※当ページのリンクには広告が含まれています
何かをデザインする時に頭を悩ませがちな事の1つ、配色。
基礎的な事を頭に入れておくに越したことはありませんが、知識があればパッと配色が思いうかぶ!というわけでもないですし、なんとなく選んだけどちょっと違うんだよなぁ……なんて事もよくあります。
今回は、カンタンに取り入れられる配色の選び方や、選んだ色がどうもしっくりこない!はたしてこの制作物にはこの配色で良いのだろうか?なんて時の解決方法などをご紹介します!
Contents
わたしがやっている簡単に配色を考える方法

ベースの色は決まってるんだけど、それに合う配色って何?どうやって考えればいいの?
なんて事、ありますよね。
基礎知識を頭に入れておくに越したことはないのですが、実践となるとなかなかむずかしい部分もたくさんあります。基礎知識についてはこちらの記事に書かれています。
関連記事「RGB・CMYK・トーンなど色の基礎知識をデザイナーが解説|配色コツとおすすめツール」
色彩士という色の基礎知識に関する検定(二級)を持っている私でも、しっかり活かせているかと言われれば正直あまり自信がありません。役には立っていますが、配色に悩む時はかなり悩みます……。
なので実際に悩んだ時の例を元に私が配色をつくる時に考えている事や使っているツールを紹介します。
実際の場面で配色に悩んだ例を挙げてみる

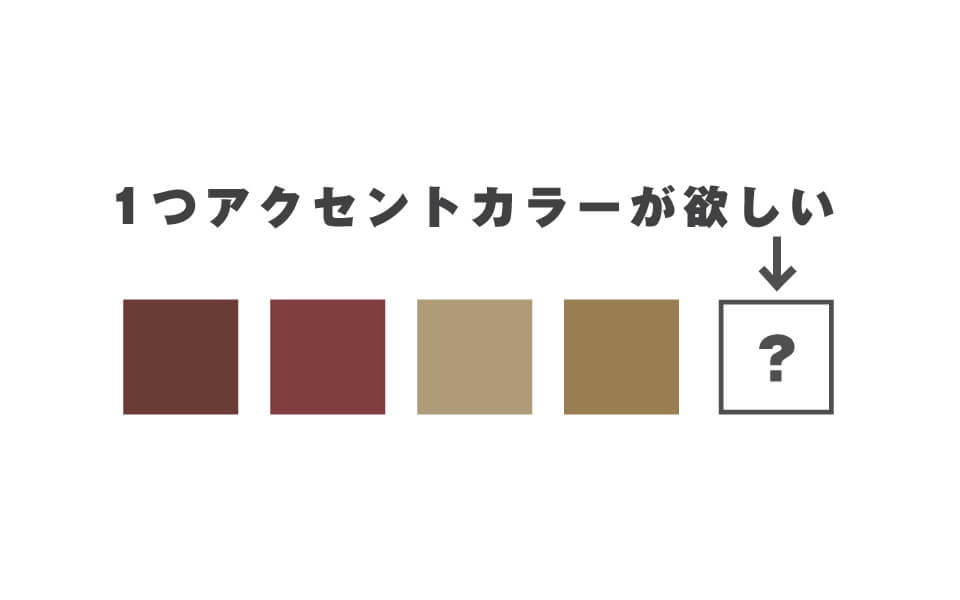
とある画像を制作する上で、ブラウン・ベージュ・レッド系の配色を組んだのですが、ここに1色アクセントカラー(メリハリをつける役目を担う色)を入れたい場面が出てきました。
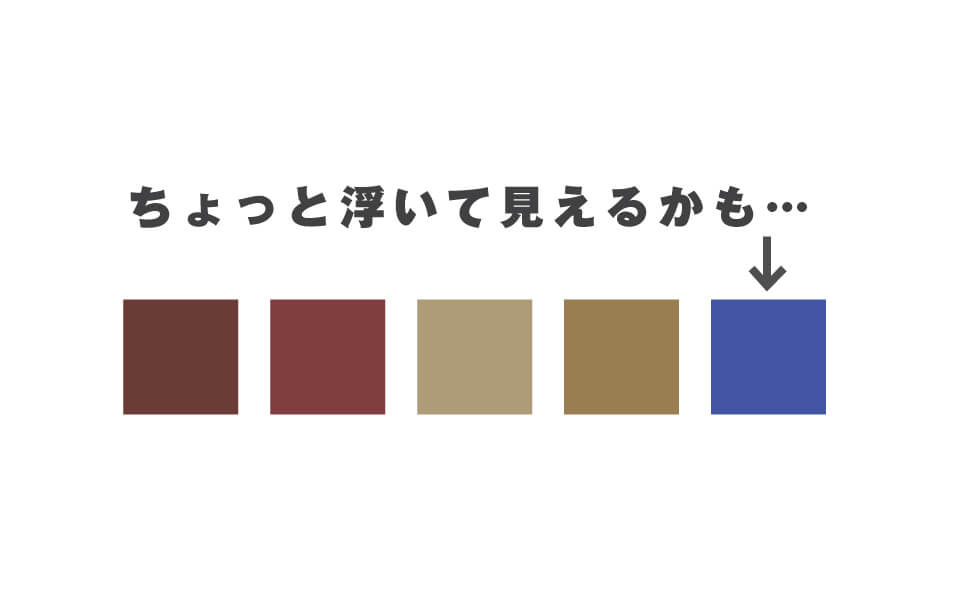
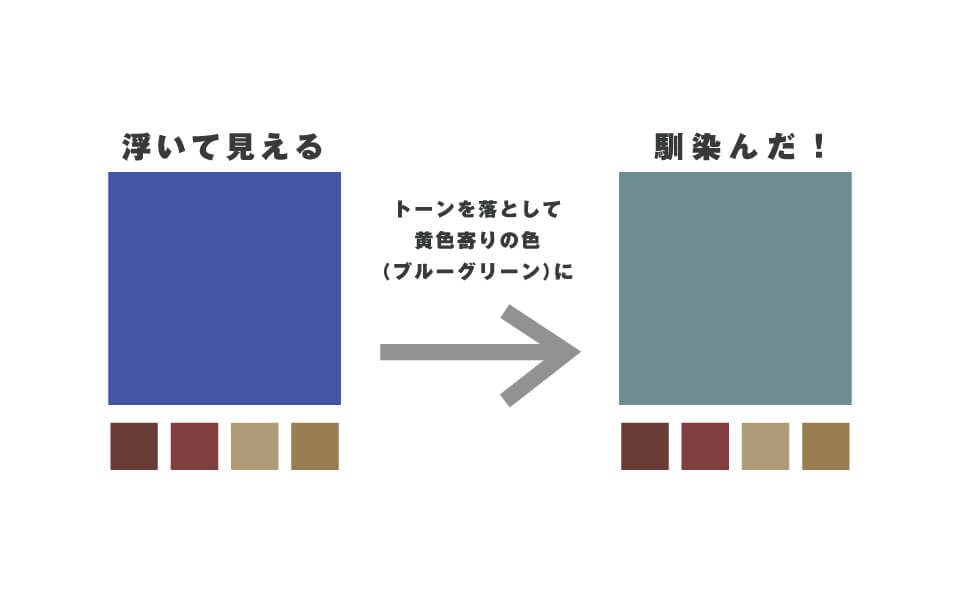
なるべく上品に仕上げたく、この配色でアクセントを入れるとなると青かなぁ……なんて考えていたのですが、そのまま「青」を入れてしまうとなんだか主張が激しいんですよね。

うーん。媒体によってはこの配色もありかもしれませんが「上品」のイメージと少し離れてしまいます。
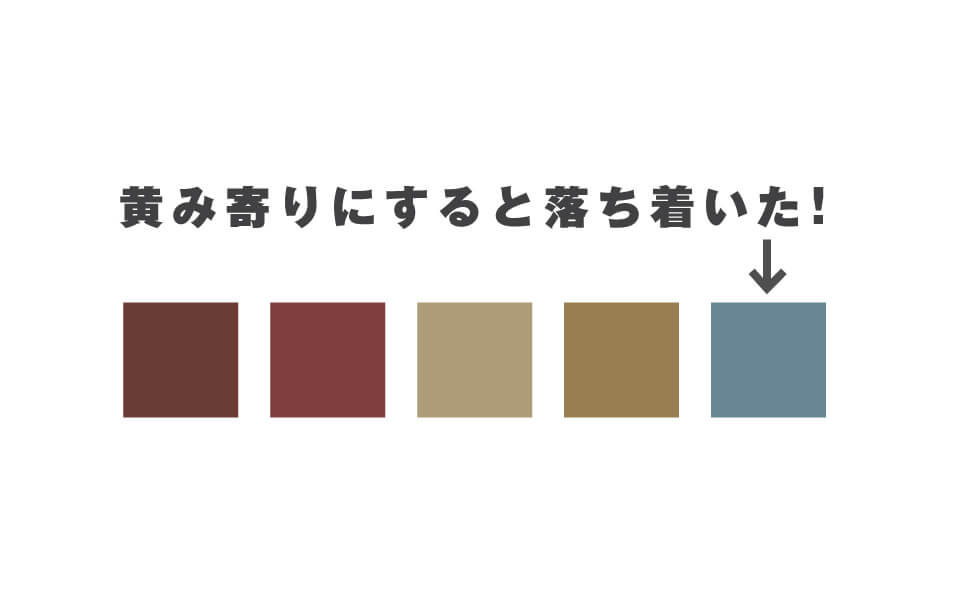
ここからしばらく考えた結果、どう変わったかというと

青を黄色よりのブルーグリーンにし、少し彩度を落としてみました。さっきの色よりも浮かず、かなり馴染みました……!

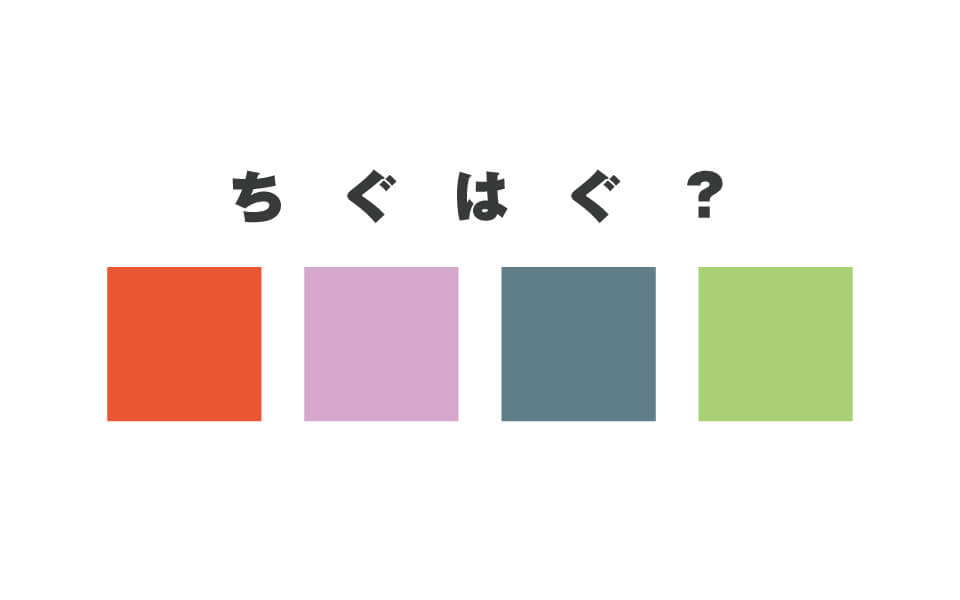
色数が多めの配色を作るときは、引きで見た時に少し浮いてみえる色のトーン(明度・彩度のくくり)を他に合わせてみたり、色相を他の色に近づけてみたりすると、納得いく仕上がりになる事が多いです。

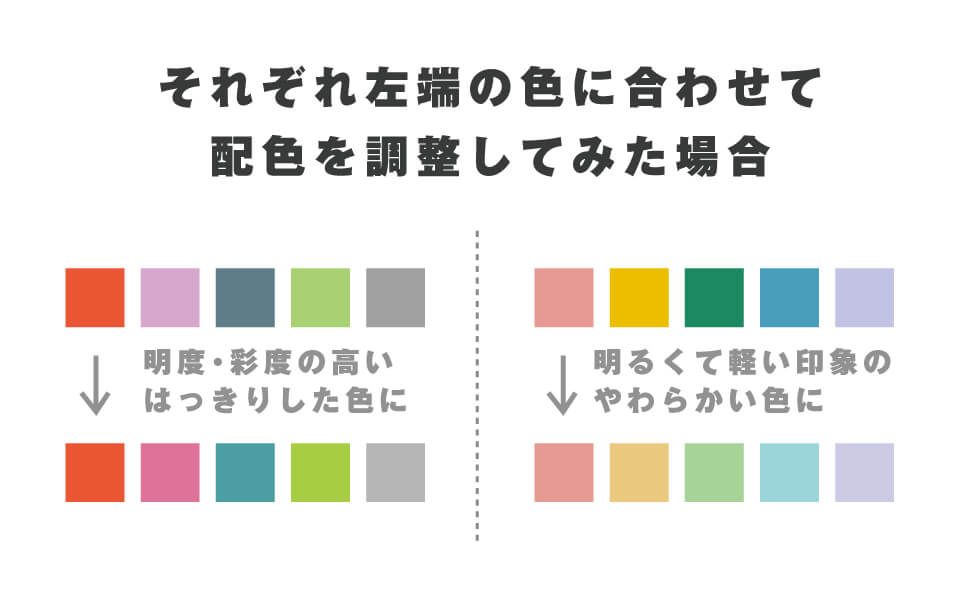
他に例をあげるとこんな感じ。トーンによっても印象がだいぶ変わってくるので、媒体やターゲットによって使い分けることをおすすめします。
Adobe Colorを使ってお気に入りの写真から色を抽出してみる
1から何かを制作する時の配色に悩んだ時にやる方法の1つなんですけど、Adobe Colorに写真や画像を取り込むと、お気に入りの写真などから配色パレットを作ることができます。
Adobe Color「https://color.adobe.com/ja/create/color-wheel」
サービス自体はAdobe IDがなくても使用できます(カラーパレットを保存する場合はAdobe IDが必要になります)。
写真にはたくさんの色が隠れています。季節感のある写真を使えばその季節に合った配色を見つけられますし、雰囲気が好きな写真を選べばその雰囲気を配色で感じられます。

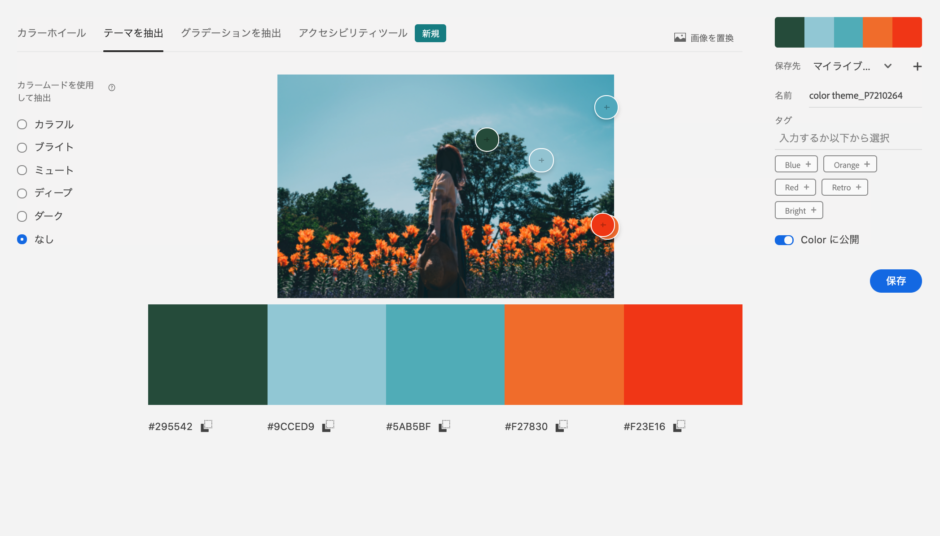
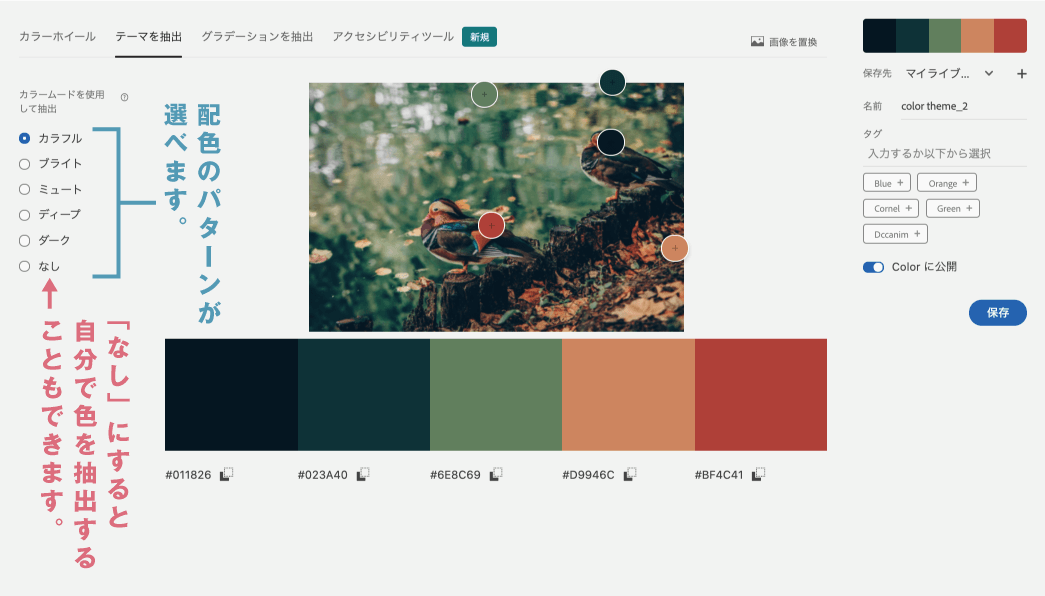
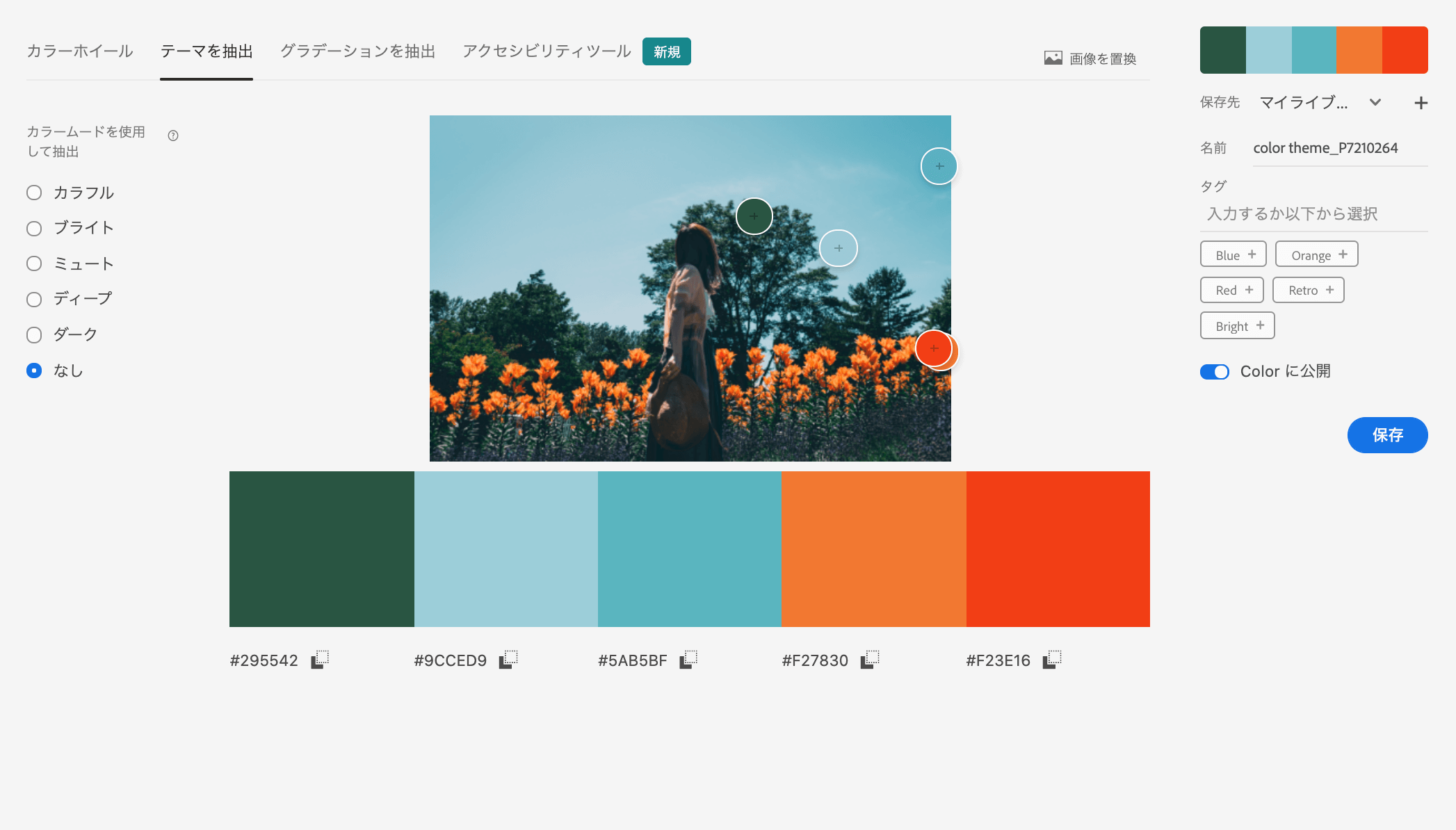
ページを開き「テーマを抽出」をクリック。
ここからアップロードすれば、写真から自動で色を抽出してくれます。
実際に撮影した写真から色を抽出してみた

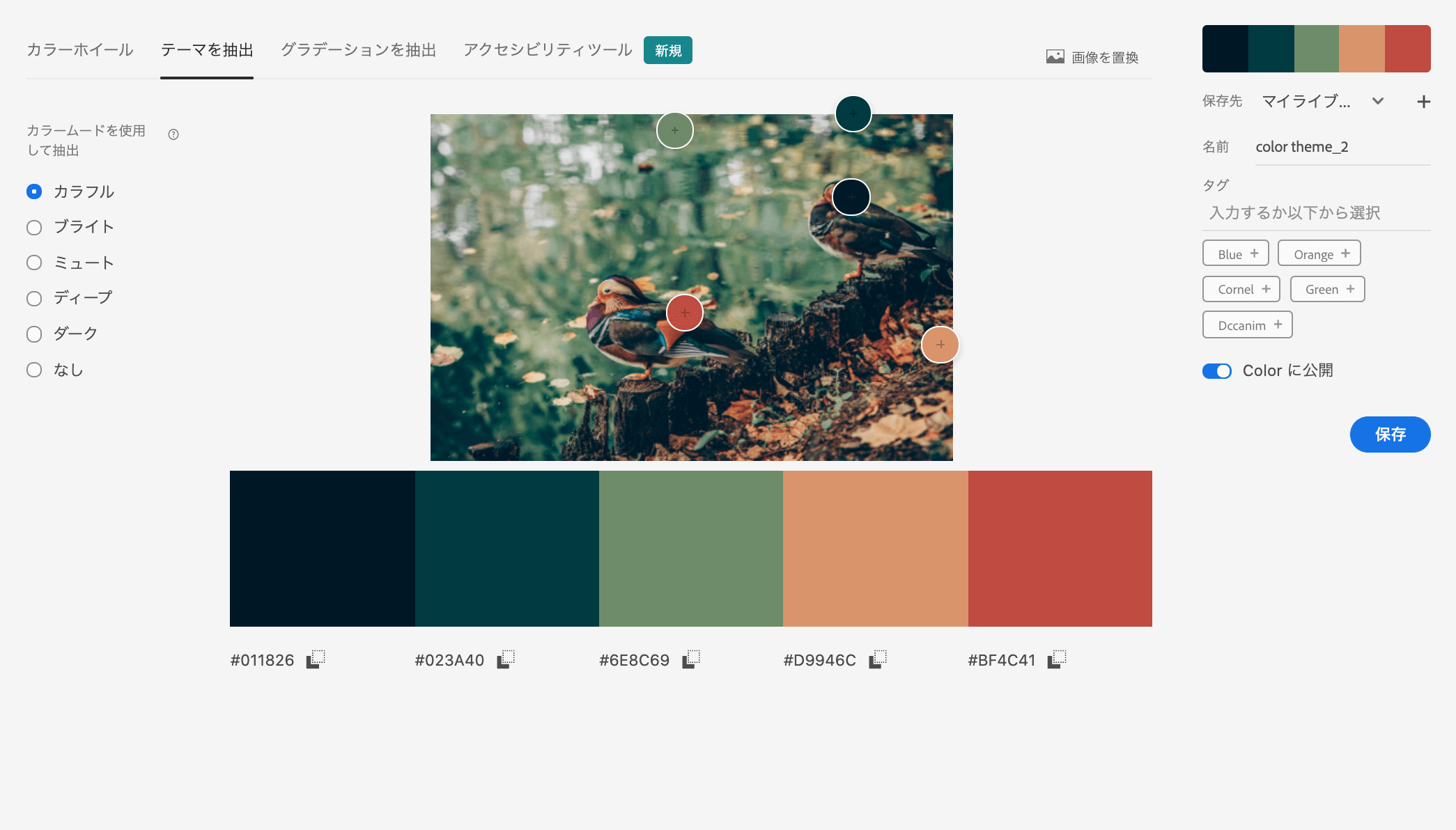
例えば、この写真。

ここから色を抽出してみると、こんな配色が出来上がります。
10月ごろに撮影した写真だったのですが、パキッとした深めの秋らしい配色ができました!

ちなみに、これは「カラフル」というカラームード(要はパターンみたいなもの)で抽出してみました。
こんな感じで、配色のパターンテイストを選べるので、しっくりこないなぁ……と思うときは他のテイストを選んでみるのがオススメです。

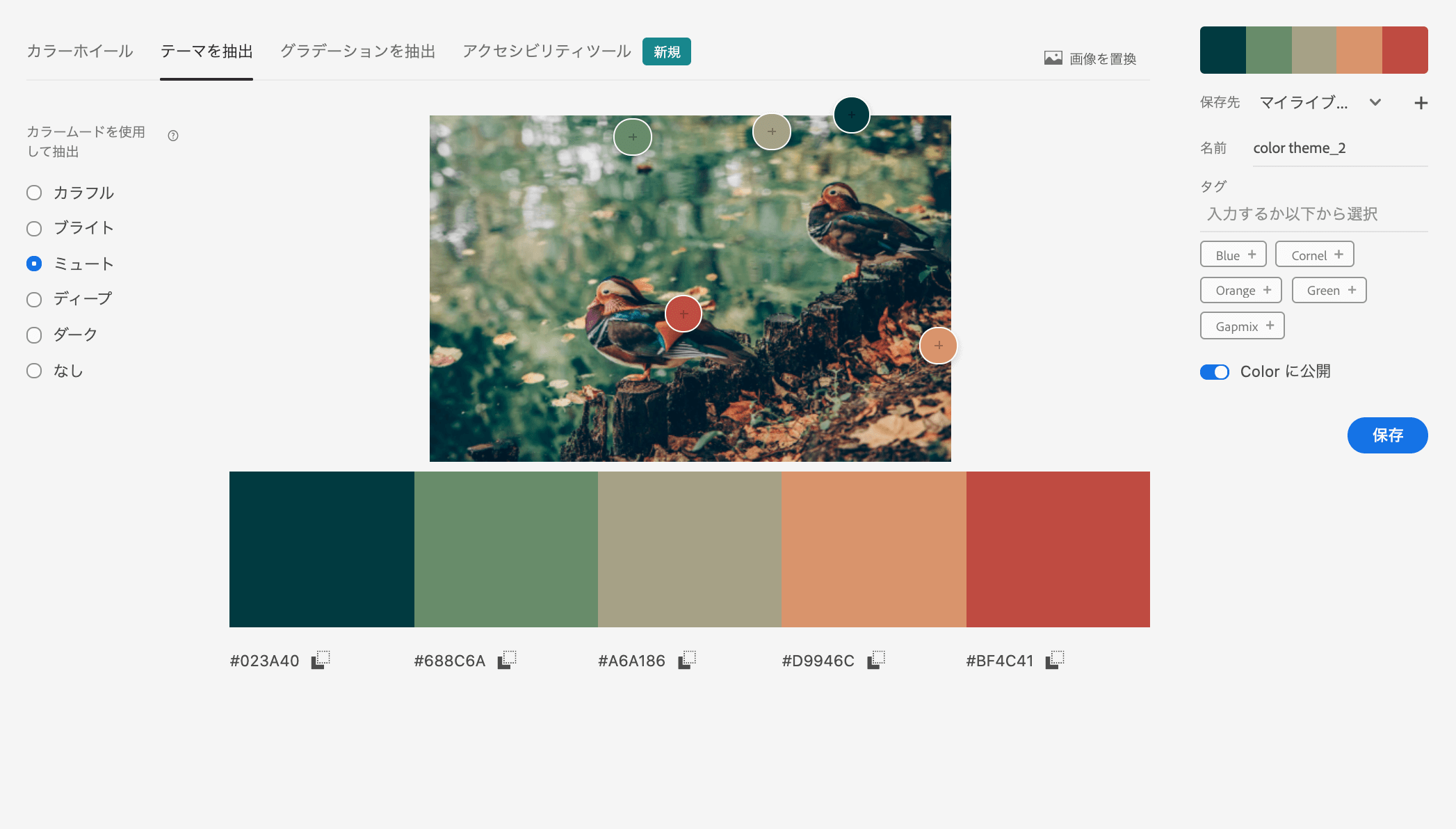
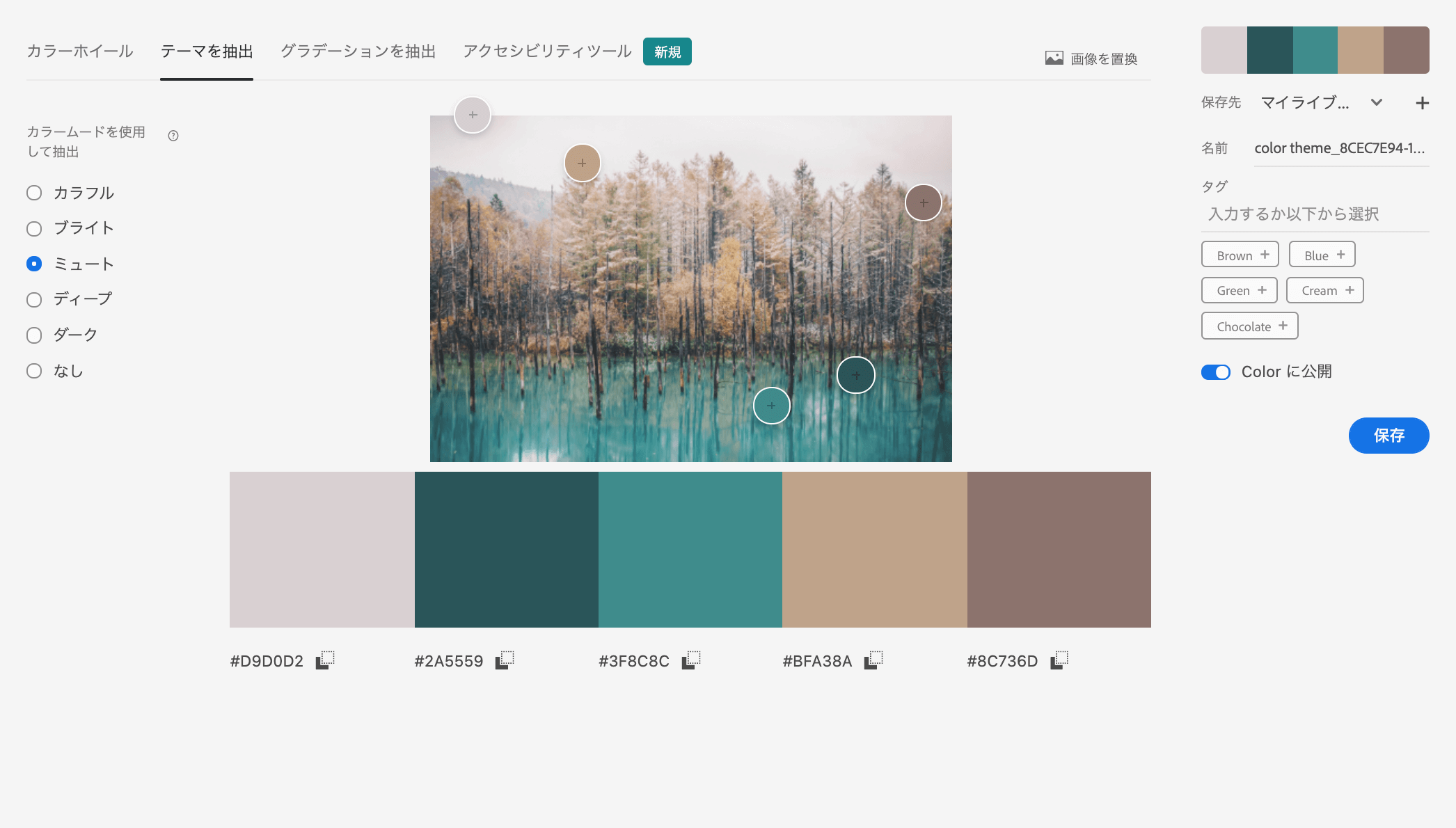
例えば、ミュートを選ぶとこんな感じ。
【ミュート=落ち着いた】という意味の通り、左端のブラックの代わりに真ん中のカーキ色が、薄めのグリーンも更に少し薄めになりました。

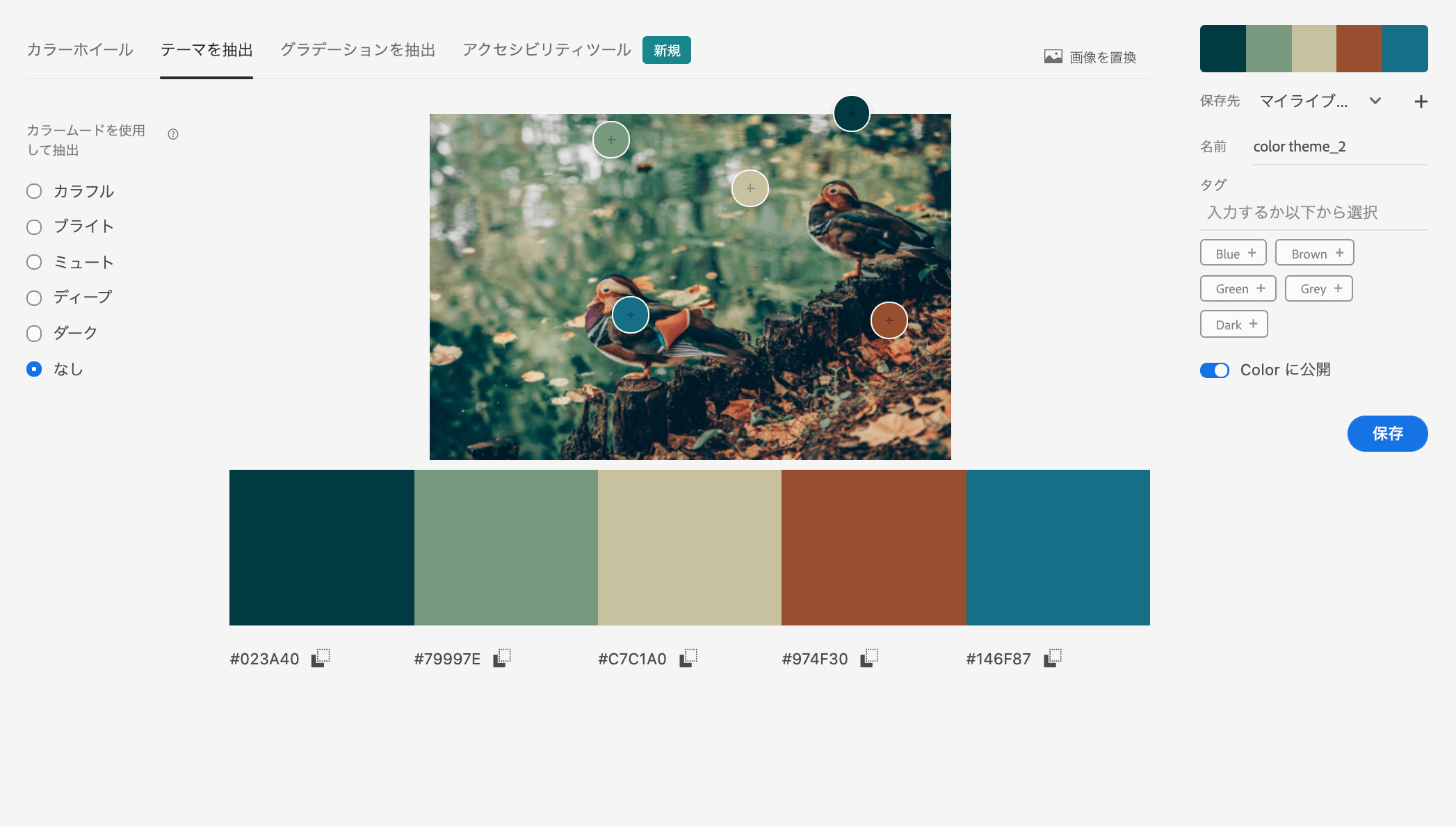
一番下の「なし」を選択すると、自由に色を選ぶことができます。
自分で選ぶと全然違う配色ができますね……かなり渋い配色になりました……。
他の写真からも色を抽出してみた

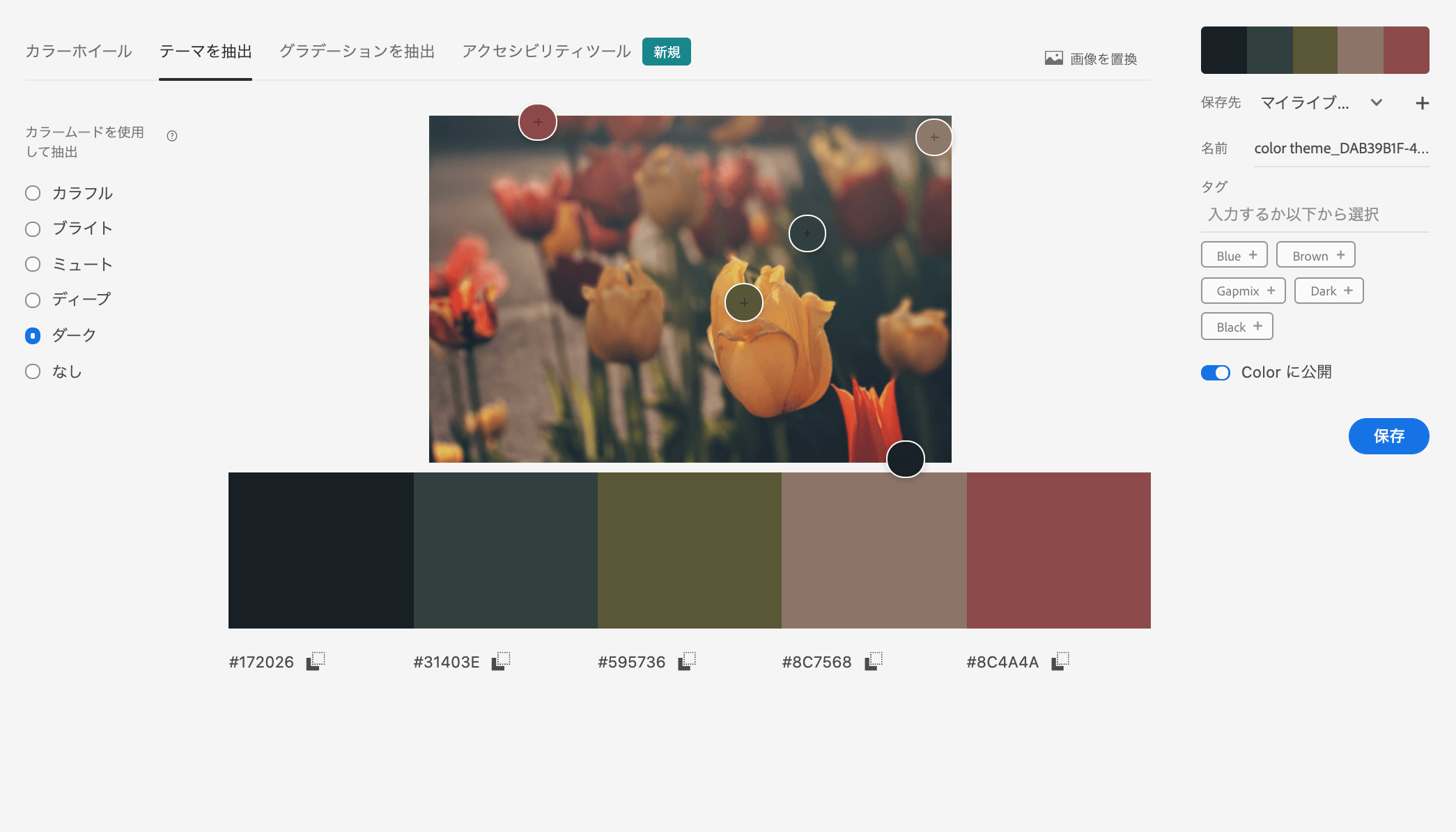
こちらは春に道端で撮影したチューリップの写真。ダークを選ぶことで、かなり深みのある配色が出来上がりました。
少し重みのあるデザインを作りたい時に使えそうです。

こちらは、冬に撮影した北海道・美瑛町の青い池です。
「ミュート」を選択し、彩度控えめの寒そうな色を抽出してみました。冬のイベントポスターなんかによさそう。

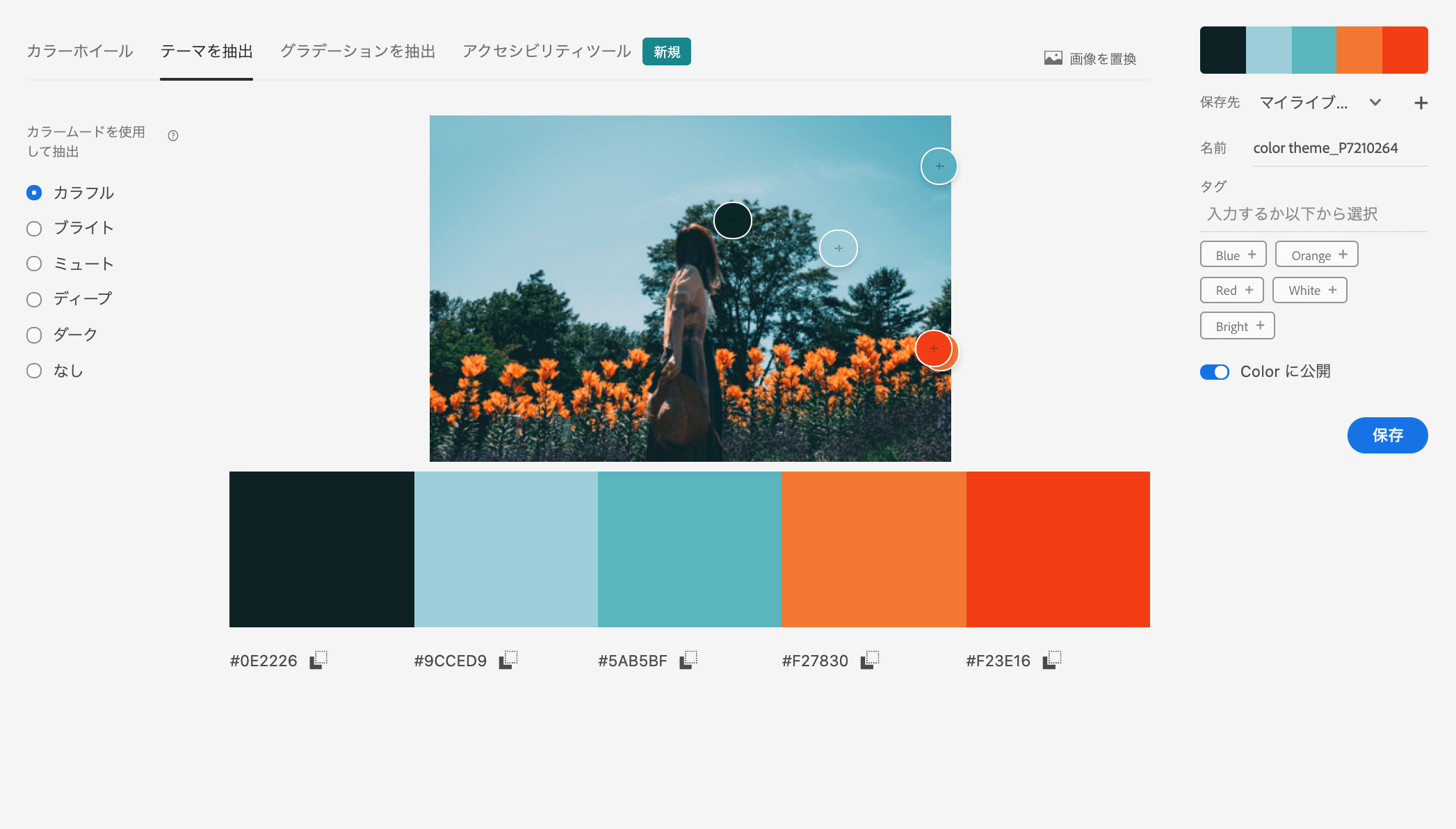
こちらは「カラフル」を選択して色を抽出してみました。うーん、いかにも夏っぽいです。
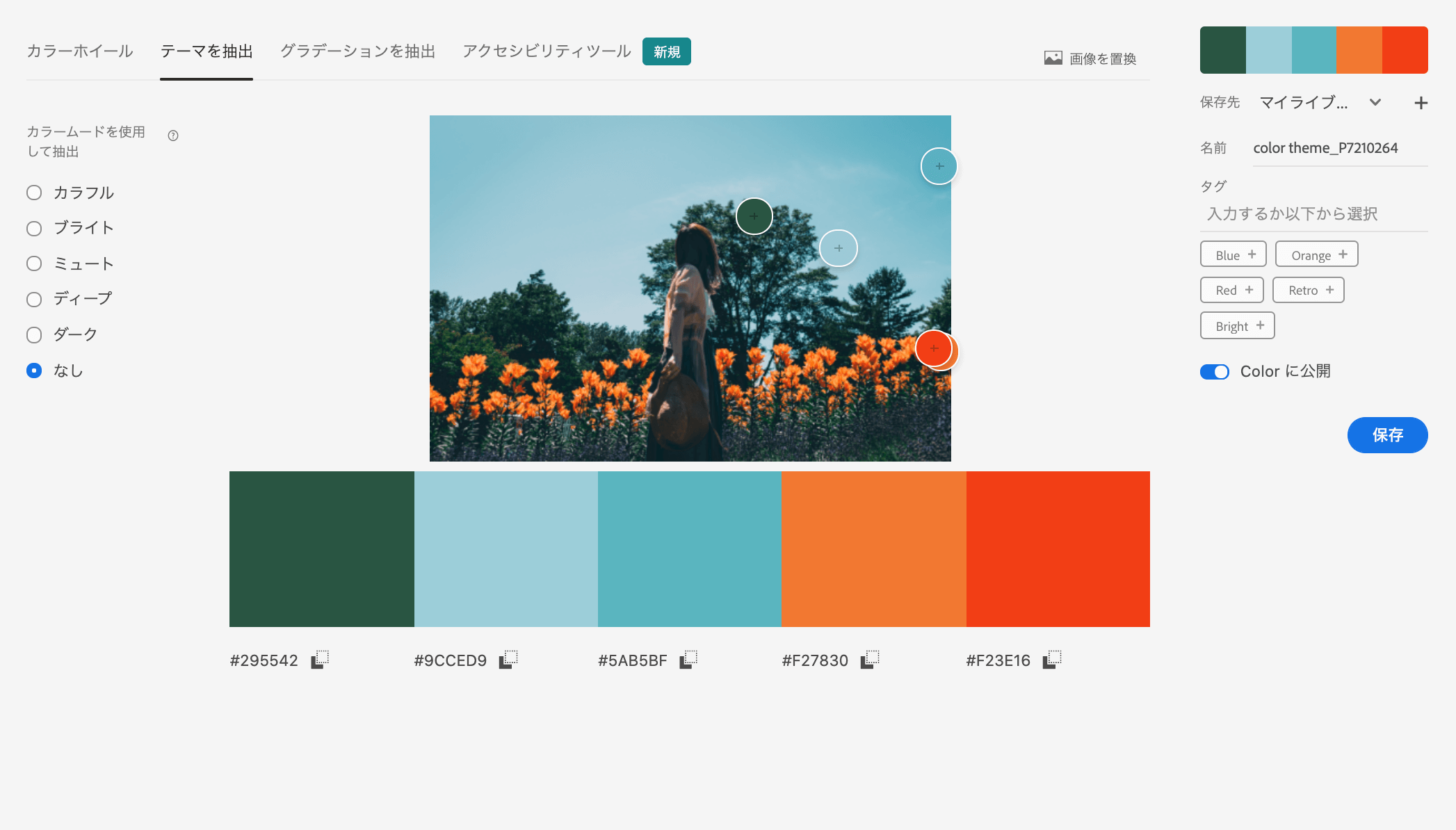
ただ、一番左の黒っぽい緑がどうにも重く感じてしまい、しっくり来ません。なので「なし」を選択して左端だけ少し色を変更してみます。

木の影になってる部分が抽出されていたので、陽の当たっている緑色の部分に変更しました。重たさがなくなり、かなりフレッシュで爽やかな色合いになりました!
「ざっくりしたイメージ」で配色を組んでくれるツールも

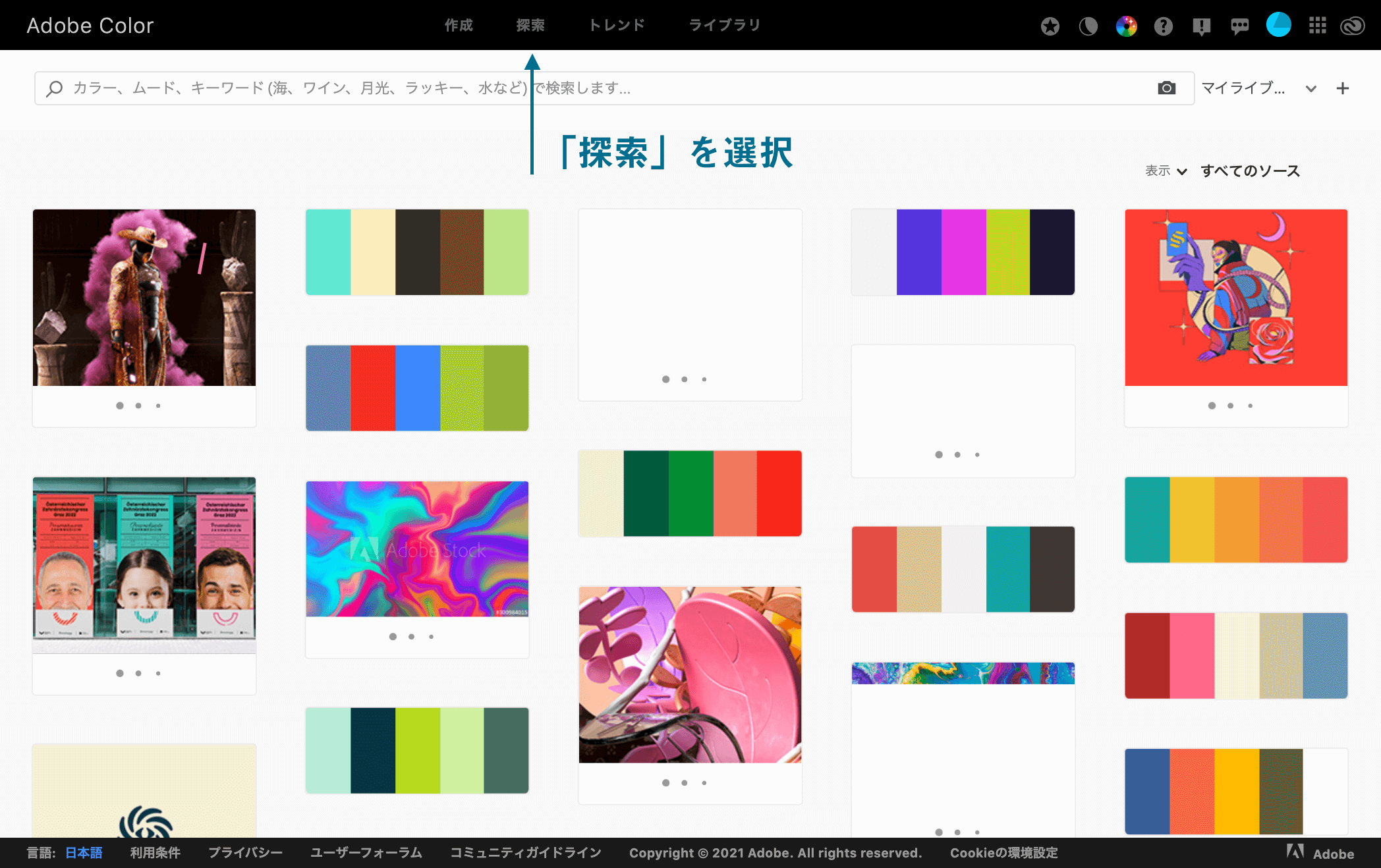
Adobe Colorは画像から色を抽出する以外にも様々なツールがあるのですが、キーワードからオススメの配色を教えてくれるサービスもあるんです。

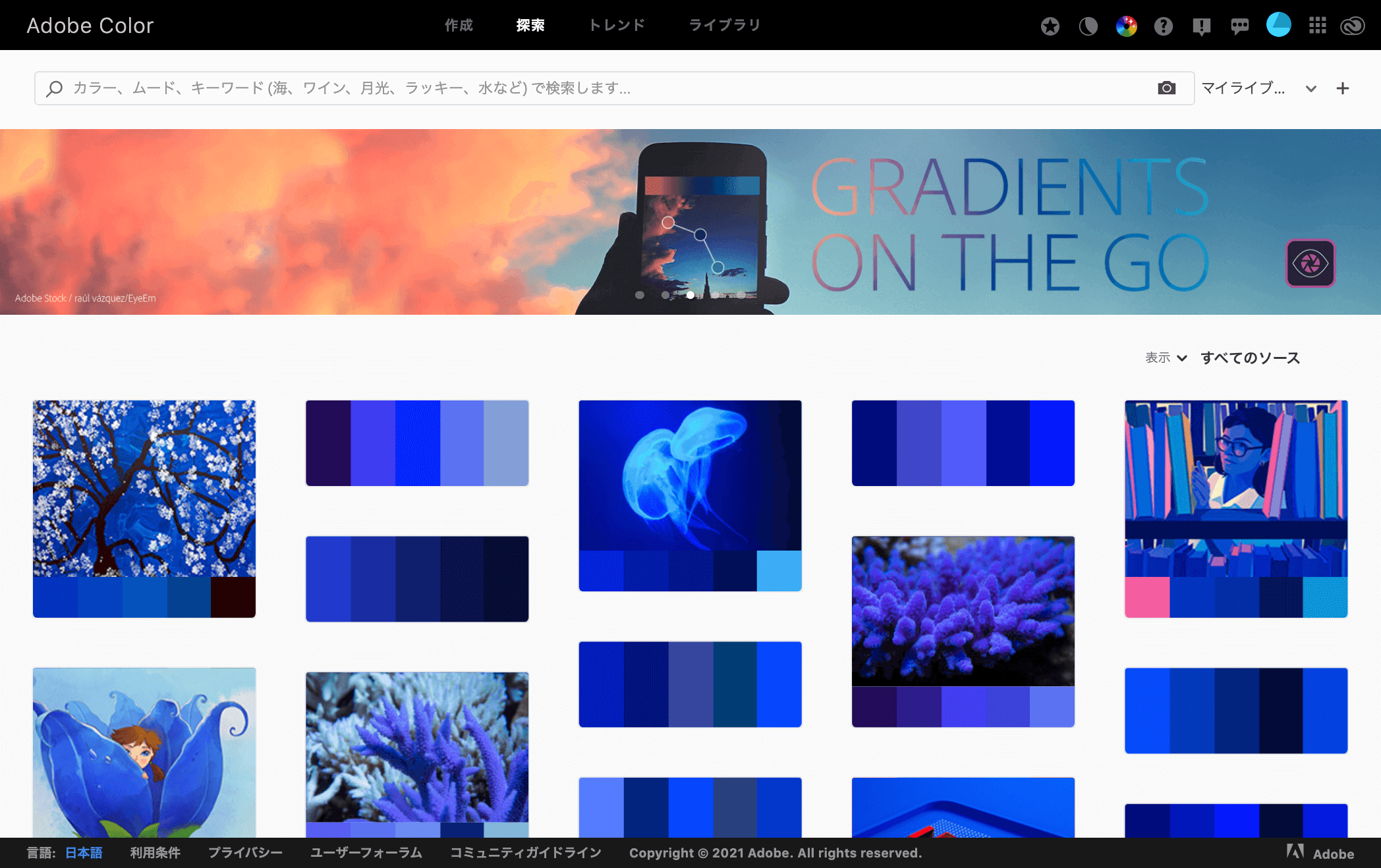
この「探索」の部分を押すと使用することができます。早速何か検索してみます
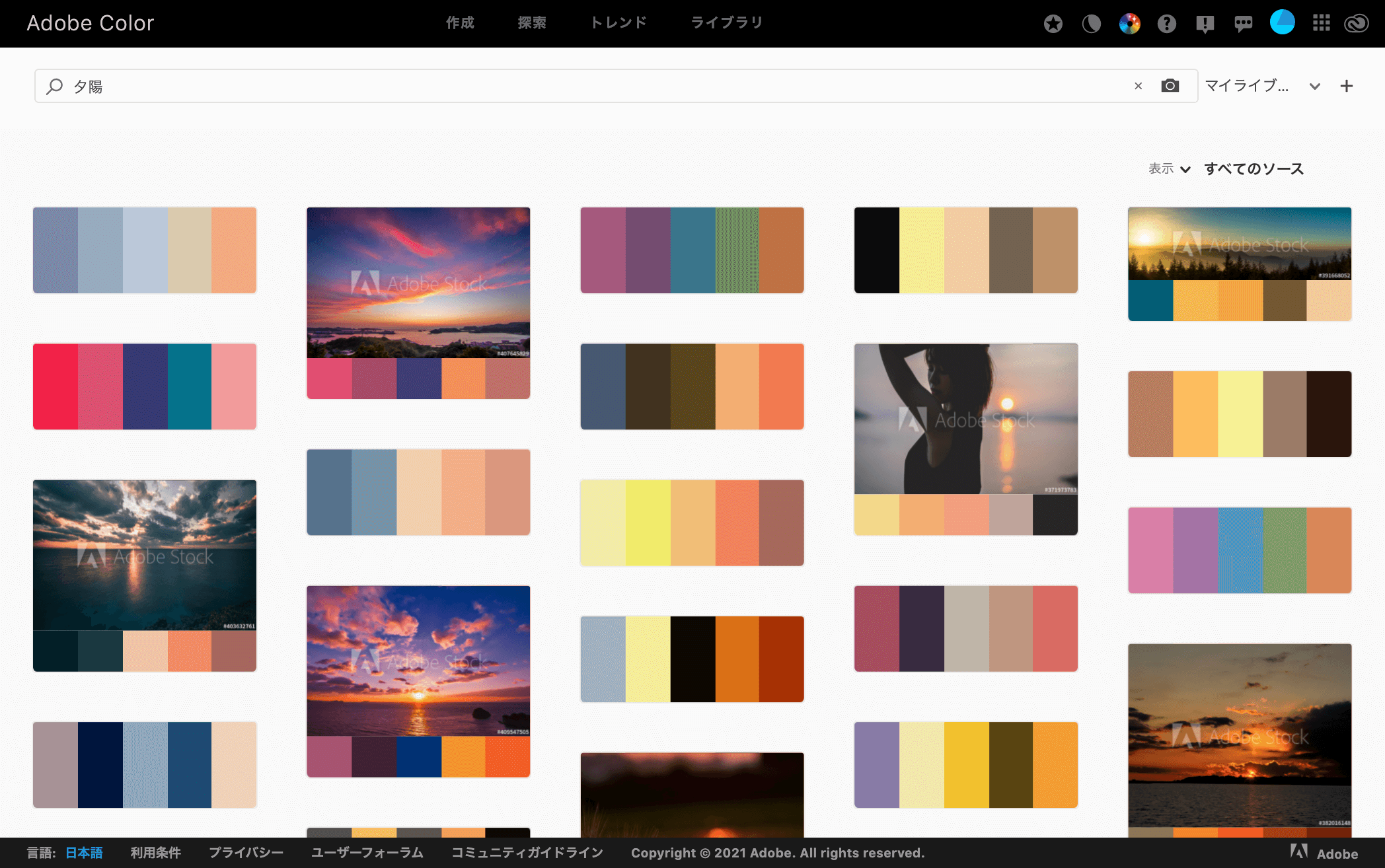
●夕陽

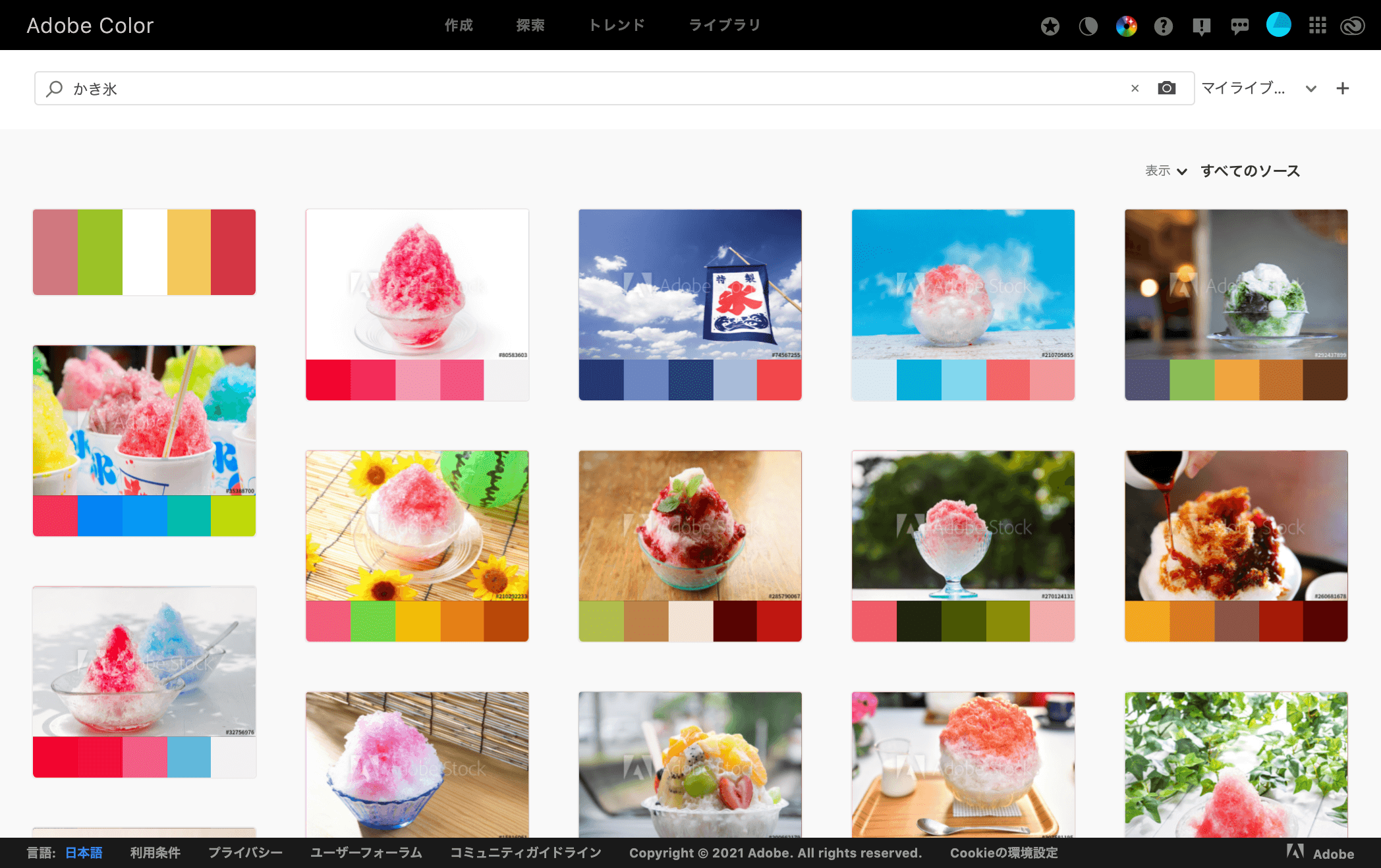
●かき氷

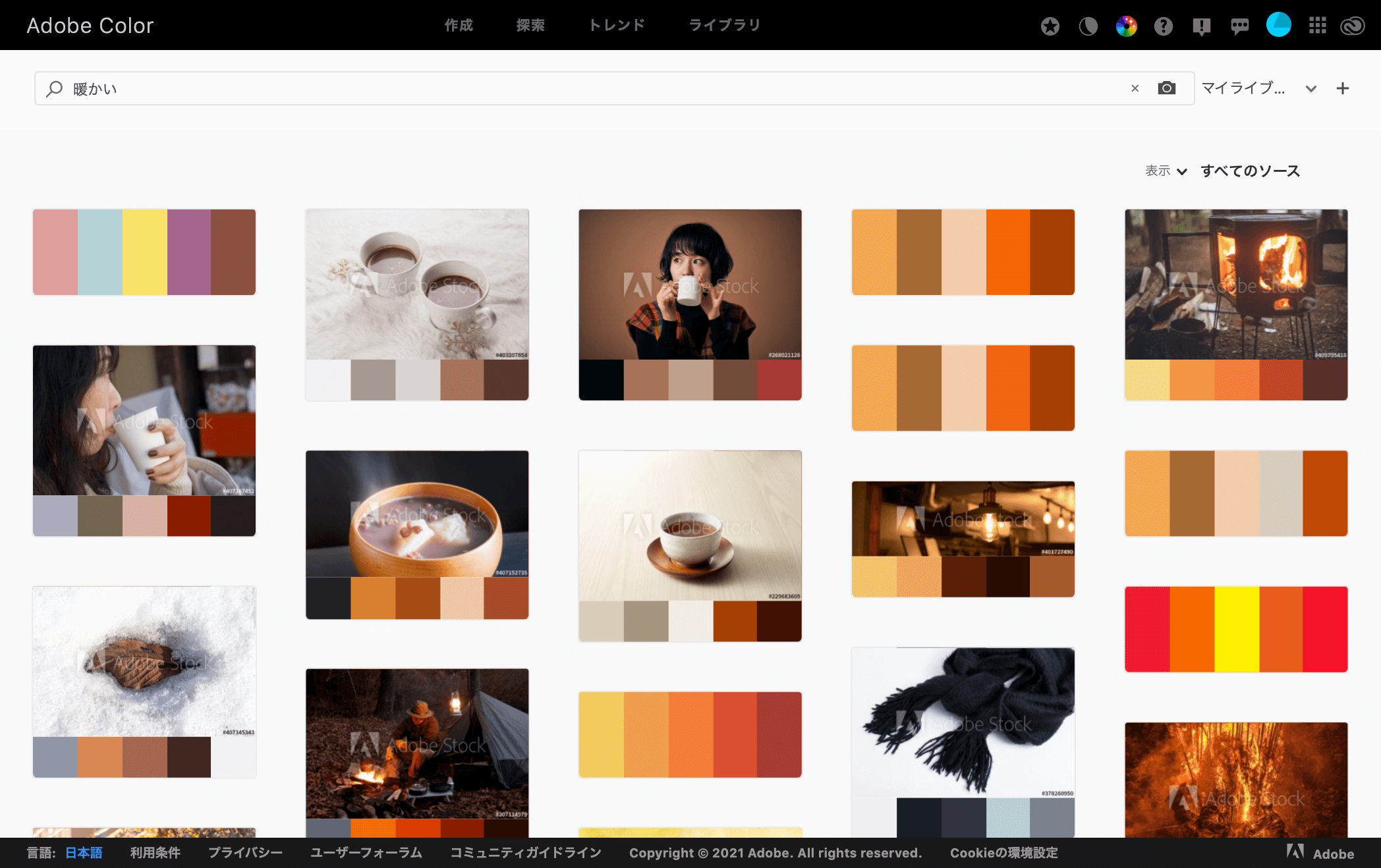
●暖かい

形容詞でも名詞でも、幅広いワードで配色を見つける事ができます。配色を見つけるだけではなく、色が与えるイメージもなんとなく把握できるのでオススメです。
自動・ランダム配色を選んでくれるツールを使ってみる
アイディアや元になるものが何もない状態でも、ランダムや自動で配色を選んでくれるツールを使えば、新たな配色を見つけられます。
考えても何も出てこない時は頭を空っぽにして配色を見るのがオススメ!何か新しい発見があるはず。
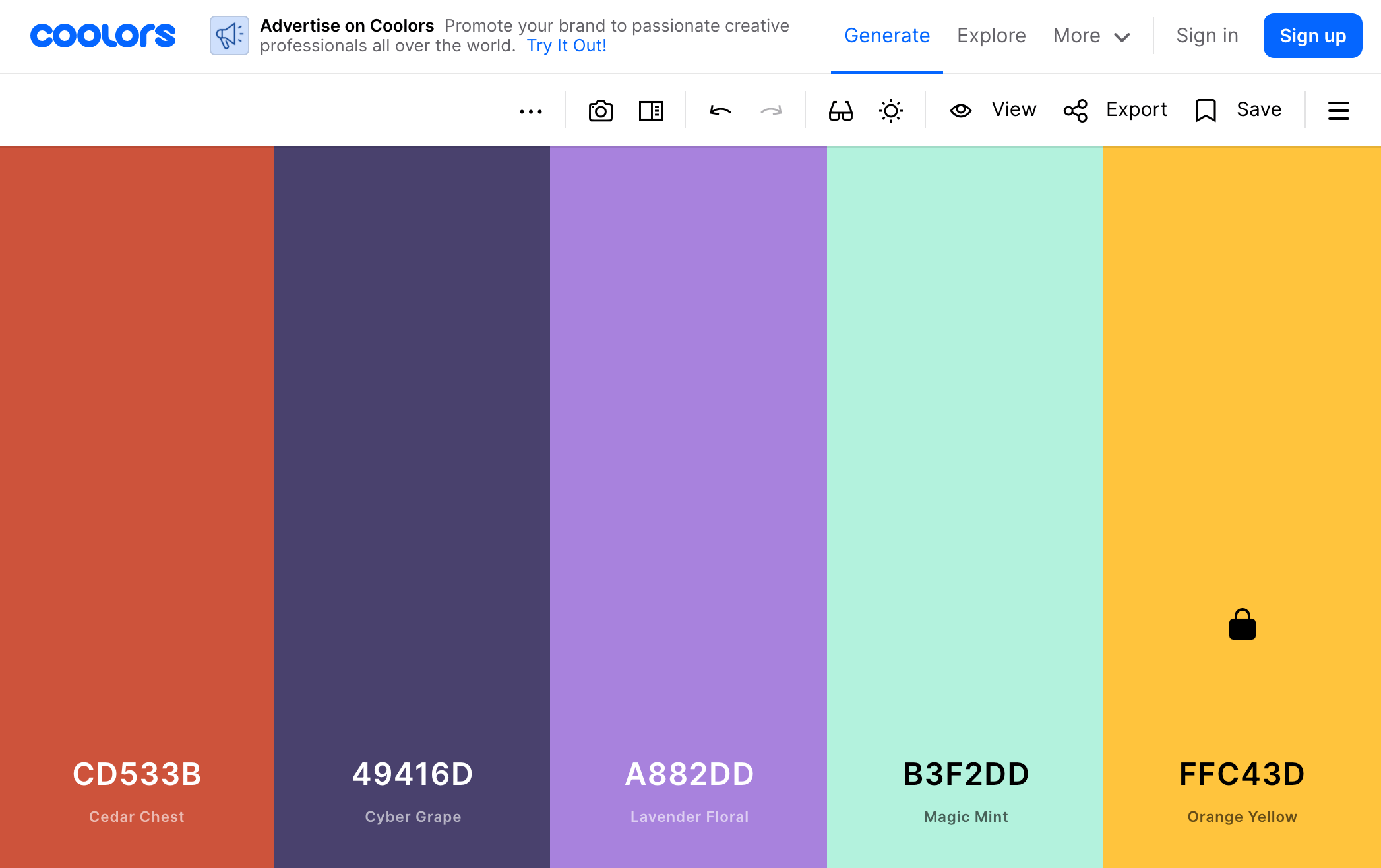
ランダムパレット制作ツール・coolors

個人的におすすめな配色ツールはこちら!
coolors「https://coolors.co/」
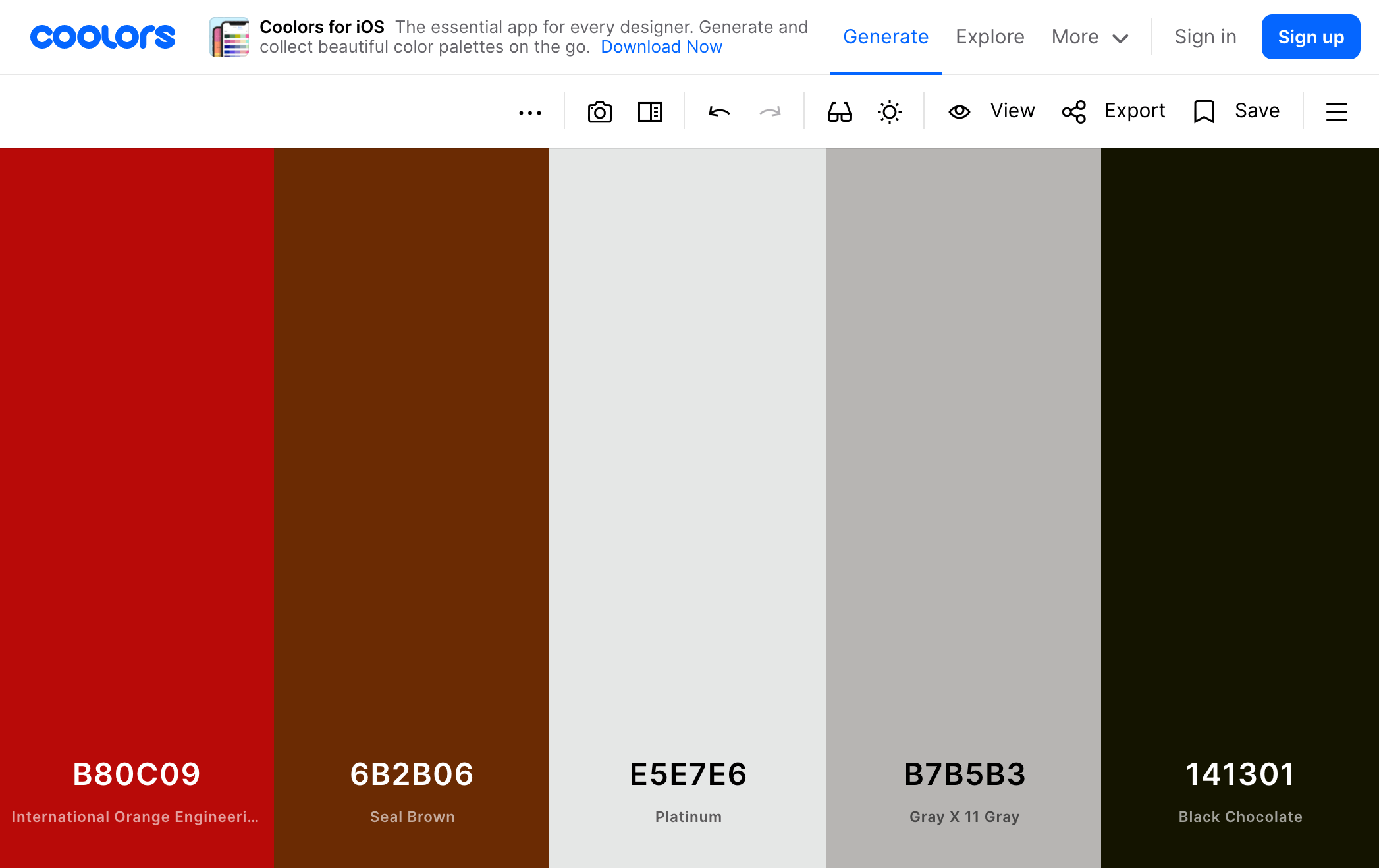
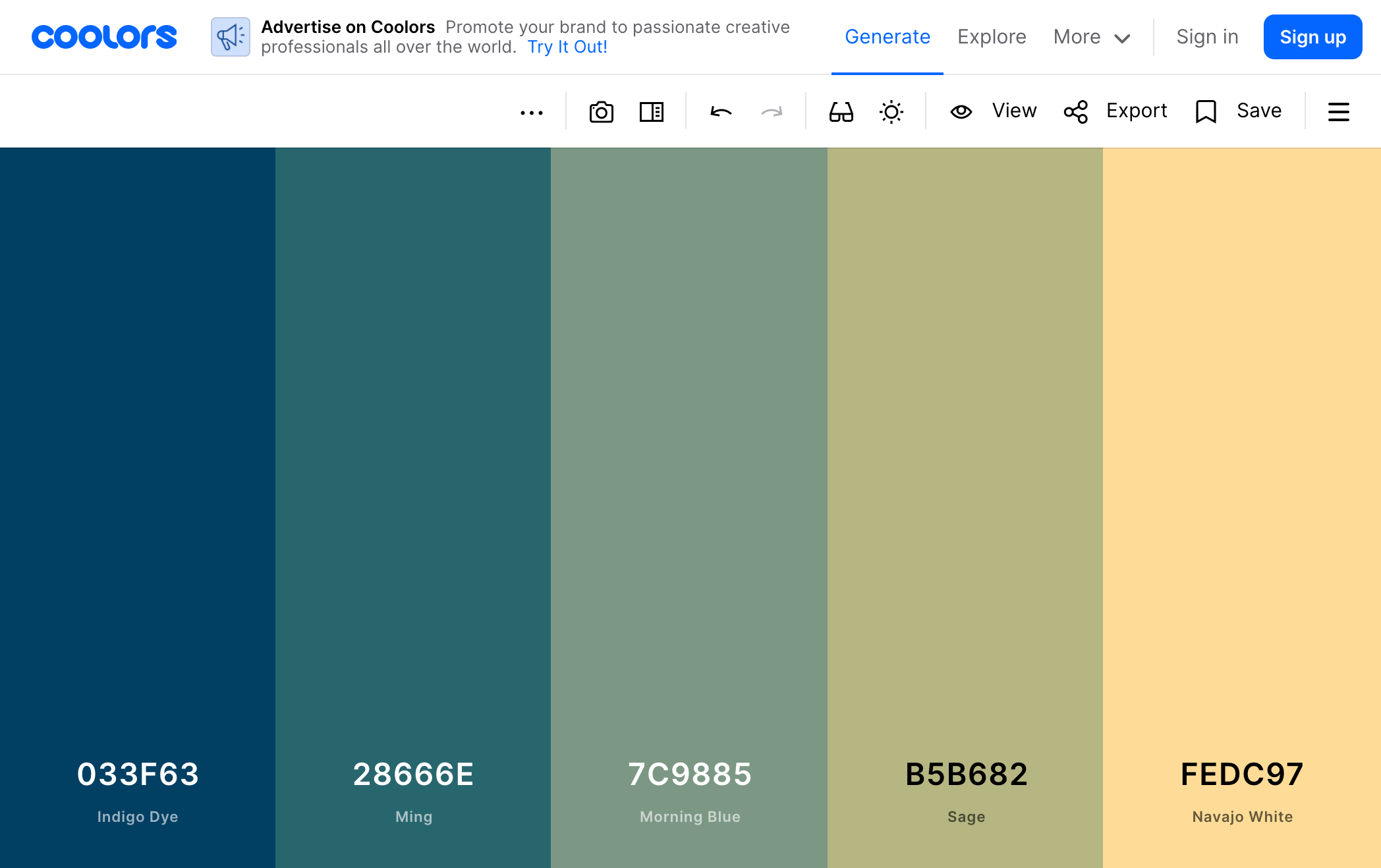
こちらのサービスは、シフトキーを押すとランダムで配色パレットを生成してくれるもの。

こんな感じで、5色のパレットがランダムで生成されています。ここからシフトキーを押すと・・・

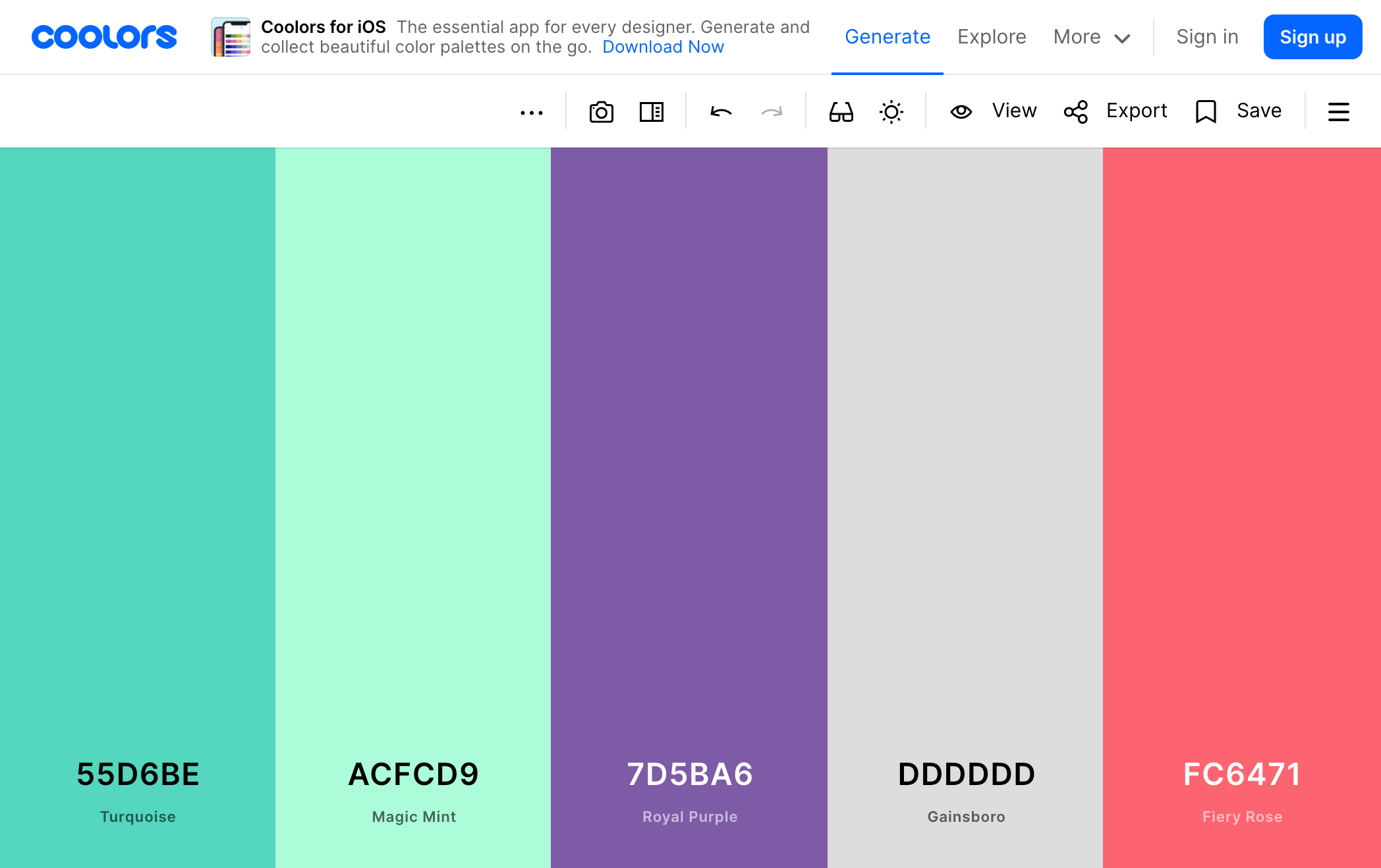
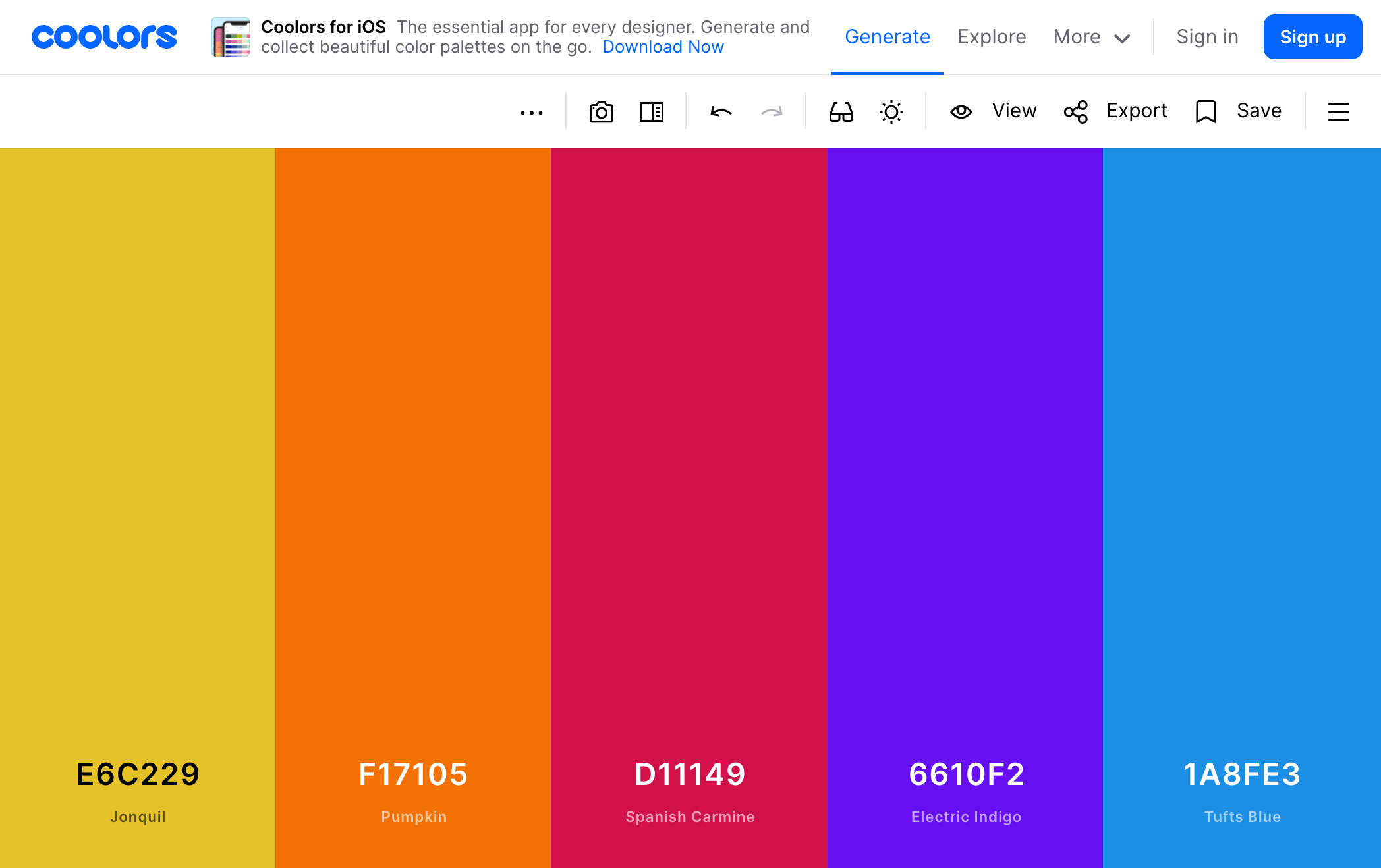
先ほどと全然違う、ファンシーな配色になりました。そこからまた押すと、


こんな感じで、どんどん配色のパレットが変化していきます。完全にランダム生成です
●パレットの色数を変更することも可能

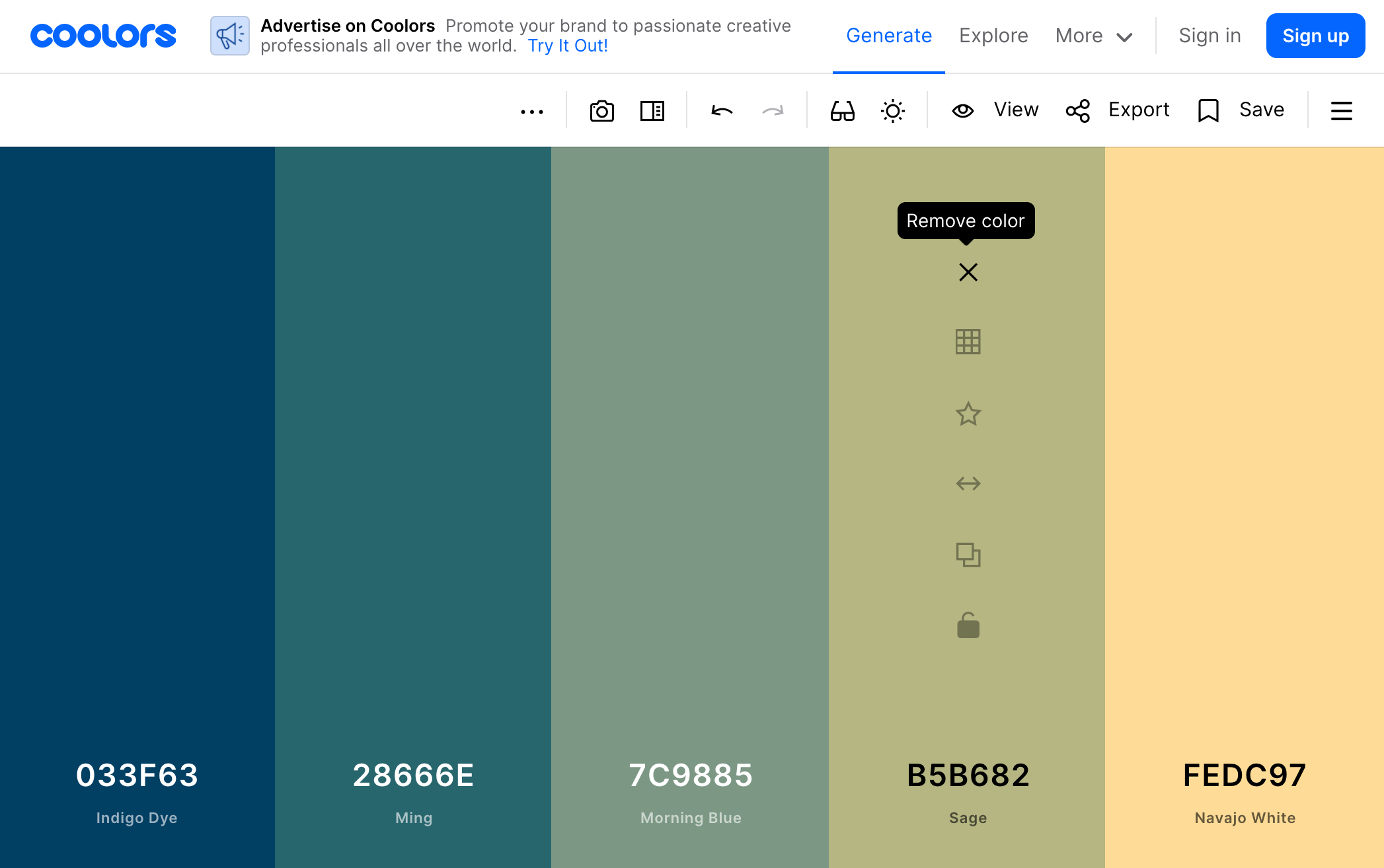
デフォルトだと5色ですが、消したい色を選択し「Remove Color」を選択すると色数を減らすことができます。

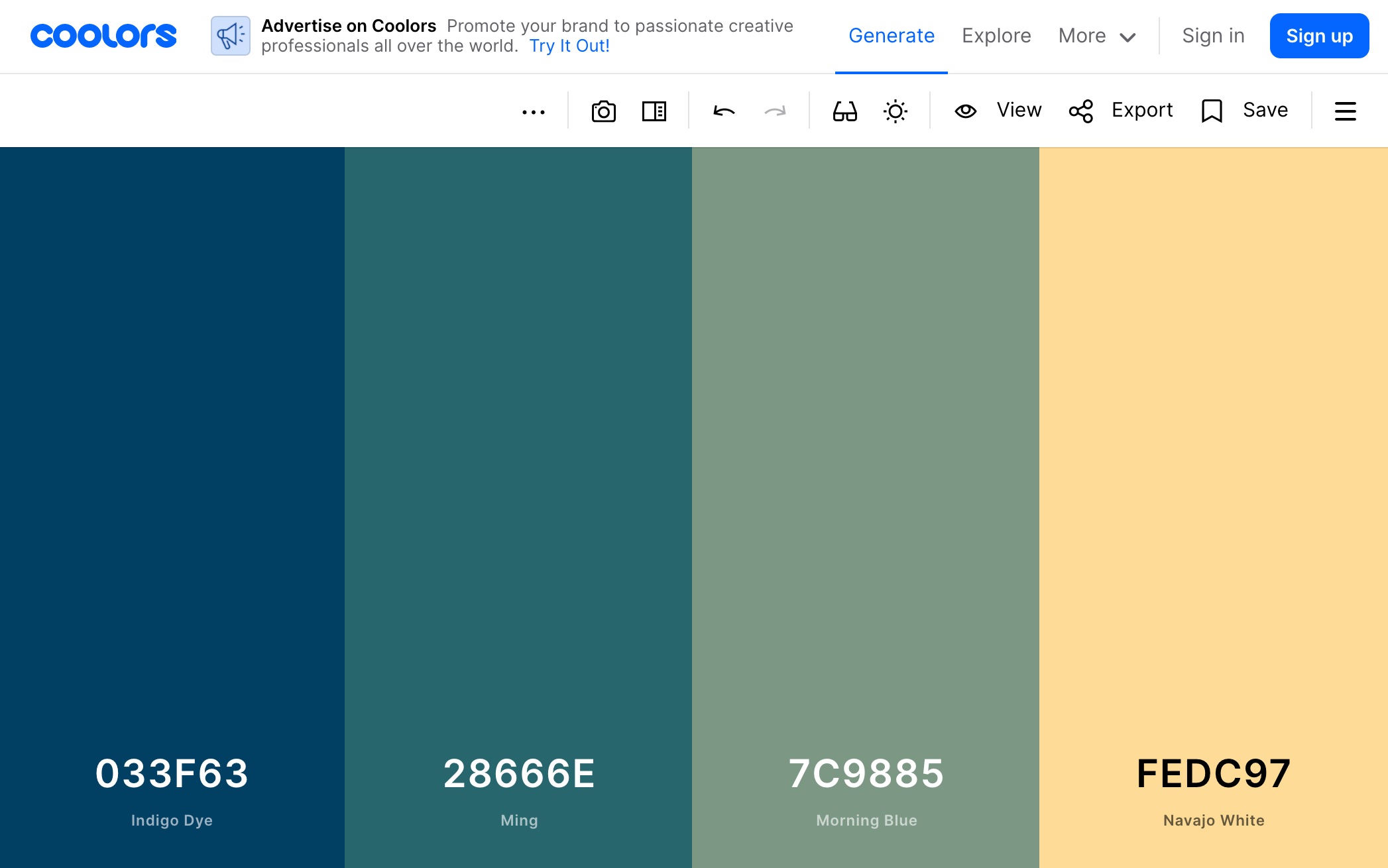
この状態でシフトキーを押せば、そのまま4色でパレットを生成してくれます。使いたい色数で生成してくれるの、何気に結構便利です。
●1色を固定して、その色を元に配色を組むことも可能

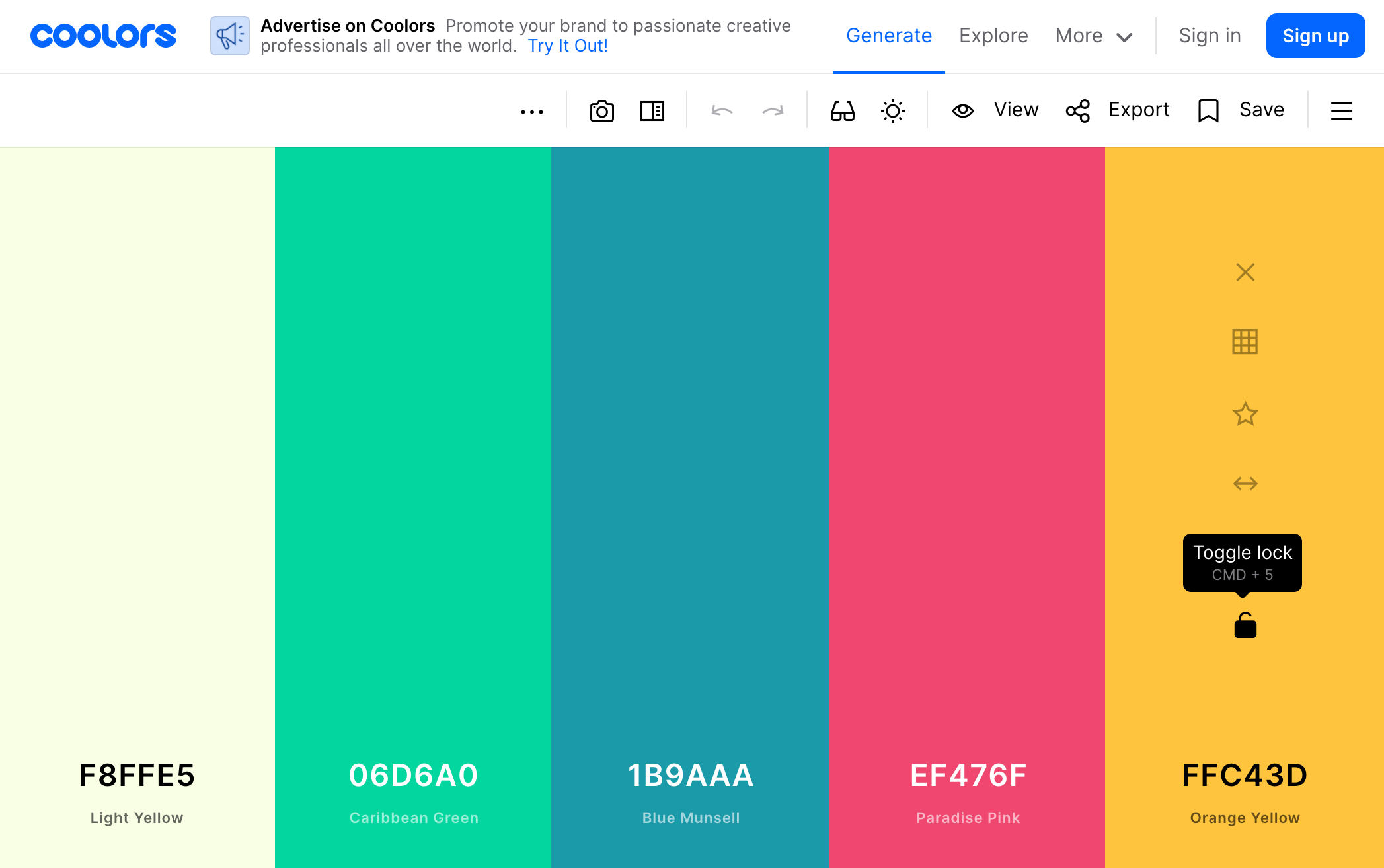
「この色は必ず入れたいから、それを元に組んだ配色がほしい」なんて場合は、色を選択して「Toggle lock」をクリック。すると色が固定され、その色を軸にして配色を選んでくれます。

しっかりその色に合うように、かつイメージが全然違う配色を組んでくれるのでとっても便利です。頭にイメージが全くない・本当に何もうかばない時でも配色を提案してくれるツールは1つブックマークに入れておくと便利かも。
まとめ:身の回りにはたくさんの配色が隠れている

今回は、配色を探す実践的な方法を挙げてみました。
写真などに限らず、生活しているだけで周りには配色のヒントがたくさん隠れています。商品のパッケージ、化粧品のパレット、服の柄……意外とたくさんあります。
基礎的な知識を頭に入れつつ、身の回りや街中などで見つけたお気に入りの配色を探してみたり写真で記録してみたりすると、普段から配色を見つけやすくなります。
とはいえ、配色に悩む場面は誰でもあると思うので今回紹介した方法が少しでも役に立つと嬉しいです。
文・写真・画像:ぱつこ(@ptk_08)
編集:Daichi Araki – MONO JOURNAL
関連サイト「ぱつかるちゃー」
関連記事「RGB・CMYK・トーンなど色の基礎知識をデザイナーが解説|配色コツとおすすめツール」