※当ページのリンクには広告が含まれています
画像の加工・レタッチをするための基本は「切り抜き・背景の透明化」です。
切り抜きが上手くできていないと、どうしても素人感が出てしまって仕上がりに影響しますし、適切な方法を使わないと何度もブラシや消しゴムなどのツールを使って微修正する事になって手間がかかります。
そこで今回は写真や画像の種類に応じてPhotoshopを使って写真・画像切り抜く方法をご紹介します。
Photoshopが無くても写真や画像を切り抜いたり、背景透明化する方法は下記記事でご紹介しました。
関連記事「PowerPoint・Word・フリーソフトでイラストや画像の背景を透過・切り抜きする方法」
Contents
▸Photoshopを使った4つの切り抜きテクニック
① ペンツールとパスを使って切り抜く


イチバンテクニック差が出る手法ですが、細かくすれば最もキレイに切り抜ける方法でもあります。
ペンツールと呼ばれるツールを使って、切り抜きたいモノの周囲を囲ってパス(選択範囲)を作成してその部分を切り抜くという流れになっています。直線も曲線もキレイにパキっと切り抜くことができます。
境界線を自分の思い通りに決める事ができるので、似た様な色や形体が近くにあっても目的のモノだけを切り抜きやすいです。また、凹凸の少ない線で切り抜けるので仕上がりが他と比べてキレイになります。
ペンツールでパスを作成→右下のパスのタブで「パスを選択範囲として読み込む」→マスクを追加
実際にはこの流れでPhotoshop上のツールを使って切り抜きを行ないます。ペンツールでパスを作っただけでは選択範囲として認識されていなくて切り抜けない為、タブを切り替えて選択範囲にしましょう。
ちなみに、Illustratorのペンツールとは微妙に使い心地が違って、Illustratorの場合にはEnterキーを押すとパスのアンカーポイントの種類(直線・曲線)をリセットできるんですが、Photoshopの場合にはできません。そこで、Option(Alt)キーを押しながらアンカーポイントをクリックすると、アンカーポイントの種類(直線・曲線)を切り替えられるため、この手法でIllustratorと同じ感覚で使えます。
② 自動選択ツールを使って切り抜く
最も簡単な切り抜き方法で、切り抜きたい対象や背景をクリックするだけで範囲指定して実行できます。
特に切り抜きたいモノの色や形がハッキリと分かれている画像に使いやすく、許容値の数値を調整する事で、どの程度の差で切り抜きの対象にするか調整できるので、意外と思った通りに切り抜きができます。
簡単ですが全ての画像には適応できなくて、複雑な形のある画像や色味の違いの少ない画像は苦手です。
自動選択ツールで切り抜きたい部分をクリック→右下レイヤーのタブで「マスクを追加」をクリック
実際の切り抜き作業の流れとしてはこういう感じで、選択範囲を追加したい時にはShiftキーを押しながらクリックするとドンドン範囲が増えていきます。上に表示されてる許容値と合わせて調整して下さい。
③ クイック選択ツールを使って切り抜く


自動選択ツールに近いですが、ドラッグでなぞった範囲で似た部分を自動的に選択して切り抜く事ができる方法です。自動選択ツールは細かな調整が苦手ですが、コチラはもう少し自分で範囲を決められます。
ただ、やはり画像のコントラストがハッキリしていないものだと境界線が上手く生成されないため、凹凸の多いギザギザした切り抜き画像になってしまいます。Option(Alt)キーを押しながらなぞると範囲を狭められるので、上手く使って自分の切り抜きたい範囲だけを選択できるように調整するのが大切です。
クイック選択ツールで切り抜きたい部分をドラッグ→右下レイヤーのタブで「マスクを追加」する
操作自体はほとんど自動選択ツールと一緒で、前述の様にOption(Alt)キーで範囲を調整して下さい。
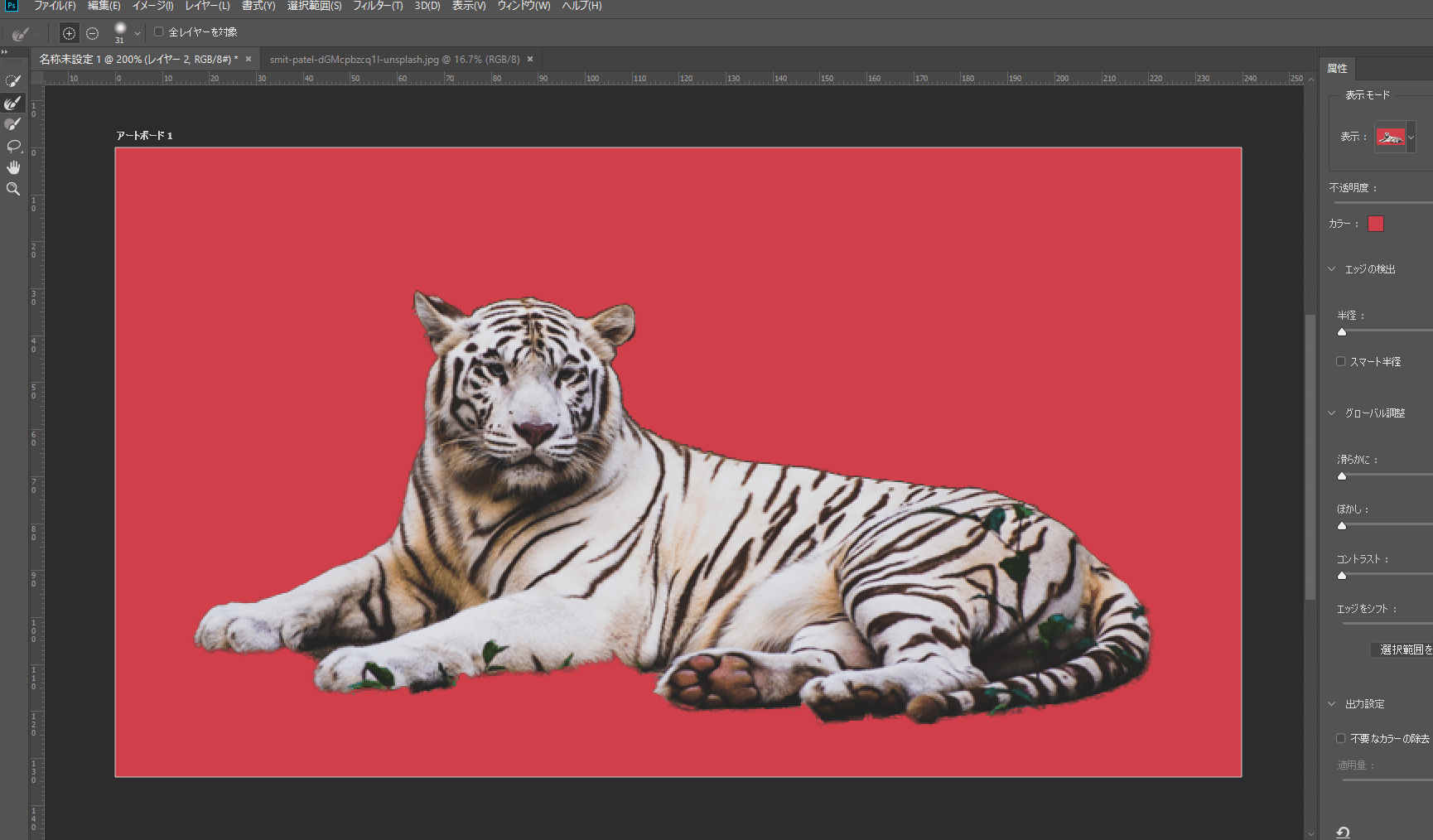
この方法は強みがあって、それは「選択とマスク」というモードで使える「境界線ブラシ」ツールです。
髪の毛や、動物の毛はなかなかペンツールでもうまく切り抜くのは難しくて、空気感なども出すのが難しいのですが、この境界線調整ブラシを使う事で簡単に細かな境界線部分の選択範囲を作る事ができます。
境界線調整ブラシは他の方法とも組み合わせることが可能で、例えばペンツールで胴体をしっかり切り抜いて髪の毛周りは少し大きめに切り抜いておいて、このブラシで髪の毛部分だけ切り抜く事も可能です。
画面上部の「選択とマスク」をクリック→左側の境界線調整ブラシツールを選択して境界をなぞる
使い方は上記の通りで、細かい部分の選択範囲を調整して、後は他の方法と同じ様に、元の画面に戻った後「マスクを追加」で切り抜く事ができます。「選択とマスク」は選択範囲が分かりやすくて便利です。
④ 色指定して範囲選択で切り抜く
ツールバーの「選択範囲→色域指定」で色味を指定して範囲を選択し、画像を切り抜く事が可能です。
クッキリと色が違うけれど形状が複雑で切り抜きにくい様な画像の場合に有効な手法で、数値を調整する事で比較的キレイに指定した色味部分を選択範囲にする事が可能です。ただ、使う機会は多くないです。
▸結局どの切り抜き方法を使ったらいいの?
コントラストがハッキリしている画像であれば、時短になるのでクイック選択ツールがおすすめです。
ただし、境界部分の微調整が必要になるケースも多いので、最初からペンツールを使って少しだけ内側寄りにパスを作って切り抜いた方がキレイな仕上がりで結果的な時間も短く完成できるケースもあります。
慣れると速度が上がるという意味でも、質的な意味でも、基本的にはペンツールで切り抜くのが基本であり王道なので、どれを使おうか悩んでいる初心者の方にはペンツールを使った方法がおすすめですね。
まとめ:Photoshopを使って写真・画像を切り抜く4つの方法

今回は画像の加工・レタッチの基本となるPhotoshopを使った切り抜きの方法を4つご紹介しました。
Adobeソフトの中でも割とデザイン初心者方が扱う事が多いのがPhotoshopだと思うので、この4つの切り抜き方法を覚えておけば基本的な加工やレタッチに関する初歩でつまずく事は避けられるはずです。
ペンツールの扱いは上手くなればなるほどどのソフトでも活躍するので慣れさせるとお得だと思います。
関連記事「Adobe製品・ソフトの使い方の違いをデザイナーが解説|料金とプランも比較」


