※当ページのリンクには広告が含まれています
画像の書き出しの形式にもJPEGやPNGなど色々な種類がありますが「SVG」という形式もあります。
大抵の画像は「背景が透過してる画像=PNG・短い動画=GIF・その他=JPEG」みたいな感じで、何となく使われている事が多いですがSVG、を効果的に使うとクオリティーや表現の幅が広がったりします。
そこで今回はSVGの説明に加えて、書き出す時よく使われるAdobe「イラレ・フォトショップ」の2種類のソフトを使った書き出し方法とワードプレスにアップロードする方法についてお伝えしていきます。
 著者 荒木大地 / グラフィックデザイナー / ▸Twitter (@d_arakii)
著者 荒木大地 / グラフィックデザイナー / ▸Twitter (@d_arakii)
博士号を取得後、東京大学にて特任助教として研究と教育に従事。在学時よりデザインの業務を開始しデザイン事務所を設立。Adobe Creative Residency (2021)
Contents
SVGとは?

まずはSVGという形式がどういうモノなのかというと、簡単に言うと「WEB用の画像の大きさが変わってもクオリティーが変わらない画像形式」です。こういう画像形式の事を「ベクター形式」といいます。
例えば、IllustratorとかPDFで作ったファイルなどはこのベクターという形式で数値で保存されます。
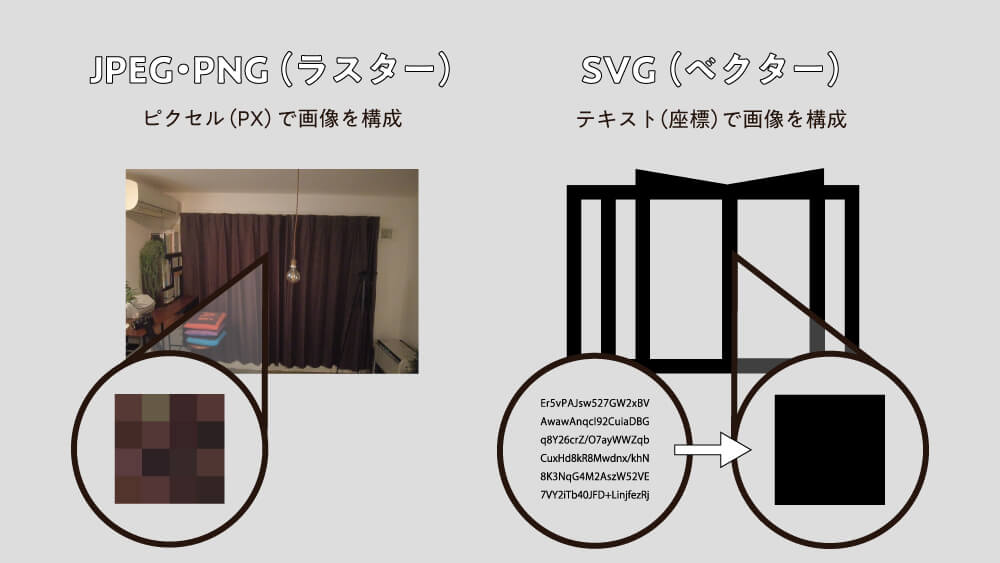
JPEGやPNGなどはラスター形式といって「ピクセル」という細かい色情報が集まって表現されるのですが、画像の大きさを変えるこの「ピクセル」が引き伸ばされたり縮んだりするので画像が荒くなります。
ベクター形式の場合には、画像に関しての座標情報が数値で記録されていてその情報を元にして図形を描画するので、画像の大きさ等が変更された場合にも、いわゆる「画質」が保たれる形で表現がされます。
ベクターの画像だとしても最終的に画面上に描画されて見ているのはラスターの画像になります。ただ、その描画が座標のテキスト情報に合わせ毎回最適化されて行われるというのがイメージしやすいです。
SVGのメリット・デメリット
SVGというファイル形式を使う事には当然ながらメリットだけでなくデメリットの側面もあります。
・メリット:画像のサイズによって画質が変化しない・修正可能・アニメーション可能
・デメリット:画像によってファイルサイズが大きくなる・PCでの処理が重くなったりする
メリットとしては、先程もお伝えした様に画像のサイズを変えても画質が落ちないという部分で、どの様な媒体で画像を見ても安定しています。また、SVGはテキストデータなので、WEBサイトでアニメーションを実装したり、特定の部分にのみ変化を加えたりという後から編集を加える事が可能になってます。
デメリットとしては、複雑な色味を持つ画像等をSVG形式で保存するとJPEGやPNGよりもファイルサイズが大きくなってしまう点です。高精細な写真などをSVGでサイトに掲載してしまうと、ファイルが重くなって表示する処理なども含めてページの表示速度自体に影響を与えてしまう様な可能性があります。
なので、一般的にはロゴやアイコン等比較的シンプルな色の画像を掲載するのに使われる事が多いです。
Illustrator・PhotoshopでSVG形式で保存する方法

どちらかというとPhotoshopでは写真を取り扱うことが多いと思うので、イラレの方がSVGでの保存をする事が多いと思いますが、どちらもSVG形式で保存することはできるので、その方法をご紹介します。
IllustratorをSVGで保存する
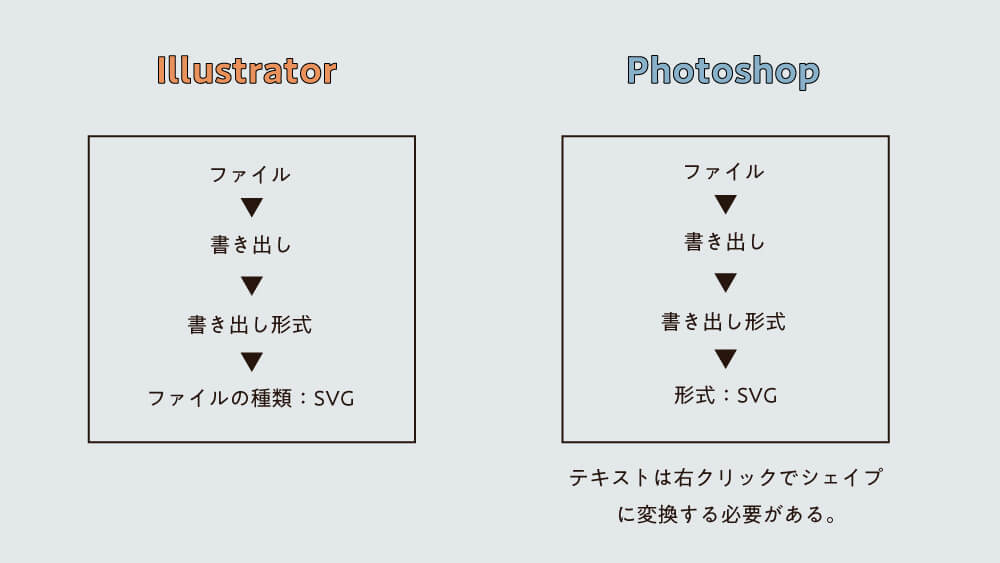
通常は「書き出し▸WEB用に保存(従来)」を選ぶ人も多いですが「書き出し形式」を選んで、拡張子をSVGにして保存すればOKです。保存したファイルは画像ではなくブラウザのアイコンで保存されます。
PhotoshopをSVGで保存する
こちらも同様に「書き出し▸書き出し形式」でSVGを選んで保存しましょう。Photoshopの場合はテキストが配置されていると、SVGで保存する場合はフォントや大きさなどが勝手に変更されてしまいます。
その場合には、テキスト上で右クリックして「シェイプに変換」をすればOKです。後からテキストを変更できなくなるので、シェイプに変換する前後の両方のpsdファイルを保存しておくのがおすすめです。
ちなみに、テキストをスマートオブジェクトに変換してある場合、シェイプに変換されていても、何かしらフィルター(スマートフィルター)を使っているとSVGにした時に文字情報が変更されてしまいます。
フィルターを非表示にしてもこの状態は変わらないので、フィルター自体を削除するか、スマートオブジェクト内でスマートフィルターをかけると問題なくSVGに変換できるので、どちらかを選択しましょう。
ワードプレス(WordPress)にSVGをアップロードする方法
通常の状態ではワードプレスにはSVGをアップロードする事はできない様になっています。これはSVG形式に関してのセキュリティー的な面(テキストに変更が加えられる危険性がある)が影響しています。
なので、その理由があってワードプレス標準仕様になってない事は理解してSVGを使う様にしましょう。
1. プラグインを導入する
2. function.phpに記述する
主に2つの方法があってfunction.phpに記述する方は色々とサイトに影響が出る可能性があるので、今回はプラグインを使う方法だけご紹介します。プラグインを使う方法はめちゃ簡単で「Safe SVG」というプラグインを入れて有効化するだけです。これでSVG形式がアップロードができる様になっています。
まとめ:SVG画像を書き出す方法・ワードプレスにアップする方法

今回はAdobeソフトを使ったSVGの書き出し方とワードプレスへのアップロード方法を紹介しました。
SVGにもメリット・デメリットがありますが、上手く使うとキレイに画像が表示できて表現の幅が広がります。特にロゴやアニメーションのサイトへの実装では重宝される表現なので覚えておくと便利です。
あまり聞いたことのない拡張子の名前だと難しそうに思いがちですが、実際はSVGへの書き出しもアップも特に難しいことは無いので、どの程度SVGで画像の感じが変わるか一回試してみるのがおすすめです。
関連記事「IllustratorとPhotoshopでカラースウォッチを保存・新規ドキュメントで共有の方法」


