※当ページのリンクには広告が含まれています
Photoshopを使って画像を合成・レタッチする時に特に大事なのは「調整レイヤー」の存在です。
元の画像自体を変化させるのではなく、その画像の上にレイヤーを重ねて変化させることで様々な効果を与えて見え方を調整する役割を果たします。後からの微調整も効きやすく、非常に便利なツールですね。
ただし「調整レイヤー」は数が多く、似た様なニュアンスのモノも多いため、どれを使ったらいいのか分かりにくかったり、チュートリアルで使っていてもイマイチ効果内容は把握できていなかったりします。
そこで今回は、調整レイヤーの効果について、それぞれ実例や使いどころを解説していこうと思います。
Contents
- 色調補正の効果一覧+個人的な印象コメント
- ▸調整レイヤーの種類と色調補正の効果的な使い方
- ▸明るさ・コントラスト(Brightness・Contrast)
- ▸露光量(Exposure)
- ▸レベル補正(Levels)
- ▸トーンカーブ(Curves)
- ▸自然な彩度(Vibrance)
- ▸色相・彩度(Hue・Saturation)
- ▸カラーバランス(Color Balance)
- ▸白黒(Black & White)
- ▸レンズフィルター(Photo Filer)
- ▸チャンネルミキサー(Channel Mixer)
- ▸カラールックアップ(Color look up)
- ▸階調の反転(Invert)
- ▸ポスタリゼーション(Posterize)
- ▸2階調化(Threshold)
- ▸グラデーションマップ(Gradient Map)
- ▸特定色域の選択(Selective Color)
- ▸調整レイヤーを適応する方法・使い方
- まとめ:Photoshopの調整レイヤーの使い方と色調補正の種類解説
色調補正の効果一覧+個人的な印象コメント



パッと見ただけで効果が分かる「自然な彩度」とか「白黒」などを除いて、12種類の色調補正の効果を一覧にしています。結構レタッチや合成などでピンポイントで使いたい効果とかもわりとありますね。
▸調整レイヤーの種類と色調補正の効果的な使い方

今回例として使わせていただく画像で、コチラに調整レイヤーを使って効果を見ていきたいと思います。
調整レイヤーを使った色調補正は16種類あります。調整レイヤーを使わない「イメージ→色調補正」はこの16種類に加えて数個項目があるのですが、後から修正が難しいので調整レイヤーを使いましょう。
▸明るさ・コントラスト(Brightness・Contrast)


明るさ・コントラストは画像の明度を簡単に調整してくれる項目になります。
上の画像は明るさの値を上げたモノで、下の画像はコントラストの値を上げたモノです。明るさの方は元々の画像の情報に関わらず、一定で全体を明るくしたり暗くしたりすることが可能になっています。
コントラストは値を大きくすることで「明るさの差を強調する」事ができるので、2枚目のコントラストの値を上げた画像は明るい部分をより明るく、暗い部分をより暗く強調して調整してくれる感じですね。
明るさ調整に関してはこの後紹介する「レベル補正・トーンカーブ」を使って調整してしまう事も多いのですが、合成の際に全体的な明るさやコントラストを調整したいという時にピンポイントで役立ちます。
また、調整が簡単なのでフォトショ初心者の方が調整するのには使いやすくて便利な項目になってます。
▸露光量(Exposure)

露光量は先ほどの「明るさ・コントラスト」と似ていて、画像全体の明るさを調整する項目になります。
全体を明るくしたり暗くしたりするのは同じなのですが、コチラの方が「光」を中心にして計算した様な画像の明るく仕方をしてくれます。「明るさ・コントラスト」の方は無機質に全体を調整する感じです。
この2つの項目の使い分けに関しては完全に好みの問題ですし、結局は「レベル補正・トーンカーブ」を使う事が多いですが、合成する時にナチュラルな明るさを表現する場合に使ったりする事もありますね。
▸レベル補正(Levels)

レベル補正は画像の明るさの階調に応じてそのバランスを調整する事ができる項目になります。
パッと見だと分かりにくくて難しい項目だと思われがちなのですが、1回意味が分かればかなり分かりやすいので、ココで覚えてしまうのがいいと思います。基本的には山の様になっているグラフを見ます。
画像というのは細かいドットで作られていますが、この山のグラフは左に行くほど暗いドット、右に行くほど明るいドットがあるという事を示しています。つまり、左に寄っていれば暗い画像で右に寄っていれば明るい画像だという事がグラフを見ただけで判断できます。明るさ段階は255段階で示されています。
0だと完全に真っ黒で255だと完全に真っ白です。グラフの下にある3つのスライダーで明るさを調整しますが、左右のスライダーでグラフを挟む様にして、真ん中のスライダーで微調整する事が多いですね。
左右のスライダーとグラフの間にすき間があると、ホントは255段階で表現できるはずなのに200段階程度でしか表現できていなかったりしてのっぺりとした画像や極端な明るさの画像になってしまいます。
そこで左右のスライダーでグラフを挟んであげると255段階の明るさで表現できるようになるワケです。
ちなみに、基本的には「RGB」のまま調整しますが「レッド・グリーン・ブルー」の成分に分けて調整もできるので、カラー調整も可能です。ただ、カラー調整はトーンカーブの方でする場合が多いです。
▸トーンカーブ(Curves)

トーンカーブは明るさ・コントラスト・レベル補正・色味調整など幅広く細かく調整できる項目です。
前述の「レベル補正」でも同じ項目は調整する事ができるのですが、トーンカーブの方が細かくなめらかに調整する事ができるので、最初から全てをトーンカーブで調整するデザイナーの方も多いと思います。
山の様なグラフ(ヒストグラム)の見方はレベル補正の時にお話したものと同じで、左右で明るさのバランスを表示しています。右上がりのラインを上下移動させることで明るさを変化させることが可能です。
ラインの右側を上げて、左側を下げるとコントラストの高い画像にする事が可能で、その逆にするとコントラストの低い画像に仕上がります。基本的に右上がりの形は崩さない方が自然な仕上がりになります。
調整の自由度:トーンカーブ > レベル補正 > 明るさ・コントラスト・露光量
調整レイヤーは明るさの項目が多い様に見えますが、上記の並びで自由度が変わるだけで内容自体は大体一緒なので、好みの項目を見つけて使えばいいと思います。基本的にはトーンカーブがおすすめですね。
▸自然な彩度(Vibrance)


画像の鮮やかさを調整できる項目で「自然な彩度」と「彩度」の2つのバーを調整できます。
彩度は「明度(明るさ)」と一緒に色を作っている重要な要素ですが、彩度が0になると黒になっていき、彩度が増えると原色に近づいていきます。自然か自然じゃないかは上記画像の通りになっています。
自然な彩度の方は全体のバランスに対して彩度の低い部分を補ってまとまりのある感じに調整されますが、彩度の方はバランスは気にせずに全体の彩度をグッと底上げする感じで調整してくれる感じですね。
画像を合成する時に調整したり、鮮やかで目を惹く様な画像に仕上げる時に使う事の多い項目になります。
▸色相・彩度(Hue・Saturation)

色を構成している「色相・彩度・明度」を調整する事ができるのがコチラの項目です。
ちなみに、彩度は「自然な彩度」で明度は「トーンカーブ・レベル補正・明るさ・露光量」でも代用可能です。彩度調整はマイルド気味な変化で、明度調整は「明るさ」的な感じでシンプルな感じの調整です。
色相は現在の画像の色相を自由に変えることができる項目で、青い部分を赤にしたり緑にしたりという感じで調整が可能です。なかなか使いどころは選びますが、背景やモノなどの色味を変えるのに便利です。
色味の微調整であれば色相を使うのではなく、トーンカーブの「レッド・グリーン・ブルー」で調整したり、これから紹介するカラーバランスを使った方がいいので、色相はガラッと色を変える時に使います。
なので、ガッツリ色を変える時や細かい調整はいらないけど彩度・明度を同時に調整する時に便利です。
▸カラーバランス(Color Balance)

カラーバランスは画像の持つ色味の方向性を手軽に調整する事が可能なツールです。
カラーバランスの項目には「シアン・レッド」「イエロー・ブルー」「マゼンタ・グリーン」の3つがあって、例えば黄色っぽい写真であれば「イエロー・ブルー」のバーをブルー寄りにすれば調整できます。
ちなみに「トーンカーブ」でも「RGB」を「レッド・グリーン・ブルー」に変えて調整すれば同様の調整が可能ですが、コチラはより簡単に色味の調整が可能なので便利で重宝される機能になっていますね。
▸白黒(Black & White)

簡単に画像をモノクロに変換してくれる項目です。白黒にした上で全体に色をのせる事も可能です。あまりレタッチや合成では使わない項目ですが、たまに必要な場合があるので、そういう際には重宝します。
▸レンズフィルター(Photo Filer)

レンズフィルターは全体に様々な色をのせてその濃さを自由に調整する事ができる項目になります。
「色相・彩度」の様に特定の色を変化させるワケでも無く「カラーバランス」の様に各色味を調整するワケでもなく、画像を全体的にフィルムで色づける感じで使います。濃さ調整できるのが地味に便利です。
暖色・寒色のフィルム感のあるフィルタも用意されているのでサクッとフィルムっぽい加工もできます。
▸チャンネルミキサー(Channel Mixer)

チャンネルミキサーはRGB知識を元にして「レッド・グリーン・ブルー」で色味調整できる項目です。
感覚で調整できるモノではなく「RGBでレッドとグリーンが重なって何色になって、何色を抜くと何色になる」みたいな知識が無いと正直扱いにくいです。ただ、論理的で分かりやすい人もいると思います。
慣れれば狙った色味を出しやすいので、どちらかというと玄人向けの調整項目になっていると思います。
▸カラールックアップ(Color look up)

元々あるプリセットを使って色味などを調整する事ができる項目です。自分で何か調整するというよりは「LUT」という加工用ファイルを読み込んで画像に効果を与えるという感じの加工方法になっています。
LUTデータが販売されていたりするので、それをDLしてプリセットとして使うという事も可能ですね。
▸階調の反転(Invert)

言葉の通り階調を反転させてくれる項目で、カラー写真に使う事はほとんど無く、白黒の写真に使って反転させたりすることができます。また、色の分布確認などにも使えますが使う事は少ないと思いますね。
▸ポスタリゼーション(Posterize)

色表現の幅である階調の256段階を少なくして、イラストっぽくすることができる項目です。
画像自体の持っている情報量は少なくなってしまうんですが、与える印象を大きく変えることができます。写真を漫画っぽく加工したり、イラストっぽく加工したりする際に便利な調整方法の1つですね。
▸2階調化(Threshold)

しきい値を定めて、明るさで画像を白と黒の2色に分割する事ができる項目になります。
コチラも画像をイラスト化するのに利用できたり、街の画像を漫画の背景にしたり、様々な画像加工の下処理として使用する事もできる項目です。使い方次第でかなり色々な事に利用できるので結構便利です。
▸グラデーションマップ(Gradient Map)

名前の通り、元々保存してあるグラデーションカラーを、画像の明暗に当てはめて加工できる項目です。
この項目自体では色味や濃さなどは調整できないので、元々のグラデーションの方でカラーを調整したり、他補正で明暗を調整しておいてグラデーションマップを当てはめたりという準備が必要になります。
2色塗りでグラデーション的に表現することも可能なので、オシャレでシックな感じの加工もできます。
▸特定色域の選択(Selective Color)

特定の色味だけ選択して色味の補正をする事ができる項目になっています。
感覚としては「色相・彩度」の項目の色相を変化させるのを詳細にやんわりと調整する事ができる様な感じです。調整したいカラーを選んで「シアン・マゼンタ・イエロー・ブラック」のバーで調整をします。
合成・レタッチの時に結構役立つ印象で、背景の色味に合わせて人物の肌色を調整したり、画像の変化を見ながら徐々に色の調整ができるので使い勝手もいいです。色々といじってみると楽しいと思いますよ。
▸調整レイヤーを適応する方法・使い方
▸Photoshopでの適応の操作

最初に紹介した様に「イメージ→色調補正」からも画像に色調補正を使う事ができますが、後から修正をするのが難しいので、画像の上に透明な調整レイヤーを作ってそれに対して色調補正をかけていきます。
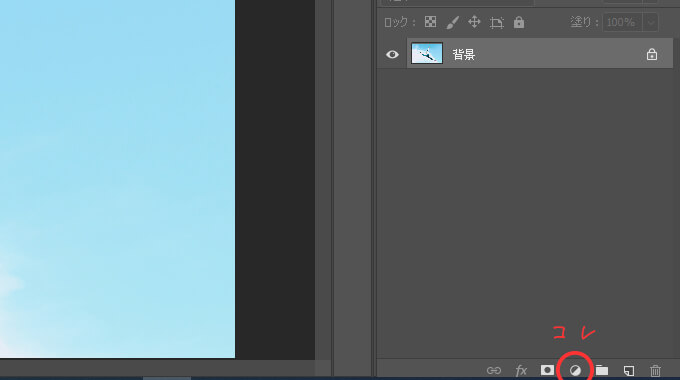
調整レイヤーは「レイヤー→新規調整レイヤー」から作成できますが、右下の「塗りつぶしまたは新規調整レイヤーを作成」というアイコンをクリックすると簡単に作れるのでこちらの方法がおすすめですね。
▸実際の調整レイヤーの使い方


実際に調整レイヤーを使って色調補正をするケースは「合成・レタッチ」などが考えられますが、複数の色調補正を重ねて使ったり、マスクとブラシを使って色調補正の効果を一部だけに限定させたりします。
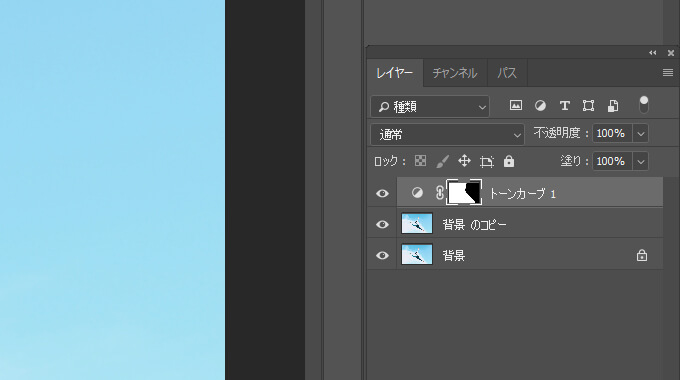
調整レイヤーを作った時に表示される白い画像はマスクを表示していて、色調補正の効果が画像のどの部分に影響しているか示しています。この画像では画像左側の白い部分にトーンカーブがかかっています。
黒い部分は黒色のブラシで画像をなぞってあえてマスクを消しています。コレは白・黒のブラシで自由に調整が可能なので非常に便利です。非破壊的に画像の一部だけ効果を与えるのに便利な機能になります。

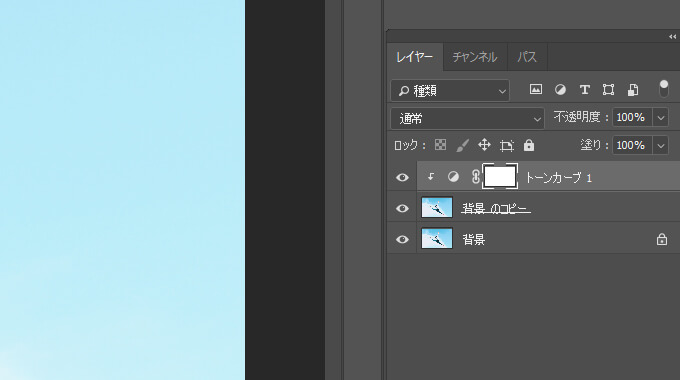
画像を重ねた時1つの画像にだけ効果を与えたい場合には「クリッピングマスク」が使えます。調整レイヤーの上で右クリックをして「クリッピングマスクを作成」とすると直下の画像にのみ効果を与えます。
下矢印のついているレイヤーがクリッピングマスクを示しているのでパッと見でも分かりやすいです。
まとめ:Photoshopの調整レイヤーの使い方と色調補正の種類解説

今回は調整レイヤーと色調補正にターゲットを絞って主に効果について解説してきました。
Photoshopの合成・レタッチのチュートリアルでは、大体切り抜いた画像を調整レイヤーで色調補正をしてトーンを合わせて他のエフェクトをつけてという流れを踏むので効果を分かっていると便利ですよ。
初心者の方でチュートリアルをとりあえず真似するのもいいんですが、完成し終わってそれぞれのレイヤーがどういう効果を発揮しているのかを確認してこそ身になるので、この記事が役に立てば嬉しいです。
関連記事「Photoshopを使って写真・画像を切り抜く4つの方法|デザイナーが教える背景透明化」


