※当ページのリンクには広告が含まれています
自分のサイトやブログを作る時に、最も大事なのは「コンテンツ内容」そのものになります。
コンテンツの中身が無ければ結局サイトやブログを訪れて内容を見てもすぐにブラウザバックしてしまいます。ただ、目的に合わせてコンテンツを効果的な配置にしたり見せ方をするのも同じ位に大切です。
今回はコンテンツを効果的に魅せるためのデザインやWEBサイトの構成に必要な3つの基本的なプログラミング言語である「HTML・CSS・JavaScript」の見方と書き方について解説していこうと思います。
特にフリーランスの方でテンプレートでサイトを作ったけど他と見た目が被ってオリジナリティーが出しにくいという方やブログを作ってコンテンツの配置をアレンジしたいという方におすすめの内容です。
Contents
WEBサイト・ブログに関する基本的なお話
▸サイト・ブログでのHTML・CSS・JavaScriptの役割
この3つのプログラミング言語はサイト・ブログを作る上でそれぞれ特別な役割をしています。
・HTML:サイトのコンテンツそのものを表示するためのモノ
・CSS:サイトのコンテンツの色や配置などを装飾するモノ
・JavaScript:サイトのコンテンツの動きや反応を制御するモノ
極端に言えばHTMLだけでもサイトは作れてしまうのですが、それではどこにコンテンツがあるのかなど使い勝手が悪いためCSSで見た目や配置を変え、JavaScriptで動きを制御して体裁を整えています。
JavaScriptに関してはサイトに組み込まなくても問題ないケースがあるので、HTML+CSSだけで稼働してるサイトも結構あります。自分でアレンジするのもメインはHTMLとCSSになるケースが多いです。
▸ウェブサイトがどうやって成り立っているか

今お話したのは「HTML・CSS・JavaScript」でウェブサイトが構成されているという話でしたが、この3つは簡単に言えば単なるテキストファイルです。ワードとかメモ帳に文字を書いたモノと一緒です。
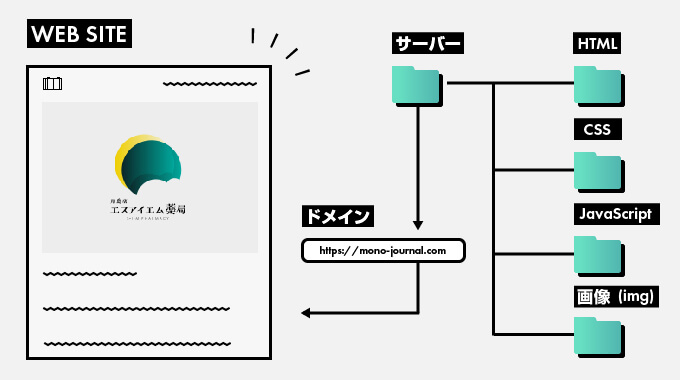
ただ、単にテキストファイルがパソコン上に置いてあってもホームページやサイトが作れるワケではなく、大きく2つのモノを使ってインターネット上にこのテキストファイルを表示する必要があります。
・サーバー:自分のパソコンの代わりに常に機能を提供してくれる超ハイスペックPC
・ドメイン:インターネット上の自分専用に使う事の出来るエリア(名前つき)
簡単に説明すると上記の「サーバー・ドメイン」が必要で、その2つがあればインターネット上でHTMLやCSS等のテキストファイルを公開して表示する事ができる様になるという感じで覚えていただければと思います。サーバーにテキストファイルを渡してあげて、それをドメイン上で公開するという感じです。
サーバーは簡単に言えばパソコンなので、自分の持っているパソコンでもいいのですが、セキュリティーの問題やPCを常に稼働させておく必要があったりという部分が大変なので現実的な話ではありません。
なので基本的にサーバー・ドメインはレンタルする形になって、普通のレンタルサーバーが1年間で1万円~2万円程度、ドメインが1年間で1,000円~3,000円程度という形で借りているケースが多いです。
という事で、サーバー上に「HTML・CSS・JavaScript」などのファイルがあるので、このファイルの中身を変更してあげれば自分でサイト・ブログのデザインアレンジする事ができる様になるワケですね。
WEBサイト自体の作り方やワードプレスの導入の仕方は下記記事の方で詳しく解説しています。
関連記事「レンタルサーバーと独自ドメインで会社や個人のホームページ・ブログを作る方法」
HTML・CSS・JavaScriptのプログラムの特徴
今回メインに扱うHTML・CSS・JavaScriptはそれぞれ違うプログラミング言語なので、書き方などの特徴も異なっています。ただ、それぞれ見極める重要なポイントがあるのでそれをまず押さえましょう。
基本的にデザインをアレンジする際にはHTML・CSSのカスタマイズを記載してくれているようなサイトからコピペでもOKなのですが、特徴を分かっていないと少し調整するのも苦労するケースがあります。
▸HTMLの場合
HTMLの場合にはテキストの前後に「< >」に囲まれたタグが記載され、後の方のタグには「< / >」という形でスラッシュが入ります。このタグの中に入る文字でテキストの属性が変わっていく感じですね。
<p>テキストがココに入ります!</p>タグの種類は色々ありますが、よく使うのは下記の様な種類のタグになります。
・p:文章の段落を表現するタグ
・a:リンクを表示する時のタグ
・img:画像を表示する時のタグ
・h1~h5:見出しを表現するタグ
・div:まとまりを表現するタグ
他にも色々なタグがあるので状況によって使い分ける必要があります。ただ、重要なのはHTMLは「< >」に囲まれたタグの種類で色々なモノが表現されているという事です。これが分かればほぼOKです。
タグの種類が分からなければ、検索すれば何を表現しているかは分かるはずです。何を検索したらいいか分からないという状態がイチバン問題なので、ひとまずこのタグという仕組みが分かれば大丈夫ですね。
▸CSSの場合

CSSは最初にセレクタというモノを指定して、それに対してどのように装飾・配置をするかというのを「{ }」の中に記載します。セレクタを使ってターゲットを決めるというのがCSSを扱う上で大切です。
p {
color:white;
}CSSの「{ }」の中には「何を:どうする;」という形で書かれているので、上記に記載したCSSの例だと「color(色)を:white(白)にする;」という形で指示が書かれているという感じの内容ですね。
セレクタは「p」なので、HTMLの「pタグ」で記述されている所の全てに対して効果が適応されます。
なので先ほどHTMLの方で紹介した「a { }」とか「img { }」という形でCSSを書くと全てのタグに対して効果が適応されるワケです。でも全て白文字にしたいってデザインする上であまり無いですよね?
そこで便利なのがHTMLで使われる「class」と「id」という2種類の分類方法です。
・class:同じモノを何度でも使えるグループ分けの道具
・id:同じモノは1回しか使えないグループ分けの道具
classは同じモノを何度も使えますが、idは同じものは使えないのがルールです。例えばどちらもmonoと名付けるとして「class = mono」は繰り返し使えますが「id = mono」は1回しか使えません。
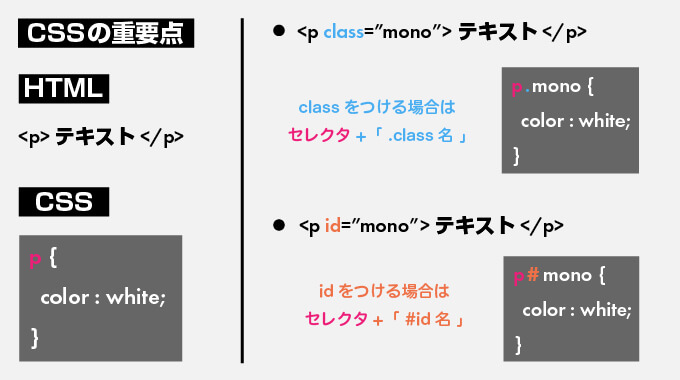
<p class="mono">テキストがココに入ります!</p>
<p id="mono">テキストがココに入ります!</p>HTMLでの書き方は上記の様に「class = ” “」と「id = ” “」という形で好きな名前を付けます。
p.mono {
color:white;
}
p#mono {
color:white;
}classとidに対応したCSSの書き方が上記の様に、classの場合には「.名前」でidの場合には「#名前」という形でセレクタ部分に記載します。基本的にセレクタ部分のタグの後ろに続けて書いて指定します。
上記の例では、セレクタ部分は「pタグのmonoというclass(id)のテキストに対して」というターゲットを指定する様な役割をしています。HTMLとCSSを繋ぐような役割をしているという感じですね。
先ほどclassは何度でも使えると言ったのですが、例えば最初に「p」部分で使ったけど後で出てくる「h2」にも使いたいとなった場合「mono」という名前と属性が使い回しできるという事になります。
<p class="mono">テキストがココに入ります!</p>
<h2 class="mono">テキストがココに入ります!</p>p,h2.mono {
color:white;
}こんな感じで文字を白くしたい場所が何箇所か出てきた時に同じモノを使いまわせるので手間が省けて便利という事です。idの場合にはこういった形で2回以上使う事ができないので注意が必要になります。
先ほどのHTMLのタグの話と同様に、CSSの見方さえ分かってしまえば属性部分の「color:white;」の部分は検索してしまえばどういう指示か分かるので、自分でデザインのアレンジができる様になります。
▸JavaScriptの場合
JavaScriptは「HTML・CSS」に比べるともう少し汎用性の高い本格的なプログラミング言語になっていて、記述の方法にも幅が出るため、パッと見ても何が行われているのかは分かりにくくなっています。
また、JavaScriptには記述を簡略化するためのライブラリというモノも複数存在していて、その中でも「jQuery」というJavaScriptのライブラリがWEBサイト制作では用いられるケースが多くなります。
jQueryを使っているかどうかという見分け方は、サーバーに「jquery.js」というファイルがあったり、HTMLに「<script src=”jquery.js”></script>」と記述があったり、JavaScriptのファイルの中で「$」という記号が使われている場合は基本的に「jQuery」を使ってコードを書いています。
$(function(){
$(".mono").css("color","black")
});コチラはjQueryを使ったコードですが、見るべきなのは「.mono」と「.css(“color”,”black”)」という部分です。CSSのセレクタと中身の構造に似ていて「どこの何をどうする」という感じですね。
今回の場合は「monoという名前のclassに対するcssのcolor(色)をblack(黒)にする」という動きがコード内に記述されている事になります。今回はCSSに対してでしたが動きや配置など様々あります。
最初からjQueryの構文を書くのは難しいと思うので、しっかりとどこに対して何がされてるのかという部分が分かる様になればHTML・CSS同様に検索で調べられるので、後はアレンジ可能になりますよね。
デザインのカスタマイズで昔に自分がつまづいた部分
こんな感じで解説していますが、昔にデザインのカスタマイズでつまづいたというか分からずにカスタムして反映されないで困った事とかも多いので、重点的にその部分の説明をしておこうかなと思います。
・HTMLのdivタグについて
HTMLでワケが分かってなかったのが「div」というタグの存在で、やたら見かけるけどイマイチ意味が分かってなかったタグの1つです。divタグは区分け用で基本的にはclassをつけるために使う感じです。
<div class="website">
<div class="header">
<div class="mono">
<p class="monojournal">テキスト</p>
</div>
</div>
</div>例えばこんな感じのHTMLが書いてあるサイトはいっぱいありますが「website・header・mono・monojournal」というそれぞれのclassに対してCSSがあってそれを適応したり使い回しする為に沢山区切りが必要になります。なのであまりdivというタグ自体には意味が無いケースが多い感じですね。
・CSSのclassとidについて
コレは上でも解説したんですが、結構分からずカスタマイズしていた時期があってその度に苦労した思い出があります。CSSのカスタマイズをするならまずは絶対に押さえておきたいポイントになりますね。
とにかくCSSを書く時には「HTMLタグ名+(.class名 or #id名){ }」というのが肝で、コレを知らずとりあえずカスタマイズ記事に載っているHTMLとCSSをコピペしても後々困ったりしてしまいます。
サイト・ブログデザインをアレンジする上で注意したいポイント

デザインをアレンジする際に全て自分でコードを入力してもいいんですが、大抵はカスタマイズサイト・カスタマイズ記事を参考にして提示されているコードをコピペなどで使うパターンが多いと思います。
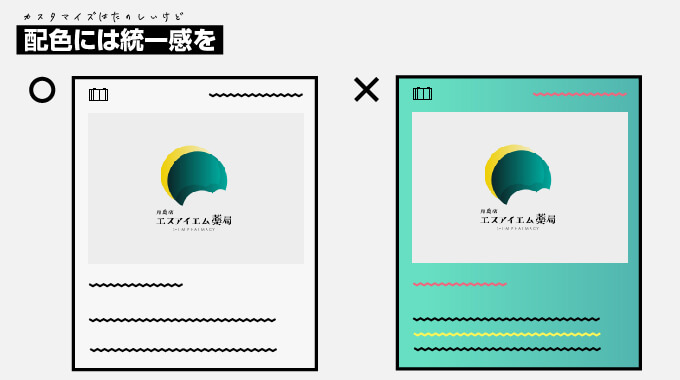
もちろん便利なので積極的に活用していいと思いますが、しっかりと色味を揃えたり、カッコいいからといってあまり動きをつけ過ぎない事が大切です。つい個性を出したいと思ってしまいがちですが、サイトはユーザーの方に見てコンテンツを楽しんでもらうのがイチバン大切なので居心地よく整えましょう。
今回解説した内容でむしろ細かな部分を自分のサイトやブログ用にカスタマイズできるようになったと思うので、今まで少し”浮いていた”様な部分を調整することでより良い感じになっていくと思います。
関連記事「RGB・CMYK・トーンなど色の基礎知識をデザイナーが解説|配色のコツとツール」
まとめ:サイトのHTML・CSS・JavaScriptのカスタマイズの方法

今回はHTML・CSS・Javascriptの3言語について特に押さえておきたいポイントを解説しました。
カスタマイズ記事などを見てコピペでカスタマイズしている方は多くいると思うんですが、基礎的な部分を知らないとアレンジが聞かなかったり、反映がされなかったりで時間を使うパターンが多くあります。
自分もそれで時間を使った経験があるので、ぜひこの知識を活用してカスタムを進めてみてください。ただし、派手なだけでなくユーザーフレンドリーで居心地のいいデザインを目指すのがいいと思いますね。
関連記事「レンタルサーバーと独自ドメインで会社や個人のホームページ・ブログを作る方法」

