※当ページのリンクには広告が含まれています
ファイル形式としては古い「gif」ですが、ネットでは未だに人気のあるファイル形式でもあります。
動画と言えば取り扱いやすい「mp4」ですが、WEBで再生する為にはYouTubeやVimeo等のサービス経由で読み込み、再生ボタンを押してもらう必要があり、gifの方がスムーズな体験になりやすいです。
そこで今回は「mp4をgif」というパターンと「画像をgif」という2つのパターンでフォトショを使って変換する方法についてご紹介します。Photoshopって動画を扱えるのを知らない人も結構多いですね。
 著者 荒木大地 / グラフィックデザイナー / ▸Twitter (@d_arakii)
著者 荒木大地 / グラフィックデザイナー / ▸Twitter (@d_arakii)
博士号を取得後、東京大学にて特任助教として研究と教育に従事。在学時よりデザインの業務を開始しデザイン事務所を設立。Adobe Creative Residency (2021)
Contents
gifファイルのメリット・デメリット

gifは「Graphic Interchange Format」の略称で昔から使われているわりと古いフォーマットです。
gifファイルのメリット
・再生ボタンを押さずに再生できる
・環境を選ばず再生が可能
冒頭で述べた様に再生ボタンを押さずに再生できるのでユーザー体験が良いのと、昔から使われてるフォーマットなので、ほとんどの環境で対応していて再生できないという状態になりにくいのが良い所です。
gifファイルのデメリット
・長い動画やサイズの大きな動画は対応できない
・色数の多い動画には向いていない
gifファイルのデメリットの1つ目としては、長い動画や大きなサイズの動画をgifで再生するとファイル容量が大きくなってしまったり、上手く再生できなかったりして対応が難しいという点が挙げられます。
なので、1080pのフルHDサイズの動画をそのままのサイズで書き出したり、1分間ある様な動画をgifにしようとしたりという用途にはあまり向いていなく、ファイル容量が非常に大きくなってしまいます。
また、gifで表現できる色の限界が「256色」なので、色の表現が豊かなグラデーションなどの動画をキレイに表現する事はできません。つまり、比較的サイズの小さくて色の単調な短い動画が向いています。
Photoshopでgif動画を作る方法
mp4からgifを制作する場合

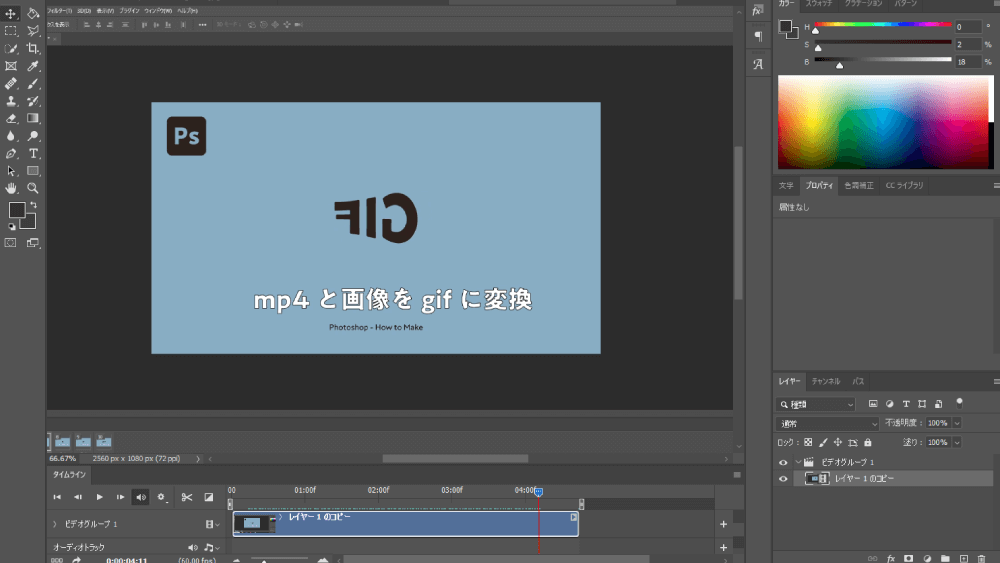
① ファイルからmp4を開く
② タイムラインで編集して確認
③ 書き出しでgifの形式を整えて書き出し
mp4からgifを作る場合はまず「ファイル▸開く」から直接mp4を開きます。そうすると下にタイムラインが表示され、動画が自動的に配置されます。簡単なカットや繋ぎ編集はコチラでもする事ができます。
再生ボタンで状態を確かめたら「ファイル▸書き出し▸WEB用に保存(従来)」で、プリセットの下から「GIF」を選びます。動画のサイズが大きいと書き出しのプレビューの読み込みに時間がかかります。
読み込めたら、最後に画像サイズ・カラー・ディザ・劣化などの必要な項目を調整して保存しましょう。
画像からgifを制作する場合

① ファイルから作成に使う画像をレイヤーとして読み込む
② タイムラインを表示してフレームアニメーションを作成
③ レイヤーからフレームを作成してタイムライン上で調整
④ 書き出しでgifの形式を整えて書き出し
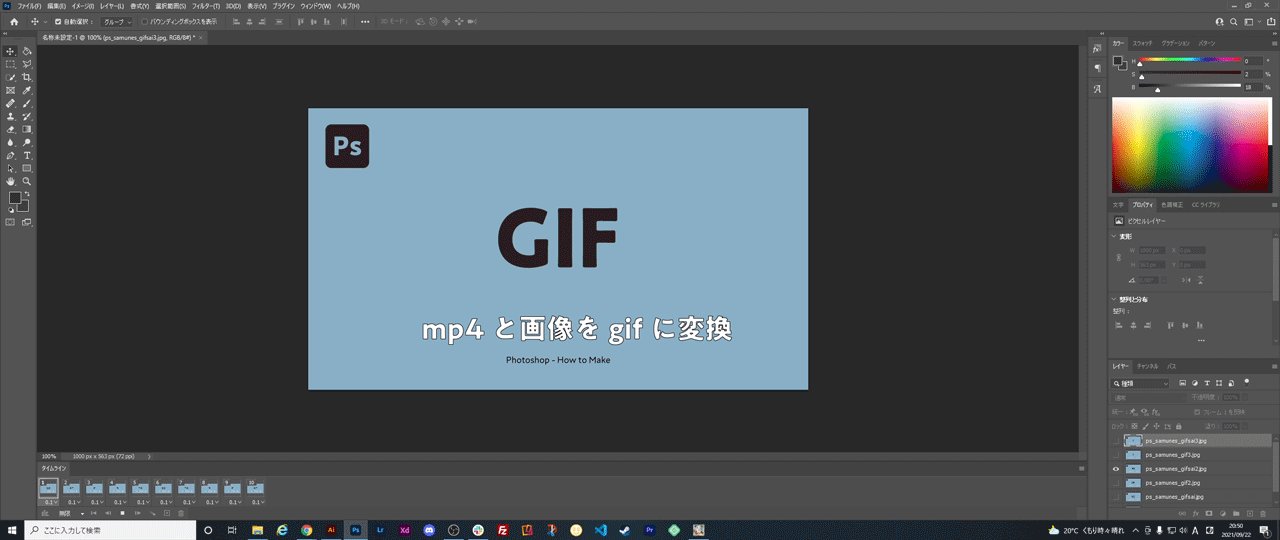
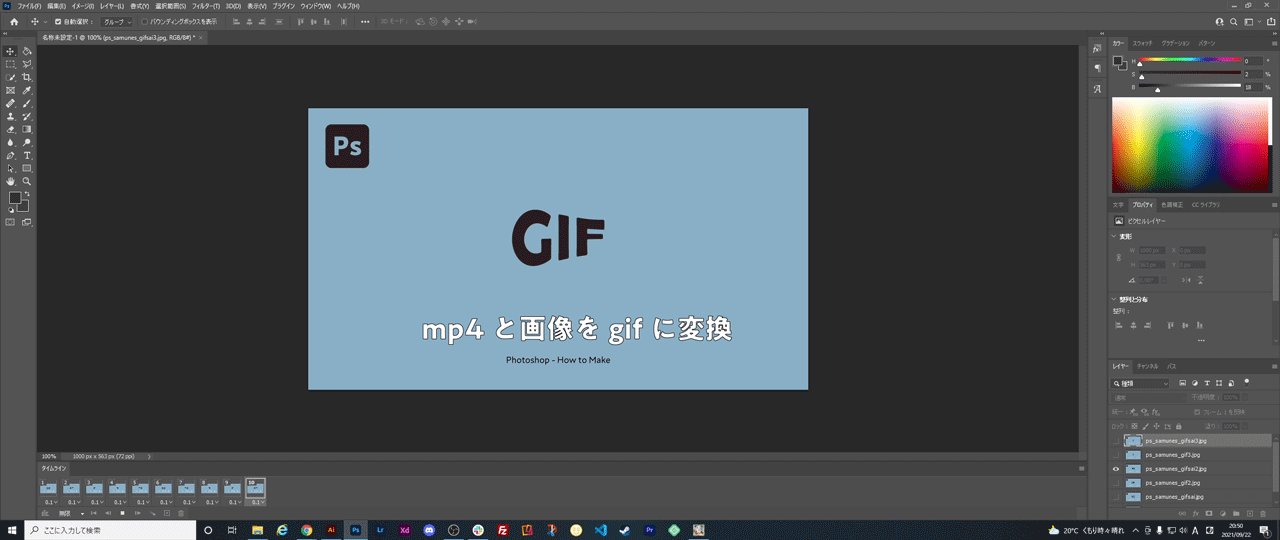
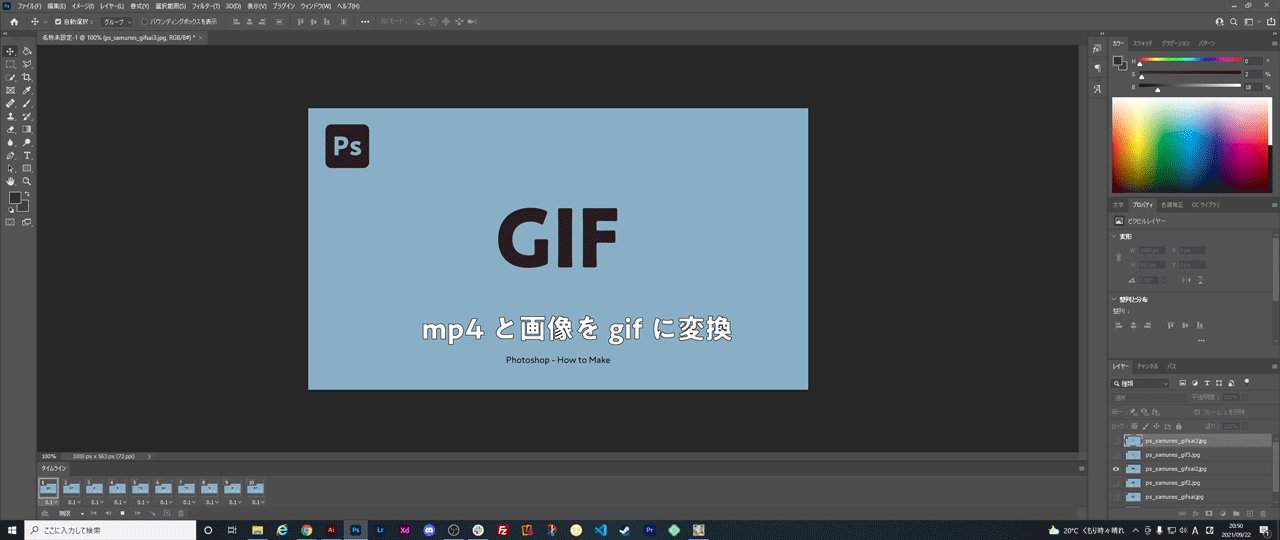
まず「ファイル▸スクリプト▸ファイルをレイヤーとして読み込み」を選択して、gifとして動画にしたい画像を全て選んで入れ込みます。全ての画像をレイヤーとして入れ込む手間が省けるので結構便利です。
続いて「ウィンドウ▸タイムライン」で画面の下にタイムラインを表示させ、中央の三角マークから「フレームアニメーションを作成」を選択します。その後、右側の3本ラインのメニューで「レイヤーからフレームを作成」を選択すると自動的にタイムラインにレイヤーを読み込んでくれるのでそれでOKです。
タイムラインでは左側から右側に流れていくので、ドラッグして順番を入れ替えましょう。また、それぞれ表示する秒数も好きな様に変更できるので、下にある再生ボタンで確かめながら秒数を決めましょう。
altを押しながら画像をドラッグすると複製する事ができるので便利なのと、左下の「一度・3回・無限」と書かれている部分は無限にしておくとループしてくれるので基本的には「無限」にしておきましょう。
最後に「ファイル▸書き出し▸WEB用に保存(従来)」でプリセット下から「GIF」を選んで保存すればOKです。カラーの数と画像サイズが大きいほどファイル容量も多くなりますがキレイに表示されます。
まとめ:フォトショで「mp4をgif」と「画像をgif」に変換する方法

今回はフォトショを使って「mp4をgif」に「画像をgif」に変換する方法について解説してきました。
何かを説明したりちょっとしたアニメーションを作ったりする時に「gif」ってわりと便利なので、フォトショを使ってサクッと作成できると表現の幅が広がります。かなり簡単なので作って見てください。
関連記事「【Photoshop】フォトショで写真や画像を切り抜く方法|デザイナーが教える透明化」


