※当ページのリンクには広告が含まれています
写真をメインにしたデザインを作る場面って多いですよね。ポスターにチラシ、アイキャッチやバナーなど、写真をメインにデザインをする場面って実は結構多いです。
素材を使う場合も自分で撮る場合も、一体どうやって写真を選んだり撮影すればいいのか、果たしてどこに文字を入れればいいのか…。今回はそんな「写真をメインに使ったデザイン」においての写真の活かし方や文字の入れ方など、デザイナーとカメラマンの両方をこなしている私が紹介してみようと思います。
Contents
写真を全面に使ったデザイン、どんな写真を選べばいい?
基本的に写真の余白を活用する

基本的に写真を全面的に使ったデザインの場合、基本的には文字などの要素を入れる余白がある写真を選ぶのがポイントです。
写真で一番見せたい部分にかぶらないようにするのが大切なので、自分で撮る時もしっかりその辺を意識して撮影するのがコツです。この写真の場合、空の部分に文字情報を入れる余白があります。

この部分です。撮影する時はきちんとイメージを起こしておいたり、ラフに残しておくと失敗がないので、あらかじめ下準備はしておきましょう。
写真素材を探すときも、どういうデザインにしたいのかをはっきりさせた上で選ぶと迷わなくなります。

先ほどの余白部分に情報を入れるとこんな感じに。文字がすっぽり収まって良い感じです!
空に余白がしっかりあるので、白鳥や奥の山や湖など「自然」を感じさせる要素を邪魔することなく文字を入れることができました。

文字の色を写真の雰囲気に合わせ、少し青っぽくして他の情報を入れてみました。
このように「どこに文字を入れるか」を意識した上で写真を撮影するだけで、迷わずに文字を入れることができます。
元々ある写真素材を選ぶ時も同様に、果たして見せたい部分を邪魔しないで文字を入れられるか……というのを頭に入れて選ぶと、いざデザインをするときに困らずに済むはずです。
写真の余白は必ずしもただの空白部分にあるとは限りませんし、そこに文字をただ入れればデザインが完成するわけではありません。という事で、他の写真を例に文字の入れ方を紹介してみます。
①割とわかりやすく余白があるタイプの写真に文字を入れる場合
ぱっと見ただけでも、どこに文字を入れれば良いのかわかりやすい写真ってあると思うんです。
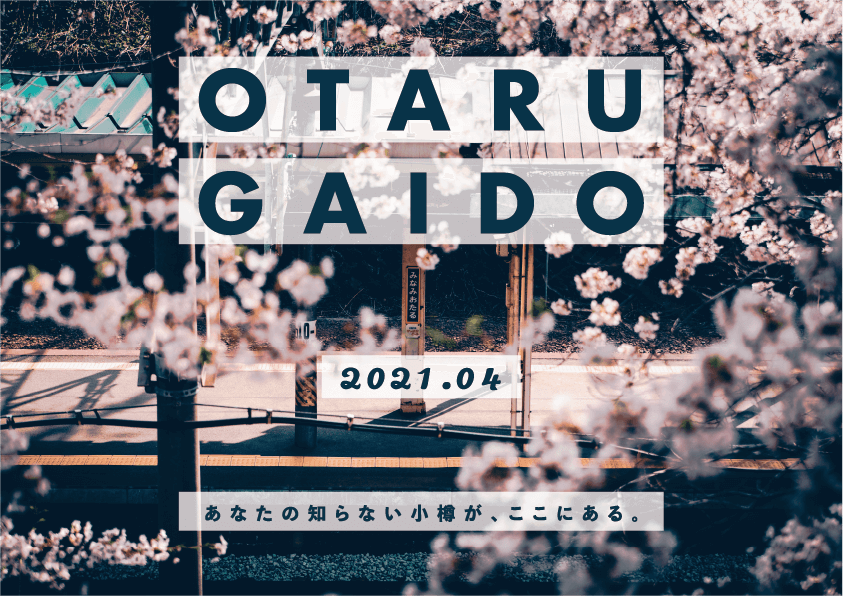
この場合は文字をどの向きで揃えて入れるかなど意識して入れてみると、ワンランク上のデザインを作ることができます


この2枚は、割とわかりやすい部分に文字を入れる余白があるかな?と思いますが、こんな部分を意識して文字を入れています。

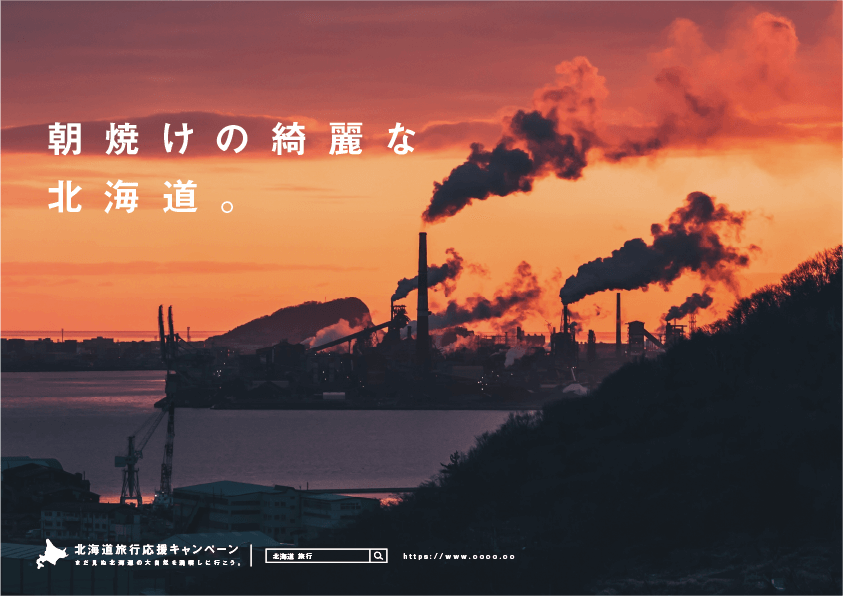
風景写真を撮る時は空に余白があると一番文字が入れやすいです。1枚目の写真の様に空の部分に文字情報が入っているものは広告などでもよく見かけるはず!文字の流れを煙の流れに添わせたかったので、左揃えで入れてみました。
右下の暗い部分も一見活用できそうに見えますが、この写真の場合「空に広がる朝焼け」と「工場地帯の煙」に目を向けさせたいので、空の部分に目がいくように文字を入れています。
ペンギンの写真の場合、ペンギンを引き立たせたかったので、文字を右揃えにしてペンギンと背中合わせにしてみました。こうすることでペンギンと文字が対になり、左揃えにした時よりもペンギンも文字も引き立ちます。
わかりやすい余白に文字を入れてみたけどなんだかしっくりこないなという時は、文字の揃える位置を変えてみたり、引き立たせたいものをどう活かすかを意識してみると良さそうです。
②余白が2つ以上ある写真の場合
写真に余白はあるんだけど、どこに文字を入れたらおさまりがよくなるんだろう?なんて悩む時もありますよね。そんな写真には思い切って文字を分けて入れてみたり、一番文字が引き立ちそうな余白を選んで文字を入れたりするのがおすすめ!


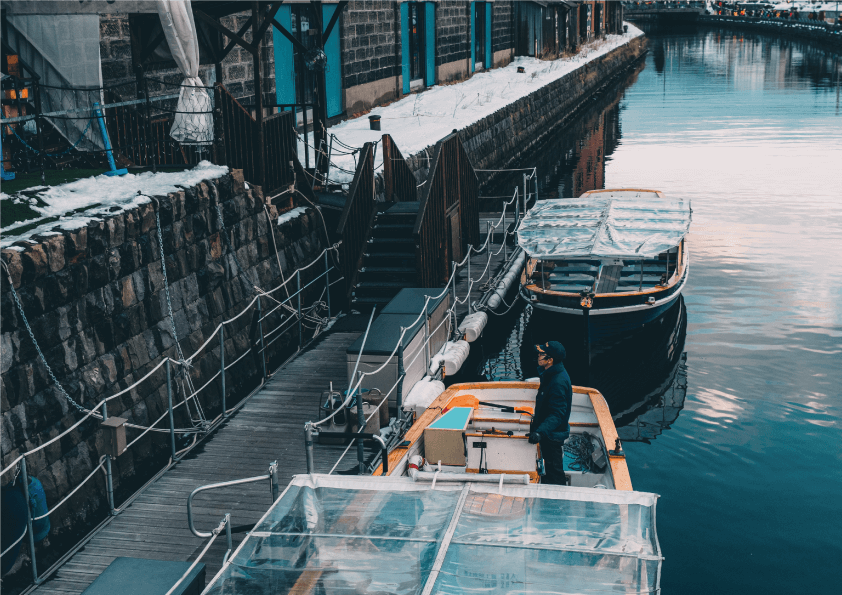
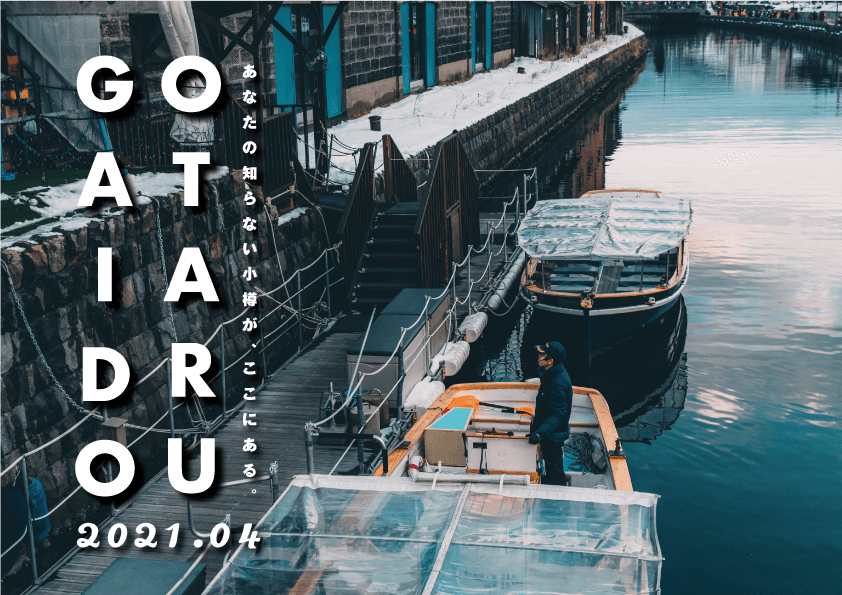
この2枚は、こんな部分を意識して文字を入れてみました。

上の写真の場合、白い文字を入れるのであれば左側の方が引き立ちそうなのですが、木が反射しているためごちゃごちゃとしてしまいます。なので、右側の空だけ反射している部分に入れてしまうのがおすすめです!
この写真の場合、周囲が木で暗くなっていて暗い文字を入れてしまうと文字情報が沈んでしまうため、白など明るい色で文字を入れた方がコントラストでより引き立ちます。
下の写真は空に入れてしまうと海の部分がスカスカして物足りなくなってしまうんです…。なので思い切って文字を大きくして2行に分けてみました。
文字は必ずしも1つに固めなければいけないわけではないので、なんだかスカスカする…という時は、思いきって大きくしたり分けてみたりすると案外しっくりくることが多いです。
③はっきりとした余白が写真にない時
文字が入りそうな余白がないから文字を入れられない!…ワケではありません。
・一番見せたいものに文字を被らせない
・メインのものを引き立たせる
・流れに文字を沿わせる
基本的には上記の事を意識すれば、はっきり余白がなくても文字を重ねられる場合があります。


この2枚、大きめの文字を入れられそうなわかりやすい余白はありませんが、違和感なく文字を入れることができました。

上の写真は、笑顔(?)のアザラシを引き立たせたかったので、顔にかぶらないようにしつつも顔に近い部分に文字を入れています。この場合、顔の横の余白に大きく入れても良いかな?と思うかもしれませんが…

こんな感じで左右の文字バランス的にしっくりこないのと、白文字が目立たない・暗い色だと沈んでしまうため、上に入れました。
下の写真の場合「流れる」と「道」を掛け合わせたかったので、まがりくねった道をひきたたせるように文字を入れています。暗めの写真だったので白文字を入れてみました。
ポイントは写真とのコントラストや引き立たせたいものを意識すること
写真に文字を入れる際、どんな色を使うにしろ背景とのコントラストを意識するのがポイントです。
淡い背景に白っぽい文字を入れても引き立ちませんし、暗い背景に黒っぽい文字を入れても読めません。あえてそういうデザインにする場合もありますが、基本的には背景としっかり「明度」の差をつけることをおすすめします。
また、文字を入れる部分は、ただそこに隙間があるから文字を入れるのではなく
・写真上のどこへ目線を向けさせたいのか
・どこを引き立たせたいのか
・どういう流れで目線を持っていって欲しいのか
…などを考えてみると、よりデザインが良くなります。
写真上でより文字を引き立たせる方法
どうしても文字が目立たない写真だったり、ただ文字を入れるだけじゃ物足りない!なんて時に文字をうまく写真に重ねるテクニックを紹介します。
全体的にごちゃごちゃした写真の場合

こんな感じで、全体的にごちゃっとしていて文字が入れにくい写真を使いたい場合、そのまま上に文字を置くとこんな感じになってしまいます。

うーん…文字が沈んでしまい、見やすいとは言えないですね。読めないことはないのですがメリハリがありません。
ここから文字を読みやすくするには一体どうすれば良いのか紹介してみようと思います。
①写真に暗い色を被せてみる

写真の上に薄く暗い色を被せてみました。写真自体を暗くしているのではなく乗算で暗い色を重ねています。写真と文字のコントラストがはっきりしたのでとても読みやすくなりました。
ただし、暗くなってしまうぶん写真は見づらくなってしまうので、暗くしすぎには注意しましょう。
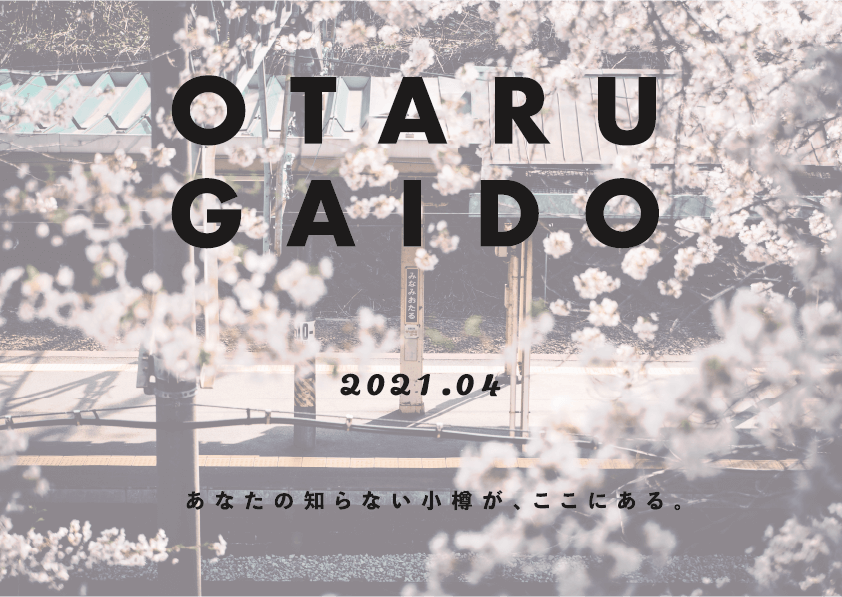
②写真に明るい色を重ねてみる

先ほどは暗くしましたが、白っぽい色を重ねて暗い文字を乗せる方法もあります。画像自体を明るくしてしまうと白飛びしてしまったりするのですが、上から白い色を被せるだけなので白飛びせずに文字が入れられます。
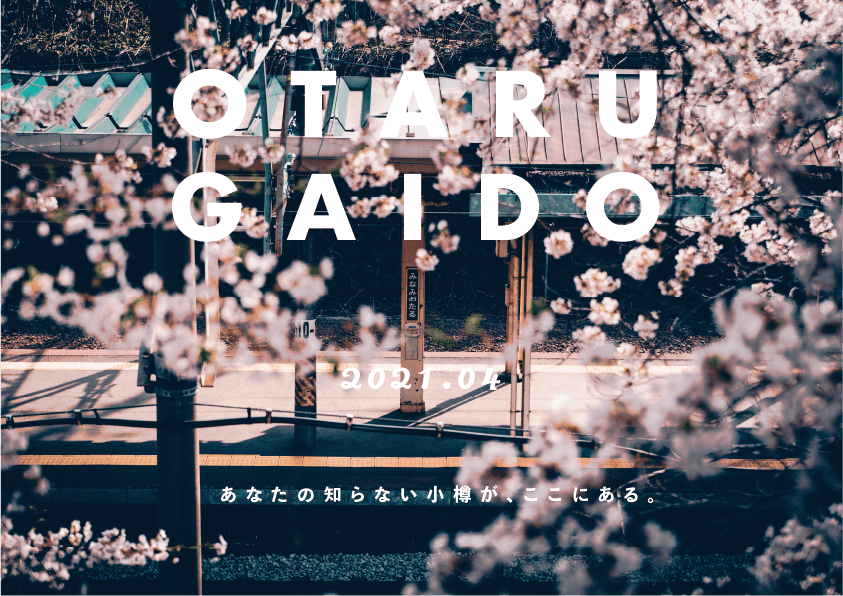
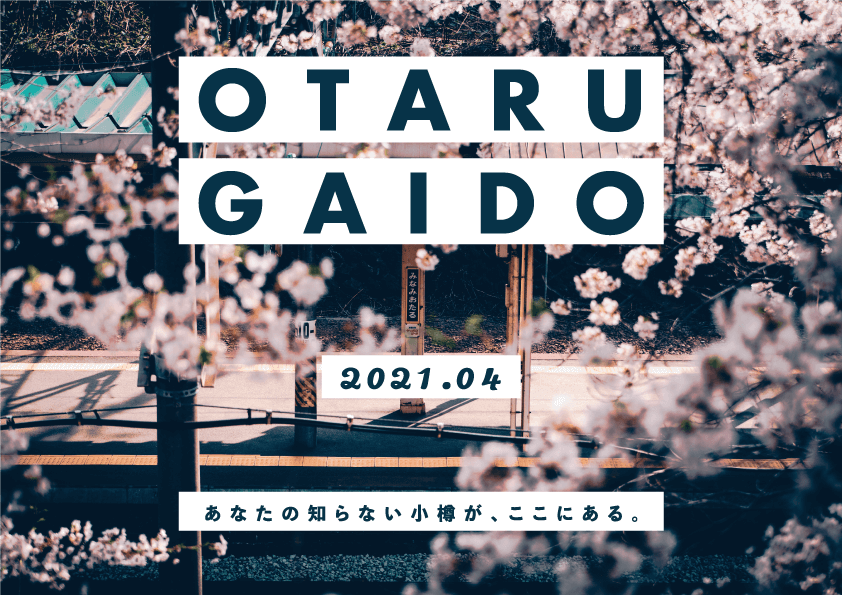
③文字の下に枠を作ってみる

これもよく見かける方法ですが、彩度が高い写真やごちゃごちゃした写真におすすめです!写真自体の色を変えずに文字の視認性を上げることができます。
ただ、どうしてもこの画像のようにベタ塗りの枠にしてしまうと写真に貼り付けたように見えてしまうんですよね。あえてそういうデザインにしたいのであればアリなのですが、馴染ませたい場合は少し枠の不透明度を下げるのがおすすめです!

こんなかんじ!先ほどよりも写真と馴染みました。なんだか不自然な仕上がりになる時はこのように枠の不透明度をいじってみると印象が変わります。
余白はあるけど文字を入れるのが難しい写真の場合

文字が入りそうな余白なあるのですが、右の水面部分にある余白は若干狭いですし、左側は白い雪の部分が文字の邪魔をしそうです…。
試しに、左側へ文字を入れてみましょう。

きちんと見えるには見えるのですが、どこか少しはっきりしない印象を受けます。やはり雪などの所々にある白い部分が邪魔をしています。かといって、写真自体は明るくないので暗い文字を入れるとコントラストが確保できず文字は読みにくくなります。
という事で、今回は写真の色自体は変更せずに視認性を確保する方法をいくつか紹介します!
①よく使われる方法・ドロップシャドウ

文字を目立たせるのにおなじみの手法「ドロップシャドウ」は文字の下に影をつける事によって背景とのコントラストを確保することができます。
ただし、ドロップシャドウはとても便利なのですが、一歩間違えると素人っぽいデザインになってしまうので要注意です。ダメな例は下記の通り。

うーん、急にやりすぎ感が出てしまいました…。
使うところはきちんと考えて、濃くしすぎずぼかしをある程度入れる等ほどほどにしましょう。あくまでコントラストを上げるためであり、写真から文字を浮かせるためではないので多用は禁物です。
②光彩をつけてみる

ドロップシャドウと違って影の角度はつけられませんが、文字後ろの全体に影をつけることができます。
光彩を使うと白っぽい光になるのでは…?と思うかもしれませんが、モードをスクリーンから変更して色を変更することで暗い色の光彩をかけられます。この画像にのせた文字の場合、黒っぽいネイビーを乗算でかけています。
文字を浮かせる必要がなく、背景と少しコントラストをつけたいだけの場合はドロップシャドウではなく光彩でいいかなと思います。
③思い切って写真をトリミングして余白を作る

写真をトリミングしてしまう事により文字を入れる余白がしっかりできました。文字自体に効果をかけるよりもすっきりして見えるので「この写真は絶対に全体的に見せなきゃ意味がない」なんて時以外は、思い切って一部切り取ってしまいましょう。
引きの構図よりもメインで見せたいものがはっきりする場合もあるのでおすすめです!
このほかに写真自体をぼかす方法などもありますが、写真をメインにしたデザインの場合、ぼかしてしまうと写真自体が見にくくなってしまうため、ぼかすことに何か意図がない限りはおすすめできないです。
文字自体に効果をかけるのは最終手段
写真自体をいじりたくなかったり、レイアウト的に絶対ここに文字を入れたい!なんて場合仕方ないのですが、しっくりこない時はできれば写真自体をトリミングしてみたり、枠を引いてみたり、色をいじってみる方がいいです。
言い方はよくないのですが、効果を使うと安っぽくみえてしまうことがあったり、いくらでもごまかしがきいてしまうので、文字を目立たせたい・写真はあくまで背景!と割り切る場合はいいのですが、写真をメインにしたデザインの場合はあまりおすすめしません。
撮るとき・素材を選ぶとき・その写真でデザインするとき、どの場面でも「その写真をどう活かすか」に重きを置くことを頭に入れておきましょう。
まとめ:写真を引き立たせるデザインを考えてみよう

今回は写真をメインにしたデザインにおける文字・余白の扱いや文字を重ねるときのコツなどを紹介しました。ほかにもたくさん方法はあるのですが、ある程度使いやすいものを紹介しています。
どんなデザインをするときも「何を見せたいのか」を明確にしてメリハリをつけることが大切ですが、今回は写真をメインに見せたいときのデザインに重きを置いて紹介してみました。
自分で撮影する場合も素材を使う場合も、少しでも何か参考になれば幸いです。
文・写真・画像:ぱつこ(@ptk_08)
編集:Daichi Araki – MONO JOURNAL
関連サイト「ぱつかるちゃー」
関連記事「配色に迷った時、実践で使えるテクニック・ツールを現役デザイナー(色彩士)が教えます」

