※当ページのリンクには広告が含まれています
学生の時はレポートなどを含めてそれなりに「文章」を書く機会はあったと思いますが、社会人になって、職業によってはメール以外で文章を書く機会なんてほとんど無かったりするのではないでしょうか。
ただ、意外と人に説明したり教えたりする機会が突然来たり、会社の製品紹介・サービス紹介のブログを書く必要が出てくる事ってあるあるです。そういう時にある程度経験がないと本当に困ってしまいます。
そこで今回は人に説明したり教える為の文章を書くコツについて初心者向け解説していこうと思います。
 著者 荒木大地 / グラフィックデザイナー / ▸Twitter (@d_arakii)
著者 荒木大地 / グラフィックデザイナー / ▸Twitter (@d_arakii)
博士号を取得後、東京大学にて特任助教として研究と教育に従事。在学時よりデザインの業務を開始しデザイン事務所を設立。Adobe Creative Residency (2021)
Contents
説明したり教えたりする文章を書く時に気をつける大きなポイント
説明・教えるターゲットの属性を明確にする
人に説明したり・教えたりする時にそもそもイチバン重要なのは誰がターゲットなのかという事です。
例えば大学で教える相手は大学生だし、論文を説明する相手は同じ分野の科学者ですが、大学生に向けて専門用語を使って教えても伝わらないし、同じ分野の科学者に向けて1から説明する必要はありません。
大学生に対しては中学校・高校までに身に着けてきた知識を前提とした伝え方が適切だし、同じ分野の科学者に対してはその分野では常識とされている事は省いて、もっと詳細な部分を説明するのが適切です。
・人に説明したり教えたりする事があまりない人
・長めの文章をあまり書いたことがない人
・突然人に何かを教える機会がきて困ってる人
今回の「人に説明する・教える文章を書く時のコツ」という解説記事のターゲットは上記の様な属性の方になっています。そういう方にいきなり「文末の表現方法」みたいな細かなテクニックを紹介しても困ってしまうので、今回は「ターゲットを明確にする」という所から説明しているのがメタ的な解説ですね。
ここでターゲットが明確になれば、どのレベルで説明したらいいかというレベルやコンテンツ内容が定まるので、いきなり文章を書き始める前に文の量に合わせて「見出し」の様なものを何個か作りましょう。
自分・他人・感想・事実の4つで分けて文章を書く

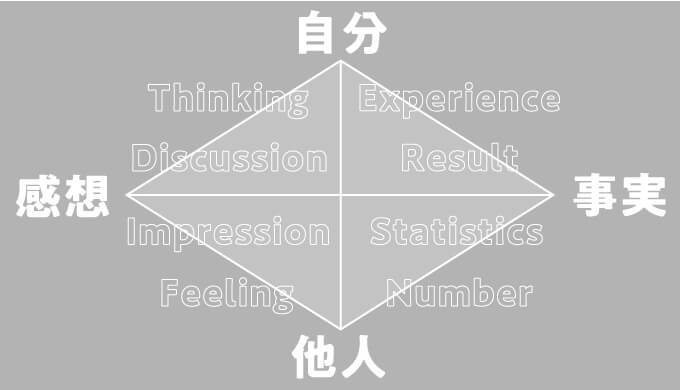
見出しが作れたら文章を書いていくワケですが、読む人が内容を受け取り間違えない様に「自分・他人・感想・事実」の4つに分けて文章を書くことを意識するのがおすすめです。かなり論理的になりますね。
グループ分け的には「自分・他人」と「感想・事実」の2つのグループになりますが、まず自分で経験したり知った事なのか、他人が経験したり知った事なのかという事を明確にしていくのが大切になります。
例えば「新しいスマホを自分が使って使いやすかった」のか「あの人が新しいスマホを使って使いやすいって言ってた」のかでは信頼性が違います。単に「新しいスマホは使いやすい」って書いてあれば大抵の場合その人が使った感想だと思われがちですが、実は他人の感想を書いてるだけという場合もあります。
自分が主語の時にそれを省略するのは日本語の使い方的に仕方ない部分があると思いますが、他人の話をしている時にはしっかりと主語を入れる様にしましょう。上手く使えばわりと説得力を増してくれます。
続いて大切なのは「感想・事実」のどちらなのかをハッキリするという事で、この2つは説得力という意味で大きな差があります。事実は説得力が高い話にはなるんですが、取り扱うのにコストもかかります。
基本的に自分も他人も説明している事の80%程度は感想です。先ほど例にした「新しいスマホは使いやすい」というのは主語が自分であろうと他人であろうと「感想」であって「事実」ではないんですよね。
例えば「新しいスマホは200gあります」というのは「事実」です。コレは誰が測定しても200gであって変わりようがない客観的事実になってます。「不具合で電源が入らなかった」とかも事実になります。
考えてみると簡単な事ではあるんですが、この辺りがぐちゃぐちゃになってる文章も多くて「このスマホは世界中にユーザーが多いはずです」みたいな文章は説明として1mmも役に立たない情報なんですよ。
そのスマホのユーザーが世界中にどの位いるのかっていうのは本来「事実」として語るべき話なんですけど、特に調べる事も無く自分の感想として曖昧に述べているだけで、読むだけ無駄になってしまいます。
ただ、間違えて欲しくないのは「感想」は全然OKという事です。ほとんどが経験則からくる感想だったりするので問題ないんですが、説明として「事実」が必要な部分に感想を書くのは避けるという事です。
文体は途中で変えずに「です・ます調」がスタンダード
▸です・ます調:…です。…ます。
▸だ・である調:…だ。…である。
▸話しことば調:だよね。じゃない?
文体は大きく分けると「です・ます調」と「だ・である調」の2つになるんだけど、WEBだと「話ことば調」も結構あったりするので、今回はこの3つについてお話します。他にも個性的でいい文体って色々あるけど、マネしてもその人が書かないと全く意味が無いので、今回はそういう特殊なのは割愛しますね。
説明したり教えたりしたりという時の文章で、どの文体が好ましいかというと「絶対にコレ」という事は無いですが、基本的には「です・ます調」が無難にいいかなと思っています。外す事は少ない文体です。
イチバン最悪なのは文体が途中で混ざったりする事で、最初は「です・ます調」で書いてたのに、気持ちよくなって途中から「だ・である調」になってるとか結構あるので、統一するのが第一条件になります。
一般的に「だ・である調」は客観性が高めの論文とかニュースでの文章に使われる事が多くて権威性を感じる文章です。なので説得力のある文章にはなるんですが、親しみやすさは失われるので、そもそも読まれなかったりします。中身が良くても読まれないと意味が薄れますので避けた方が良いかなと思います。
ニュースについては分かりませんが、論文はお作法として「だ・である調」にする必要がある感じです。
もう1つの「話ことば調」については効果的な事も多くて、例えば、最近ブログを読んでいると大手ブログよりも「話ことば調」で書かれている個人ブログの方が参考になったり、分かりやすかったりすることもあります。なので、使い所によっては効果的ですが、ターゲットによっては刺さらない事も多いです。
という事で、ターゲットが割と広めだったり、個人ではなく会社を背負っていたりする場合には「です・ます調」で文章を書く方が、親しみ感もありつつ程よく説得力を持たせられるのでおすすめになります。
文章を書く時に気をつけた方がいい細かなテクニック
文末で同じ言葉を使ったり単調な表現にしない
説明の文章に限らず、例えば、大学のレポートとかTwitterの投稿文でも同じ事が言えるんですが、文末の表現に同じものがくるとリズム的に違和感があって読んで心地よくないので気をつけた方がいいです。
今回の記事では説明したり教えたりする文章のコツをお教えしようと思います。
ただ、普段から長めの文章を書いている人って実際はあまりいないと思います。
そこで、まずは文章を書く事について基礎的な知識から解説しようと思います。
多分、普通に口で話す分には上記の様な言葉の並びでも気にならないと思いますが、文章だと合間に遊び的なワードが入らないので、見た目的にも良くないし、リズムとしても単調で読みにくいと思います。
今回の記事では説明したり教えたりする時の文章作成のコツをお教えします。
ただし、普段から長めの文章をよく書いている人って実際はあまりいません。
そこで、まず文章を書く事について基礎的な知識から解説しようと思います。
上の文章の文末を違った表現で直してみるとこんな感じになるんですが、意味はほぼ変わっていません。
・です。
・ます。
・せん。
・よね。
・しょう。
・しょうか。
大体「です・ます調」だとこの辺りの文末表現になってきますので、適宜言い換えてリズム感を保つ様にしましょう。2回連続位ではあまり気にならないのですが、3回連続で文末が一緒だと違和感が出ます。
1つの文章・段落はあまり長くしないようにする
文章が長くなると見た目も長くなってしまうし、主語と結論の部分のつながりが分かりにくくなって、何が言いたいのか分からなくなってしまうので、なるべく短めの文章で何を言いたいのか伝えましょう。
具体的には長くても「140~150字」程度に収まる様な文字数を限度にして文章と段落を作る様にしましょう。このブログだと3行段落が大体140字で構成され、Twitterの文字制限も140字になってます。
改行されていない文章はパッと見の印象で読むのを避けられがちです。10行くらい改行がされていない文章って読むのに少し気合を入れると思うんですね。そのハードルは下げた方が内容が入りやすいです。
文章を見た時の印象にこだわる
文章を見た時の印象って実は結構重要です。読む側の媒体によって、文章の見え方が変わってしまうレスポンシブのwebサイトの場合には万能にするのは難しいですがターゲットを決めて作る様にしましょう。
紙に印刷したり、スライドにしたりという場合には読む側の媒体によって文章の見た目が変わることはありませんので、しっかりと意識して作り込むようにしましょう。1つのデザインみたいな感じですよね。
ちなみに、このサイトは基本的にPCでブログを読んでいる人向けに記事を作っていて、もちろんスマホでも読めるんですが、PCだと1行・2行・3行で、ほぼピッタリと文字数が収まる様に調整しています。
これは極端な例なので真似しなくても大丈夫です。ほぼ趣味の領域なので…。あと、人力で「両端揃え」みたいにしなくてもcssで両端揃えする事もできますが、文字間の見え方が微妙なのでやってないです。
それに、人間の認識的な問題で、文章が両端揃えになって収まっていると形として捉えてしまって、むしろ揃っていない方が文字として認識されて読まれやすいという話もあるので、気にする必要はないです。
では、何に気をつけた方が良いかというと、行から少しはみ出た様な文字の処理です。
文章を見た時の印象って実は結構重要です。読む側の媒体により文章の見え方が変わってしまうレスポンシブwebサイトの場合、万能にするのは難しいですがターゲットを決めて作る様にしましょう。
紙に印刷したりスライドにしたりという場合は読む側の媒体によって文章の見た目が変わることはありませんので、しっかりと意識して作り込むようにしましょう。1つのデザインみたいな感じです。
コレがオリジナルの文章で人力で両端揃えしているものです。
文章を見た時の印象って実は重要です。読む側の媒体で文章の見え方が変わってしまうレスポンシブwebサイトの場合、万能にするのは難しいですがターゲットを決めて作る様にしましょう。
紙に印刷したり、スライドにしたりという場合には読む側の媒体によって文章の見た目が変わることはありませんので、しっかりと意識して作り込むようにしましょう。
コチラは両端揃えにはなっていませんが、全然文章の見栄えとしては悪くありません。
文章を見た時の印象って実は結構重要です。読む側の媒体によって、文章の見え方が変わってしまうレスポンシブwebサイトの場合、万能にするのは難しいですがターゲットを決めて作る様にしましょう。
紙に印刷したり、スライドにしたりという場合には読む側の媒体によって文章の見た目が変わることはありませんので、しっかりと意識して作り込むようにしましょう。1つのデザインみたいな感じですよね。
コチラは最初の文章が1文字だけはみ出てしまったり、2つ目の文章も少し長くはみ出ている感じです。なるべく1行の30%~40%程度に満たない文章の場合には削るか増やすかした方がいいと思います。
という事で、両端揃えを意識しすぎると言い回しを変えたりして時間もかかるので、大幅に文章を整える必要はないのですが、少し見栄えの悪い文章は調節してあげると読む側の印象も良いのでおすすめです。
まとめ:人に説明する・教える文章を書く時のコツ

今回は人に説明したり教えたりする文章のコツ+一般的な文章の見せ方テクを解説しました。
基本的にはターゲットを決めて、そのターゲットに合った見出しを作って文章を作るという流れを踏めばそう外れた文章になる事はないです。また、説明したり教えたりするものの専門性が高いほど「自分・他人・感想・事実」という4つの軸で分けて書くことが重要になってくるので意識するようにしましょう。
細かなテクニックの部分は説明文としてのクオリティー自体に影響するものでは無いですが、長い文章であるほど読み手の完読率や理解率に影響するものなので、普段文章を書く時から意識するのを勧めます。
関連記事「レンタルサーバーと独自ドメインで会社や個人のホームページ・ブログを作る方法」

