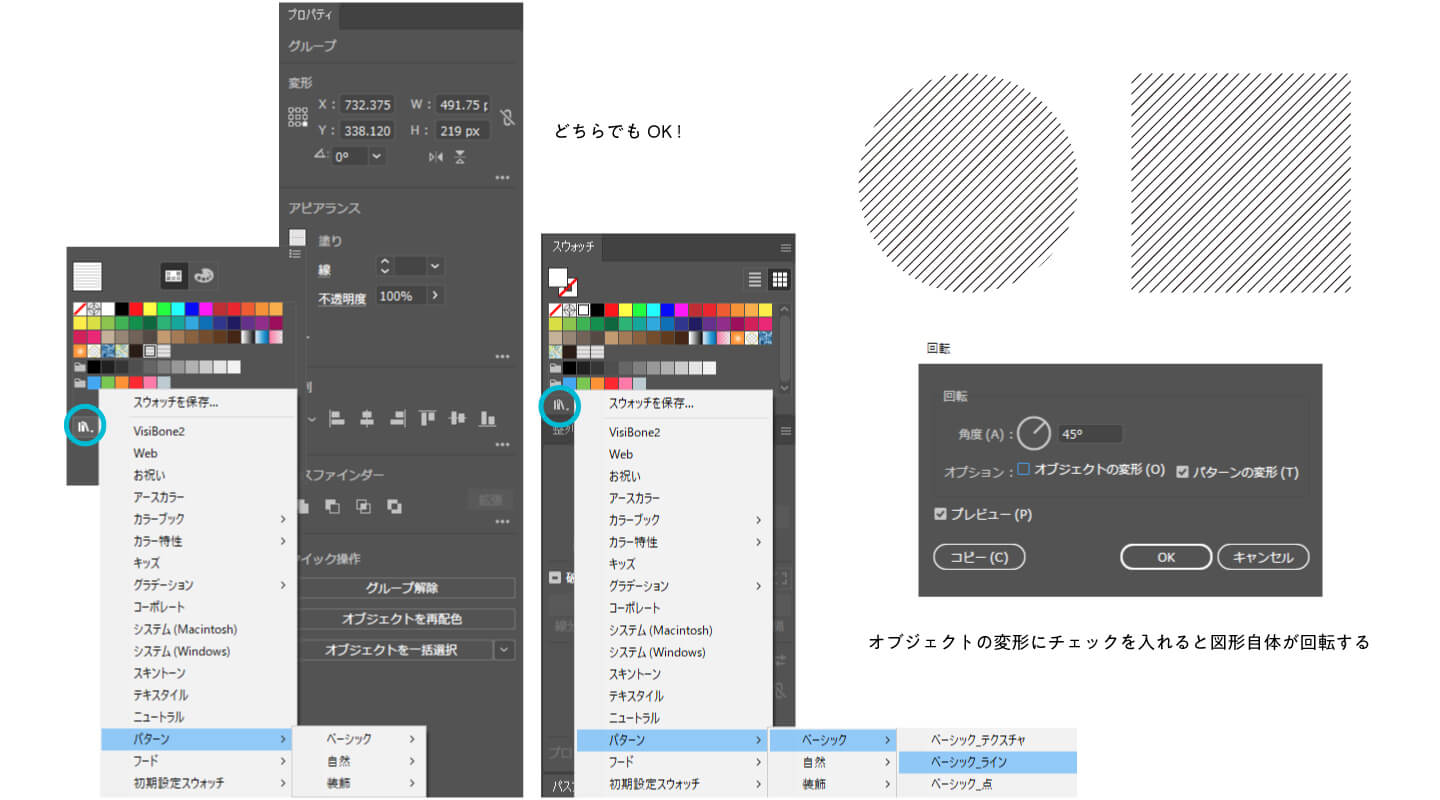
② プロパティタブの塗りまたはスウォッチタブのライブラリマークをクリック
③ パターン▸ベーシック▸ベーシック_ラインの中から好みの線を選択する
④ オブジェクト▸変形▸回転を選択する
⑤ 角度は45度で「オブジェクトの変形」はチェックを外し「パターンの変形」にチェックを入れる
よく使うのは円とか四角形ですが図形は何でもOKです。楕円形ツール・長方形ツールで作らなくても、ペンツールなどで作った図形であっても、とにかく塗りつぶしができれば今回の方法は適用できます。

普段は「色」で図形を塗りつぶしていますが、ライブラリのマークからパターンを選ぶと線や点で図形を塗りつぶす事が可能です。線の太さなどが色々な種類があるので、好みのモノを選ぶようにしましょう。
そのままだと斜線ではなく横線になってしまっているので、オブジェクトの変形からパターンだけを変形させます。オブジェクトの変形のチェックを外す事で、中身だけ回転させることが可能になっています。
ちなみに「パターン▸ベーシック▸ベーシック_点」にして、点で塗りつぶせばドット柄の円や四角形などの図形を作ることも可能です。点の場合にはパターンの回転させてもあまり見た目の変化はないですね。
ドット以外にもあらかじめ登録しておいたパターンがあれば同じ方法で適応する事が可能になってます。
斜線の色を変えたい場合
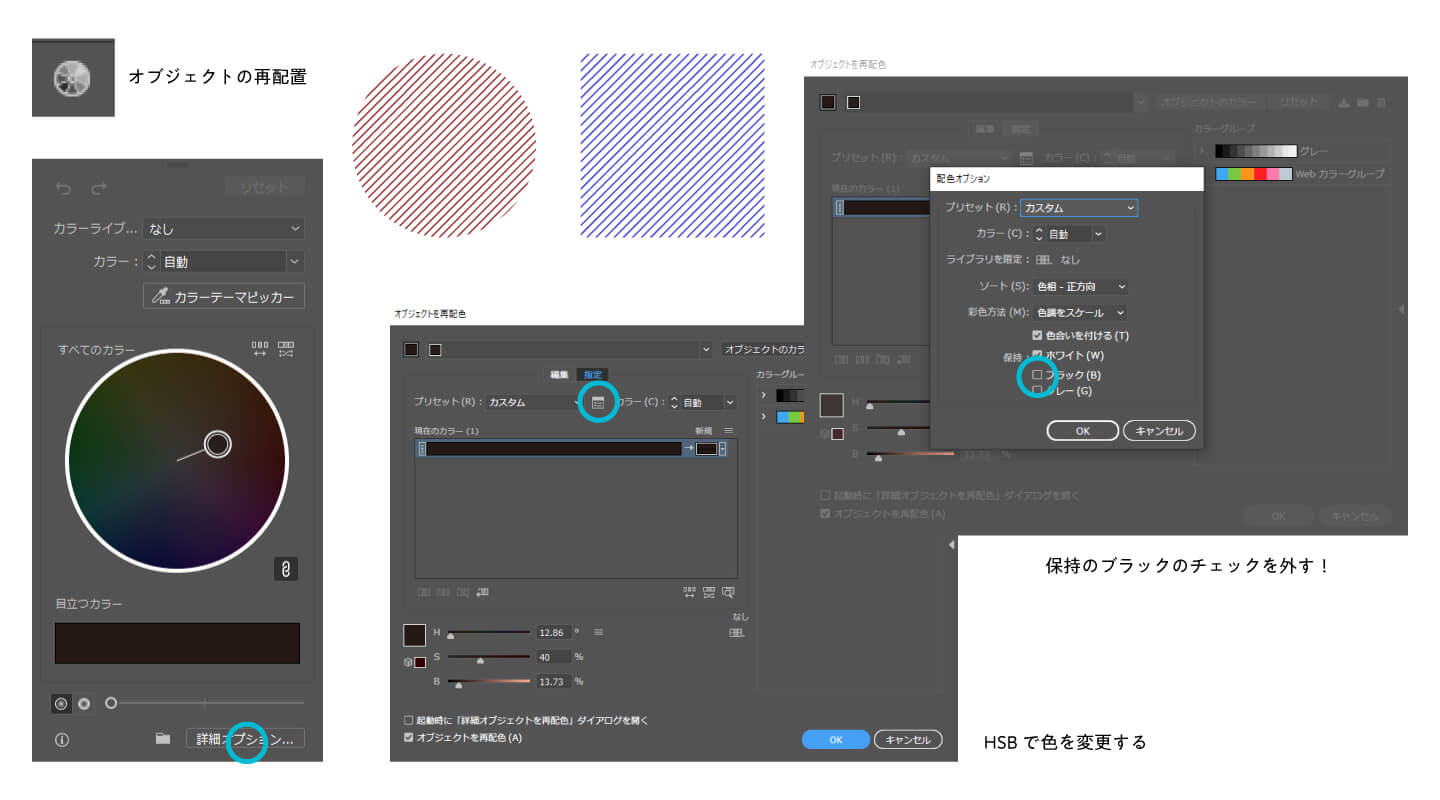
① 図形を選択した状態で「オブジェクトの再配置マークをクリック」する
② 詳細オプションをクリック
③ プリセットの横のリストマークをクリックする
④ 保持:ブラックのチェックマークを外す
⑤ HSBの部分で色を変えてOK
あれ?よく考えたら塗りつぶしをパターンにしているから色を変えられなくない?って思いますよね。

これは「オブジェクトの再配置」を利用する事で可能です。結構分かりにくいですが、図形を選択すると上の方にクルクルした円形の「オブジェクトの再配置」マークがあるので、それをクリックしましょう。
あとは、詳細オプションにして手順通り進めていけば、お好みの色の斜線の図形にすることができます。
基本的にはプリセット横の保持の部分を外して、下にあるHSBの部分で好みの色を作成すればOKです。もしスポイトが使いたい場合はブラックの保持を外した後に一旦キャンセルして、もう一度オブジェクトの再配置を立ち上げ「カラーテーマピッカー」を使用すればスポイトでカラーを適用する事ができます。
複数の色で斜線を作りたい・線の太さのバランスを変えたい場合
① ペンツールや直線ツールで横線を引く
②「Shift + alt(Option)」を押しながら横線を上か下にドラッグ&ドロップ(好みの間隔で)
③「Ctrl(Command)+ D」で大量に横線(間隔情報つき)を複製
④ それぞれの横線を好みの配色や太さに加工
⑤ 横線を全て選択して右クリックでグループ化をする
⑥ グループ化した横線を45度に回転させる
⑦ 円や四角形など好みの図形を作成して、先ほど作ったグループ化した横線の上に載せる
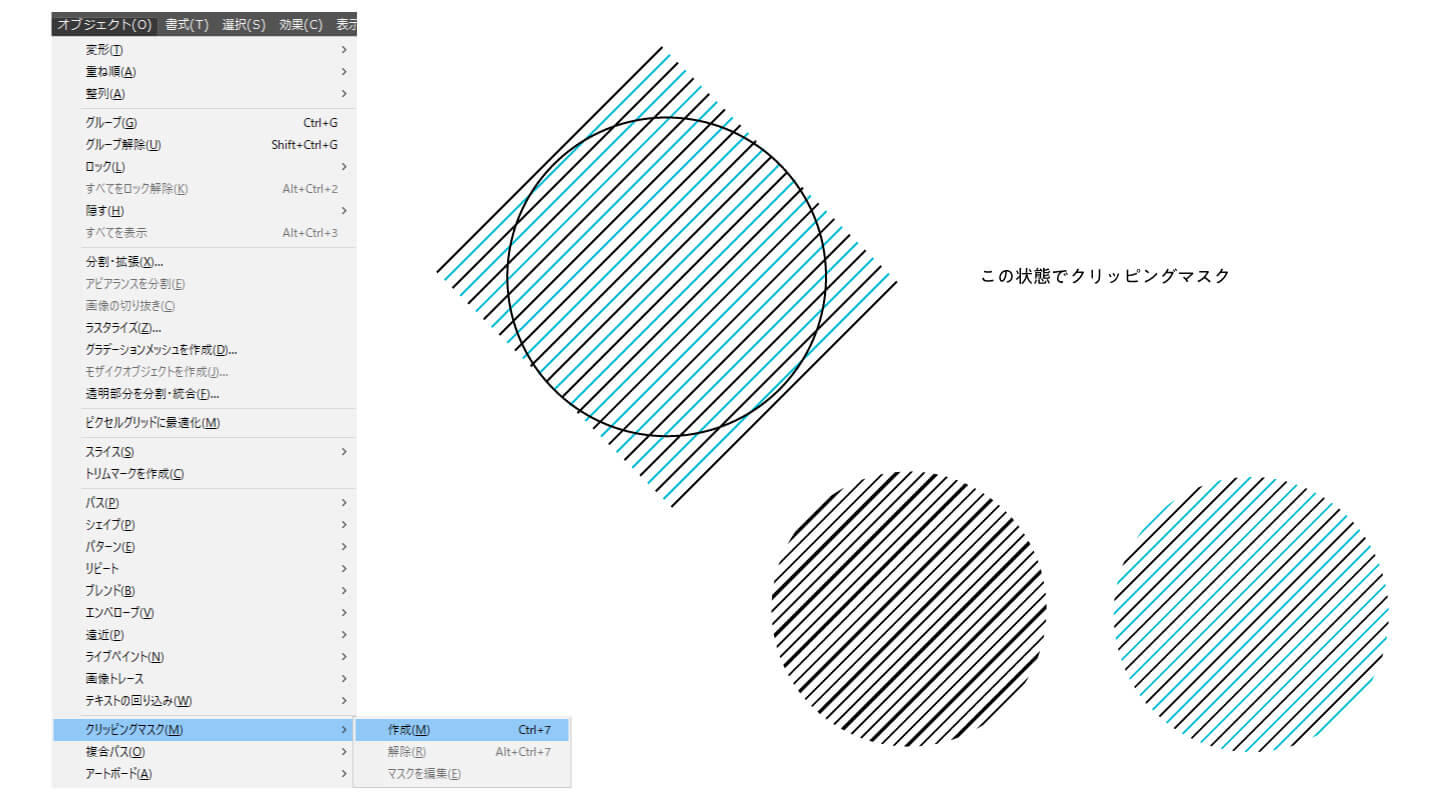
⑧全部選択した状態で「オブジェクト▸クリッピングマスク▸クリッピングマスクを作成」
大まかな流れで言うと横線を自力で大量に引いてあらかじめ線の色とか太さを自由に変えておいて、その上から図形を被せて切り抜く(クリッピングマスクで見えなくする)という感じの流れになっています。

注意するポイントは、線より図形の方を上に配置する事と、図形の塗りは無しにしておくことですね。
ちなみに⑥の段階でスウォッチのタブにドラッグ&ドロップするとパターンとして登録できるので、もう1つ違う形の図形に同じ斜線を適用したいって場合に塗りを登録したパターンにすればいいので楽です。
特定のパターンがある場合(3本に1本が太いとか、赤・黄・青の順で並ぶとか)は、1つのループ分だけ線を作ってスウォッチにパターン登録してしまえば図形の大きさの分だけ線を引かなくても大丈夫です。
作成したパターンをCCライブラリに入れたり、スウォッチ用のデータとして保存しておけば、別のプロジェクトでも同じものを使える様になるのでお気に入りのパターンはそうやって保存しておきましょう。
関連記事「IllustratorとPhotoshopでカラースウォッチ保存・新規ドキュメントで使用する方法」
斜線全体の線の細さ・太さを変えたい場合
斜線全体の線の細さ・太さを変えたい場合には「オブジェクト▸変形▸拡大・縮小」を選択し「オブジェクトの変形」からチェックを外して、縦横比を固定の状態で「100%」を変化させれば変更が可能です。
小さい数字にすれば細くなりますし、大きな数字にすれば太くなります。斜線だけでなくドットを適応している場合にもドットの大きさを変更する事ができるのでバランスを調整する事ができる様になります。
まとめ:イラレで円や四角など図形の斜線(斜めのライン)を作る方法

今回はillustratorを使って円や四角形を斜線やドットで作るための方法について解説をしてきました。
こだわりのある方は、最後に紹介した線を引く部分から自作の方法を使って、毎回オリジナルを作るのも悪くはないと思いますが、効率化する為には今回の様なサクッと作れる方法を使うのがいいと思います。
斜線を取り入れた図形はバナーやサムネイルのあしらいとして使い勝手が良いので、デザイン時に重宝する事も多いと思います。おまけとして紹介したドット柄のアレンジも簡単なのでぜひ試してみて下さい。
関連記事「【Illustrator】イラレで波線・破線を作る方法|アピアランス効果」


