※当ページのリンクには広告が含まれています
画像を切り抜くとなると大抵の場合にはイラレよりもフォトショの方が使われる機会が多いと思います。
ただ、イラレで資料を作ったりする様な場合に毎回フォトショに切り替えて画像を切り抜いたりするのは面倒なので、細かな切り抜きが必要な場合以外はイラレでやってしまった方が効率が良く進められます。
そこで今回はイラレを使って画像を切り抜く方法(トリミング・クリッピングマスク)をご紹介します。
 著者 荒木大地 / グラフィックデザイナー / ▸Twitter (@d_arakii)
著者 荒木大地 / グラフィックデザイナー / ▸Twitter (@d_arakii)
博士号を取得後、東京大学にて特任助教として研究と教育に従事。在学時よりデザインの業務を開始しデザイン事務所を設立。Adobe Creative Residency (2021)
Contents
四角形で画像を切り抜く方法(トリミング:修正不可)

いわゆるトリミングの方法ですが、この方法で画像を切り抜くと後で修正が不可になってしまいます。
ただし「Ctrl(Command)+z」で戻せば大丈夫なのでそこまでデメリットでも無いかとは思います。

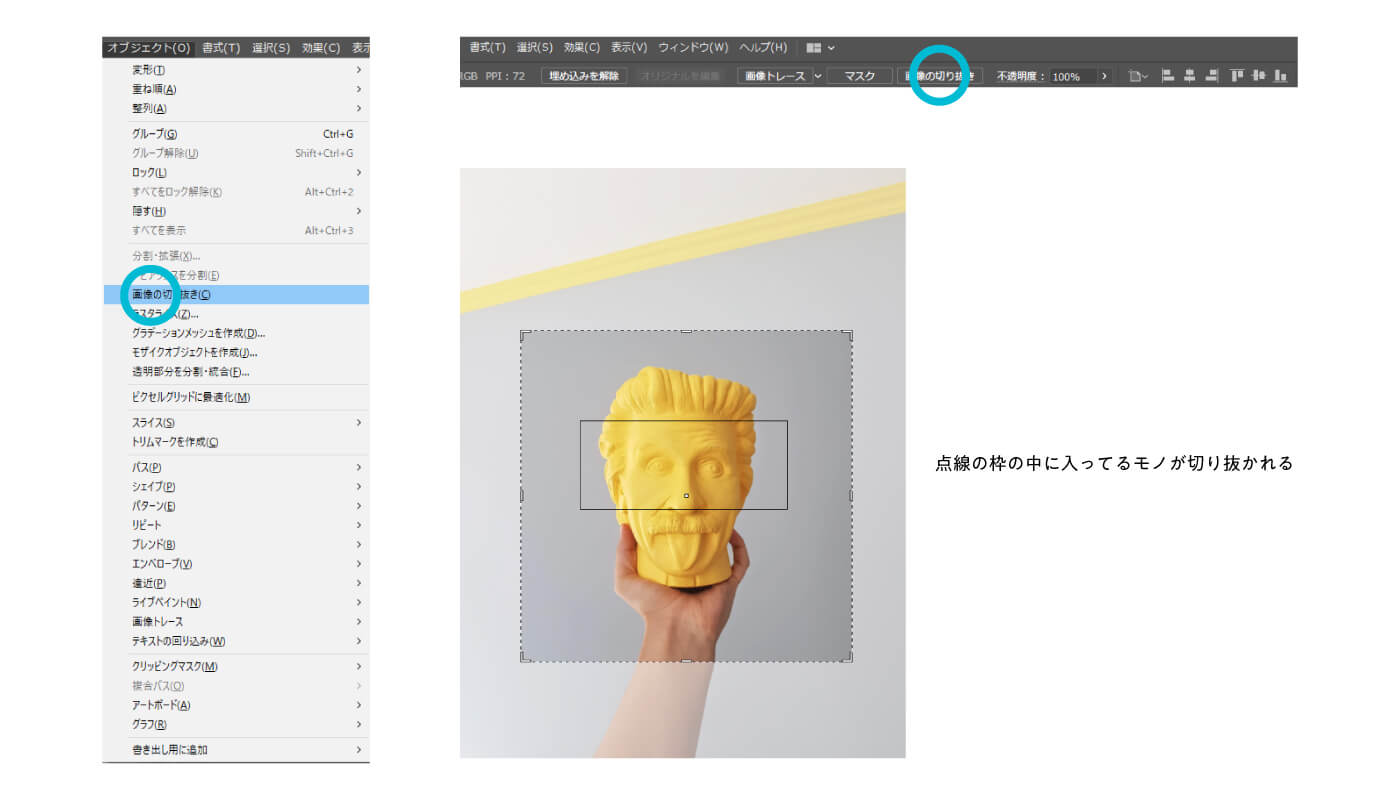
手順としては、まずイラレで切り抜きたい画像を「開く」か「配置」で設置して、画像をクリックして選択状態にした後で上部にある「画像の切り抜き」または「オブジェクト▸画像の切り抜き」を使います。
個人的には「開く」の方が資料などとは別タブで切り抜き作業ができるのでおすすめです。別タブだと「Ctrl(Command)+z」で戻せば「再切り抜き▸資料にコピー」できてデメリットがほぼ無いです。
画像の切り抜き状態になると点線で切り抜く範囲が長方形で示されるので、範囲をドラッグして決めて適用すればその範囲でトリミングが行われます。四角形でトリミングする必要がある時にはおすすめです。
好きな形で画像を切り抜く方法(クリッピングマスク:修正可能)
四角形・円形などで切り抜く場合

クリッピングマスクという機能を使う方法で、画像を切り抜く時にいらない部分を削除してしまうのではなく、見えない様に隠してしまうのがマスクの特徴です。隠すだけなので後で修正が可能という事です。
方法としては、切り抜きたい画像の上に切り抜きたい形の図形を重ねて「マスクを作成」するだけです。

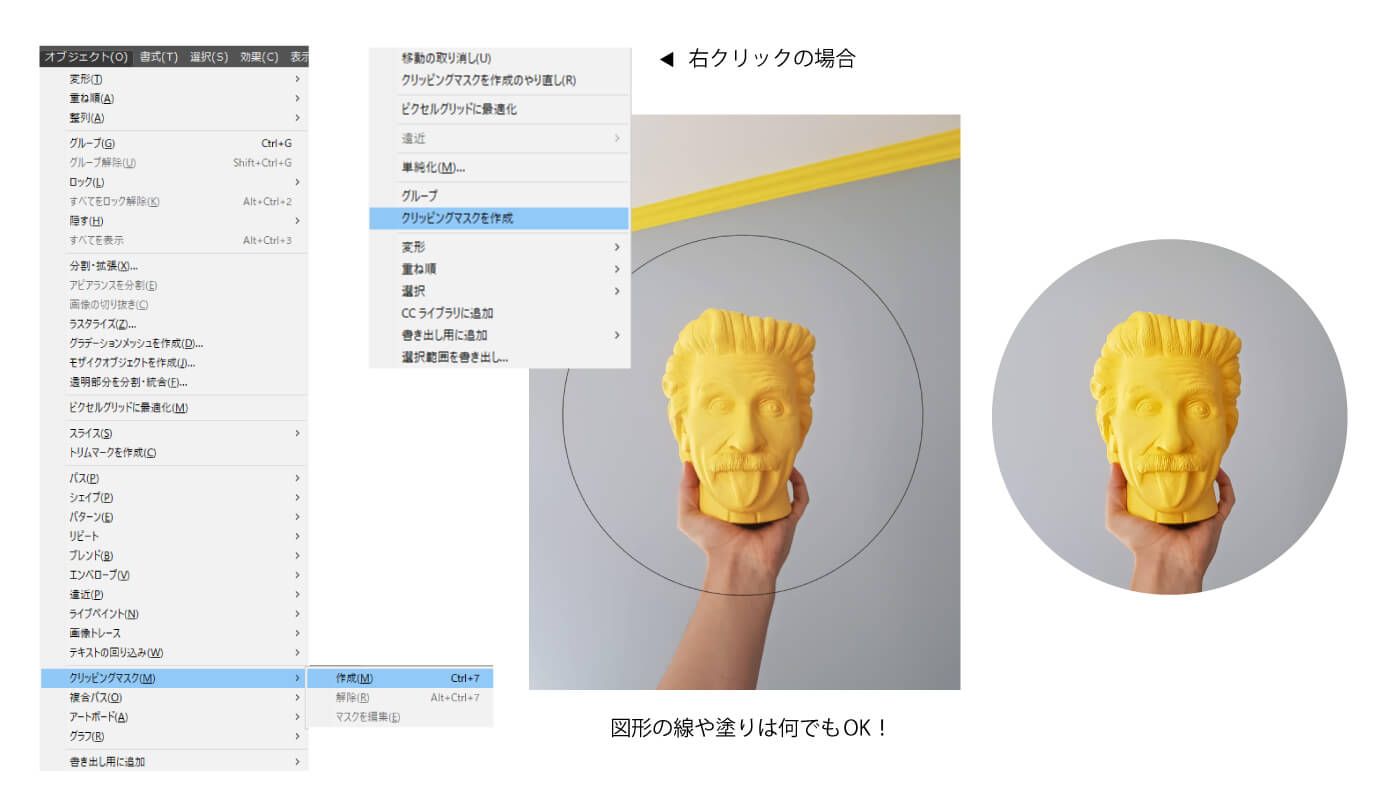
具体的には画像と図形を両方とも選択状態にした後に「オブジェクト▸クリッピングマスク▸作成」を使うと、図形の形に画像が切り抜かれます。上から重ねる図形は四角形でも円形でも好みの形でOKです。
両方選択した状態で「右クリック▸クリッピングマスクを作成」でも同じようにマスクを作成できます。
複雑な形で切り抜く場合

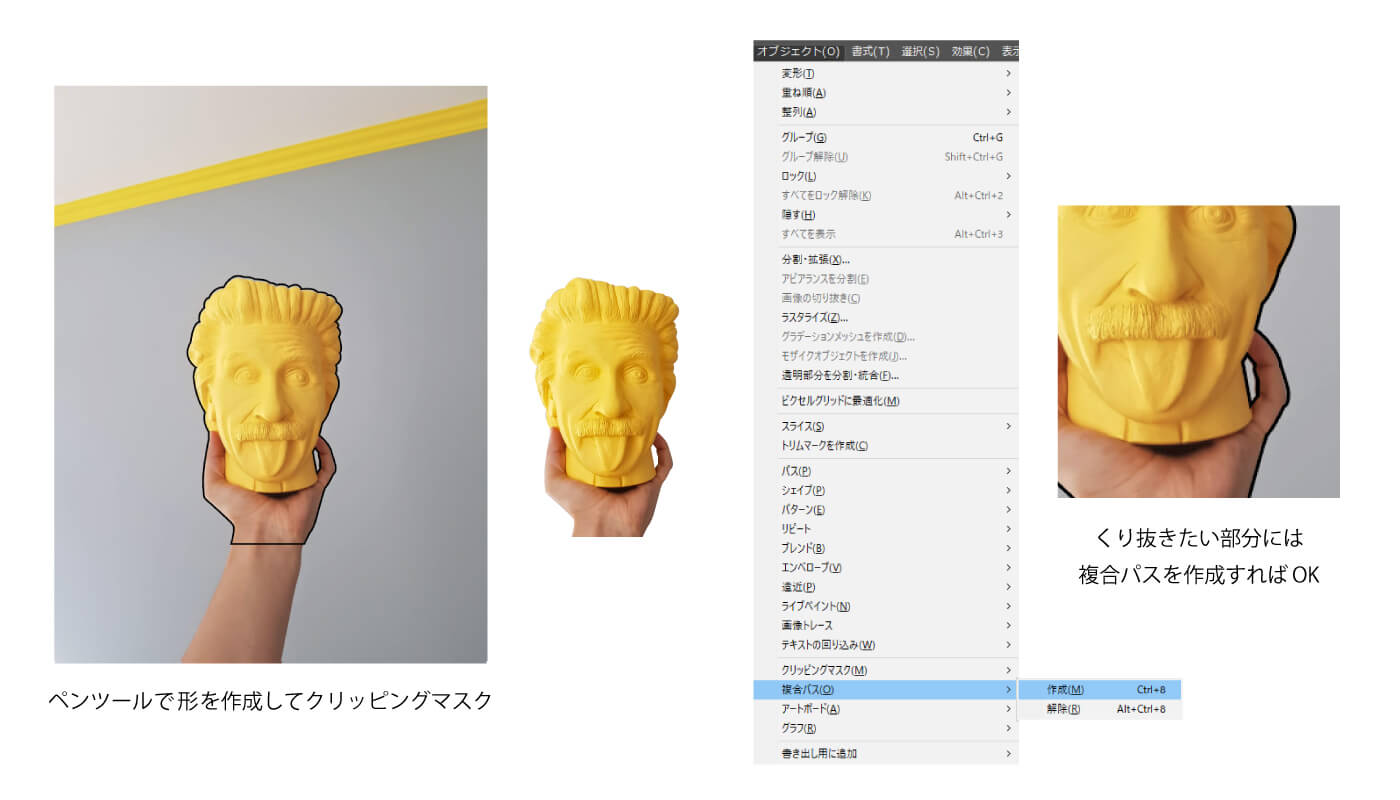
長方形ツールや楕円形ツールでは作れない様な複雑な形で画像を切り抜きたい時には「ペンツール」を使って形を作って、先ほどの方法と同様に「オブジェクト▸クリッピングマスク▸作成」で切り抜きます。

何か画像内の物体に合わせて切り抜きたい時は、ペンツールで画像の上からトレースする感じで形を作っていきます。ただ、毛などの細かな部分がある物体だとこの方法でもキレイに切り抜くのは難しいので、そういう対象を切り抜きたい時には大人しくフォトショを使って切り抜く方が手間が少ないと思います。
ペンツールで切り抜こうと形を作って、後で拡大して見ると少しずれていたりする部分もあるので、そういう時には「ダイレクト選択ツール」を選択して、ズレてるポイントをクリックして移動させましょう。
ペンツールで囲った中にさらにくり抜きたい部分がある様な場合には、その部分もペンツールで囲ってしまい「オブジェクト▸複合パス▸作成」で複合パスにしてマスクを作成すればくり抜くことができます。
クリッピングマスクを修正する方法
クリッピングマスクを修正したい時には「オブジェクト▸クリッピングマスク▸解除」または「右クリック▸クリッピングマスクを解除」のどちらかを選択します。これで画像と図形が元々の状態に戻ります。
図形は塗りも線も色が設定されていない透明の状態で表示されるので見失わない様に気をつけましょう。
切り抜いた画像を背景透過した状態で保存する方法

切り抜いた画像を他のソフトで使いたかったりする場合には背景を透過した状態で画像を保存できます。
イラレの場合は背景に特に何も設置してなければ「PNG形式」で保存すれば基本的に背景透過された状態で保存されるため、トリミングやクリッピングマスクを作っていればそのままで背景は透過済みです。

ただし、そのまま保存してしまうとサイズだけはアートボードのサイズで書き出されてしまうので、透明な部分が無駄に大きい画像になってしまいます。なので、アートボードを画像サイズに合わせましょう。
オブジェクト▸アートボード▸選択オブジェクトに合わせる
切り抜いた画像をクリックした状態でコチラの操作をすればアートボードサイズが画像に合ったサイズに変更されるので、この状態で書き出し▸WEB用に保存でPNGを選択すれば透過の状態で保存できます。
まとめ:イラレで画像を切り抜く方法|トリミングとクリッピングマスク

今回はイラレを使って画像を切り抜く方法としてトリミングとクリッピングマスクを紹介してきました。
四角く手軽にトリミングしたい時は画像の切り抜きを使って、少しこだわって切り抜きたい時はクリッピングマスクを使うといい感じに使い分けられるので、自分の求めてる切り抜きに合わせて使いましょう。
切り抜きたい画像に細かい部分がある場合はフォトショを使った方がいいので、下記記事を参考にしてみてください。Adobeソフトを使わなくても切り抜く方法もありますので必要であればそちらもどうぞ。
関連記事「Photoshopを使って写真・画像を切り抜く4つの方法|デザイナーが教える背景透明化」
関連記事「PowerPoint・Word・フリーソフトでイラストや画像の背景を透過・切り抜きする方法」


