※当ページのリンクには広告が含まれています
WEBフォントというのは、WEB上に表示されるテキストのフォントを自由に変更する事が可能なシステムで、自分のサイトだったりブログなどのカスタマイズとして使用するのがメイン用途になっています。
ただ、何となくWEBフォントの仕組みは知っているけど、使い方や導入方法を知らない人も多いです。
そこで、今回はよく使われるサービスである「Adobe Fonts」と「Google Fonts」の2つのサービスをメインに、どうやって「WEBフォント」を使ったらいいのかという点を解説していこうと思います。
 著者 荒木大地 / グラフィックデザイナー / ▸Twitter (@d_arakii)
著者 荒木大地 / グラフィックデザイナー / ▸Twitter (@d_arakii)
博士号を取得後、東京大学にて特任助教として研究と教育に従事。在学時よりデザインの業務を開始しデザイン事務所を設立。Adobe Creative Residency (2021)
Contents
WEBフォントってどうなってるの?

・標準フォント:OSに元々搭載されているフォント
・WEBフォント:後からWEB上に追加したフォント
フォントというのは各OS(Mac・Windows)に標準で搭載されているモノが異なります。例えば、Mac OSには「ヒラギノ」というフォントが入っていますが、Windowsの場合には入っていません。
これらの標準フォントは特にWEBサイトを作る側からフォントを提供してあげなくても、見てくれる側の人のパソコン内にあるフォント情報で処理をしてくれるので表示速度などが速いのが特徴になります。
font-family: “ヒラギノ角ゴ Pro W3”, “Hiragino Kaku Gothic Pro”, sans-serif;
ちなみに、WEBサイトはどんなページでもフォントの指定がされていて優先順位がつけられています。
左側が優先度が高くて、そのフォントで表示できない場合どんどんと右側のフォントにずれていきます。
一部の人のパソコンにしか入っていない様なフォントを指定した場合、そのフォントを持っていない人はテキストが表示されないワケですが、優先度をつけて標準フォントをその中に入れておけば、第1優先のフォントが表示できなくても必ず標準フォントは表示されるという形にする事ができるというワケです。
この「一部の人のパソコンにしか入っていない」という状況を無くすために、サイト側の方から、見てくれる人のPCにフォントの情報を送ってあげるのが「WEBフォント」の大まかな仕組みになっています。
どんなフォントであっても、サイト側から情報を送るので表示されないという事はなくなりますが、送られてくる情報を処理して反映するという作業が増えるので表示されるまで時間がかかる場合があります。
WEBフォントのメリット
・好きな種類のフォントでサイトを表示できる
WEBフォントのデメリット
・表示や読み込みが遅い場合が多い(特に日本語フォント)
・使用に費用がかかったり使えないフォントがあったりする
なので、標準フォントを使っているサイトは使えるフォント数は限られるけど表示は早く、WEBフォントを使っているサイトはユニークなフォントを使えるけど表示は遅くなるというのがトレードオフです。
ちなみに、標準フォントはMacの場合はヒラギノ(角ゴ・明朝)で、Windowsの場合は游ゴシック・游明朝・メイリオが設定されていることが多いです。全て視認性に優れている素敵なフォントになります。
WEBフォントの導入の仕方
① フォントをサーバーにアップして設定する
② サービスを活用してHTMLとCSSで設定する
WEBフォントを使う方法としては2種類ありますが、基本的に使われているのは2つ目の方法です。
1つ目の方法については先ほど少し触れた「フォントが入ってない人に指定のフォントが表示されない」という事が起きる可能性があるのと、指定しようと思っているフォントをWEBフォントとして使用してよいかというライセンス的な問題が発生する場合があって、あまり推奨されている使い方では無いです。
なので、基本的にはWEBフォントを扱っているサービスを活用して、作成しているサイトのHTMLとCSSに記述して設定する形になります。難しく思われるかもしれませんが、難しくないので大丈夫です。
Adobe FontsをWEBフォントとして使う方法

Adobe Fontsは「Adobe CCコンプリートプラン」を契約している人であれば誰でも使用する事ができるサービスで、かなり有名どころの多くの有料フォントを自由に使う事ができるサービスになります。
クリエイティブの作成に使う事もできますが、WEBフォントとして自身のサイト制作に使う事も可能です。有料のサービスになるので、プロジェクトなど他人への商用での利用は不可なので注意しましょう。

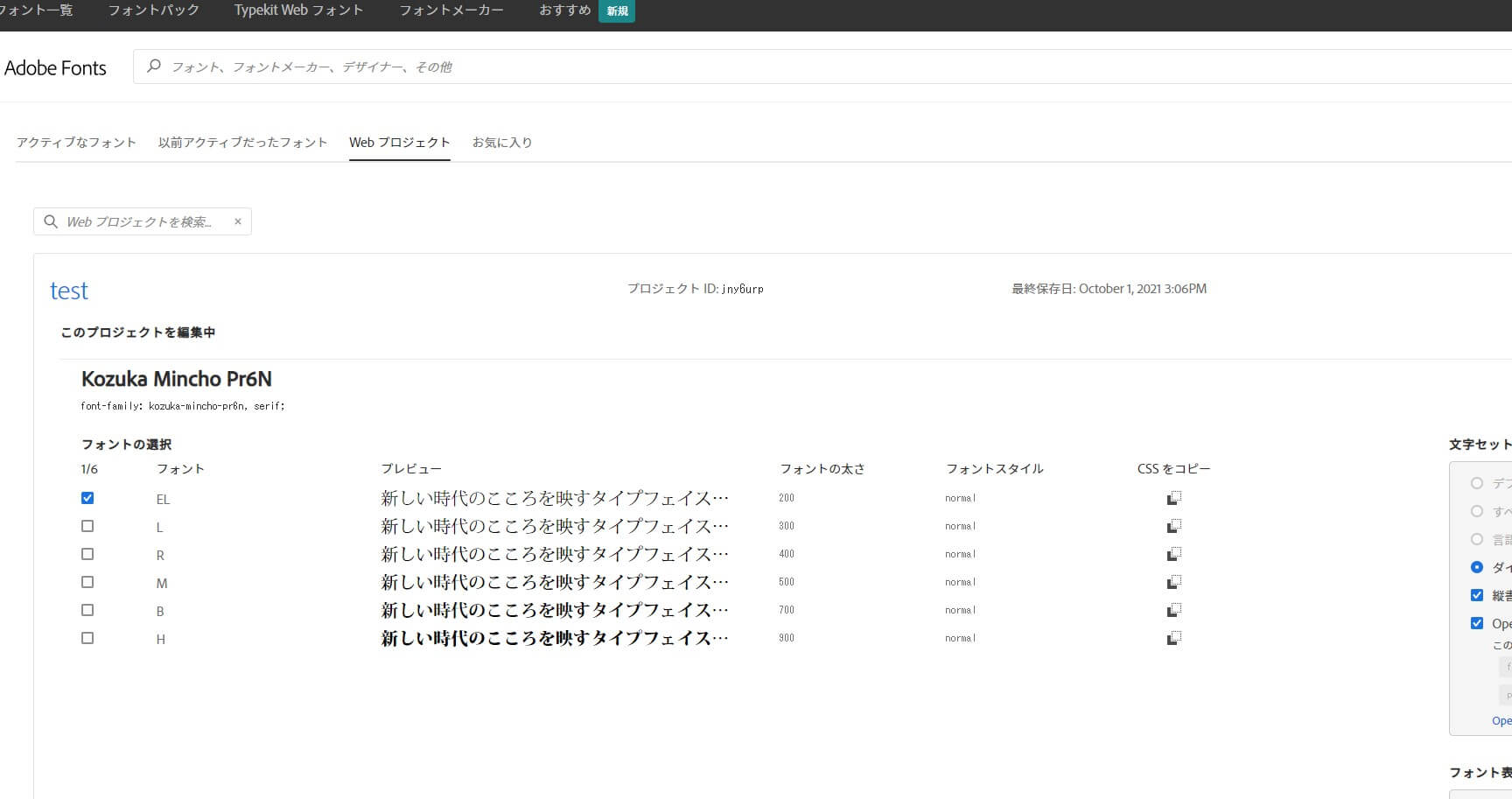
① 使用したいフォントの「</>」ボタンをクリック
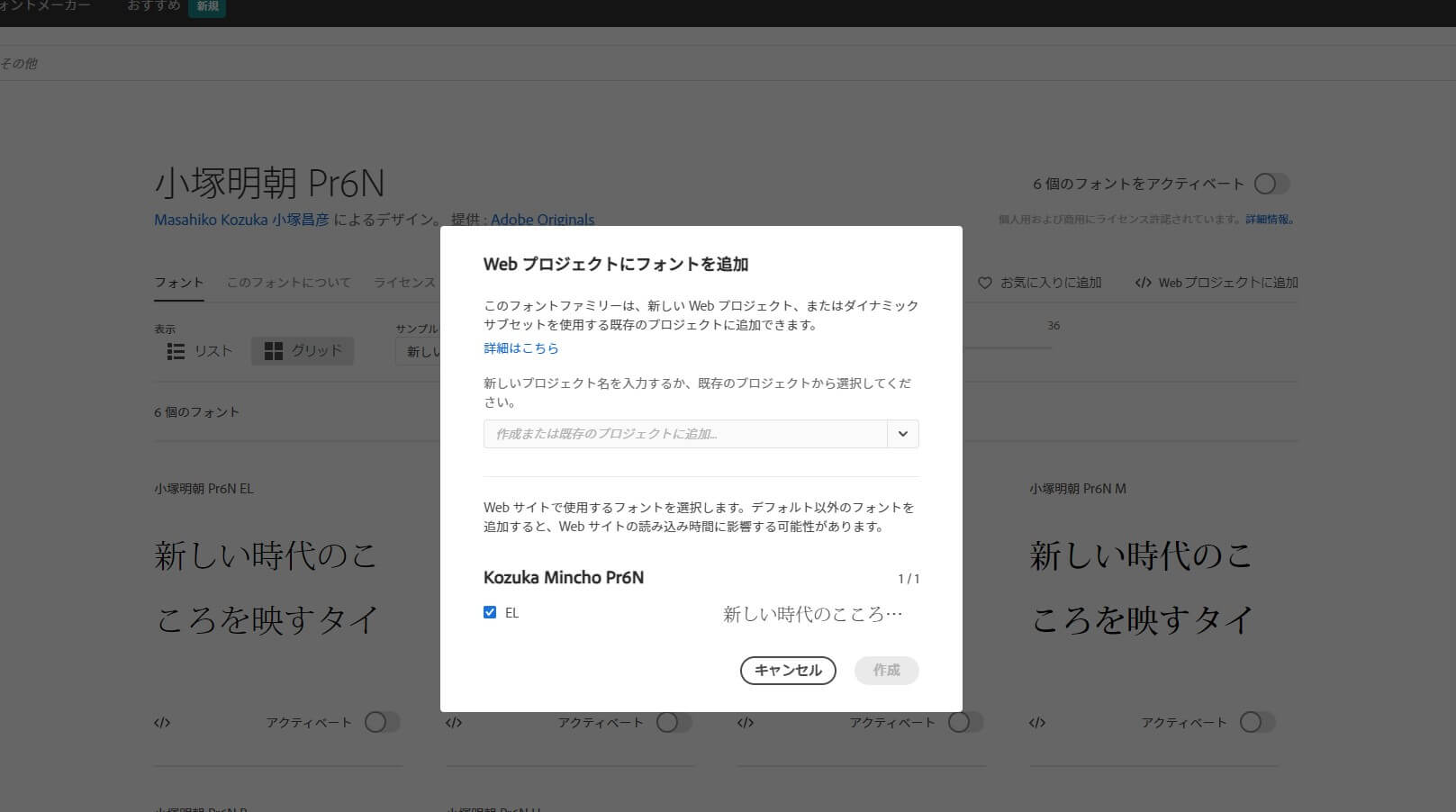
② プロジェクト名を入力して作成
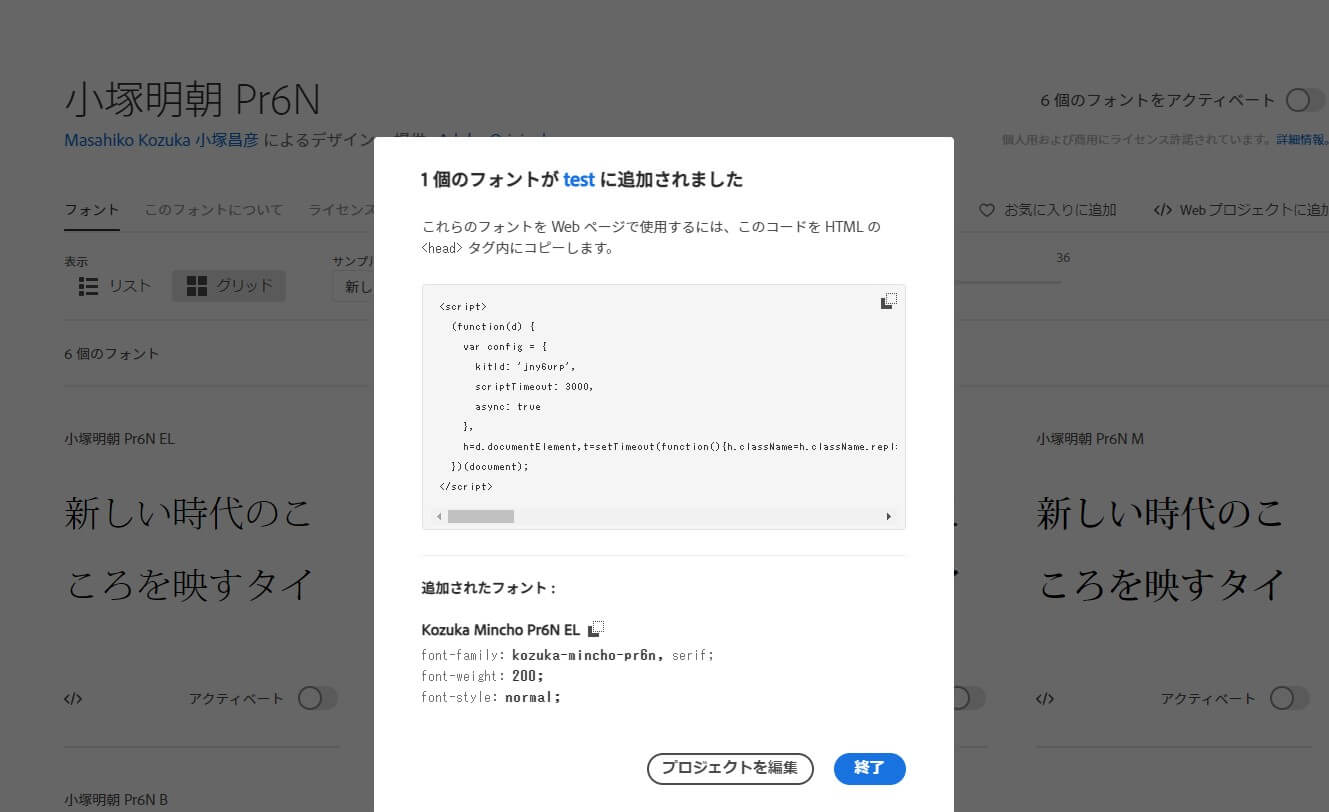
③ 表示されるコードをコピーしてHTMLの<head>部分に貼り付け
④ CSSの「font-family:」に自身の追加したフォント名を記載
まずは使用したいフォントを見つけて「</>」のボタンをクリックすると、自身のプロジェクトにフォントを追加することができます。プロジェクトを作っていない場合は、プロジェクト選択の欄で新規作成する事になります。後で色々と編集もできるので細かい事などは気にせずに作ってしまって大丈夫です。

プロジェクトを作って「作成」ボタンを押したらHTMLに記述できるスクリプトのコードが表示されるので、それをコピーして「<head>」内に貼り付けましょう。<head>は基本的にページのかなり上の方に記載されていることが多く、ワードプレスであれば「カスタマイズ」でも追記可能な場合が多いです。
具体的な方法を記載すると、HTMLサイトの場合はテキストエディタでサイトのHTMLのファイル内にある<head></head>のタグの間に先ほどのコードを貼って「FileZilla」の様なファイル転送ソフトでサーバーに新しいファイルをアップすればOKです。ワードプレスは導入しているテーマに依存します。
ただし、大体のワードプレステーマの場合には「外観▸カスタマイズ」のどこかに「headに追記」の様な項目が設定されていると思うので、そちらの欄の中に先ほどのコードをコピペしてあげればOKです。
もし複数のフォントを入れたい場合には、同じような手順で入れたいフォントを全て追加した後コチラのコードをコピペする様にしましょう。コードはMy Adobe Fontsの「Webプロジェクト」にあります。

最後にCSSの中の「font-family:」と記載されている部分に自分の追加したフォント名を追記すればOKです。フォント名はフォント詳細の「web」という所に正式名称が書いてあるのでそれを使います。
font-family: “ヒラギノ角ゴ Pro W3”, “Hiragino Kaku Gothic Pro”, sans-serif;
書き方としては「”フォント名”, 」という形でダブルクオテーションで囲んだ後にコンマを置いて半角スペースを配置して繋げます。セーフティーの為に最後に記述するフォント類は囲まないで大丈夫です。
大抵の場合は既に設定されている「font-family:」に追記する形になると思うので、イチバン左側に追記だけして、後は触れなければ問題ないと思います。左側に記載するのは優先度が高くなるからですね。
CSSへの追記方法としては、HTMLサイトの場合は先ほどと同じようにテキストエディタで編集してファイル転送ソフトでアップする形で、ワードプレスでは「外観▸テーマエディター」にて追記しましょう。
WEBフォント記載に限らずですが、更新のあるテーマを使っている場合には、親テーマを直接編集するのではなく、子テーマのCSSに追記する様にしましょう(親テーマだと更新時に消えてしまうので)。
Google fontsをWEBフォントとして使う方法

Google fontsは完全無料で使えるWEBフォントサービスで、商用のプロジェクトで使用するサイトの場合でもWEBフォントとして活用できるので、かなり多くの人に使われているサービスだと思います。
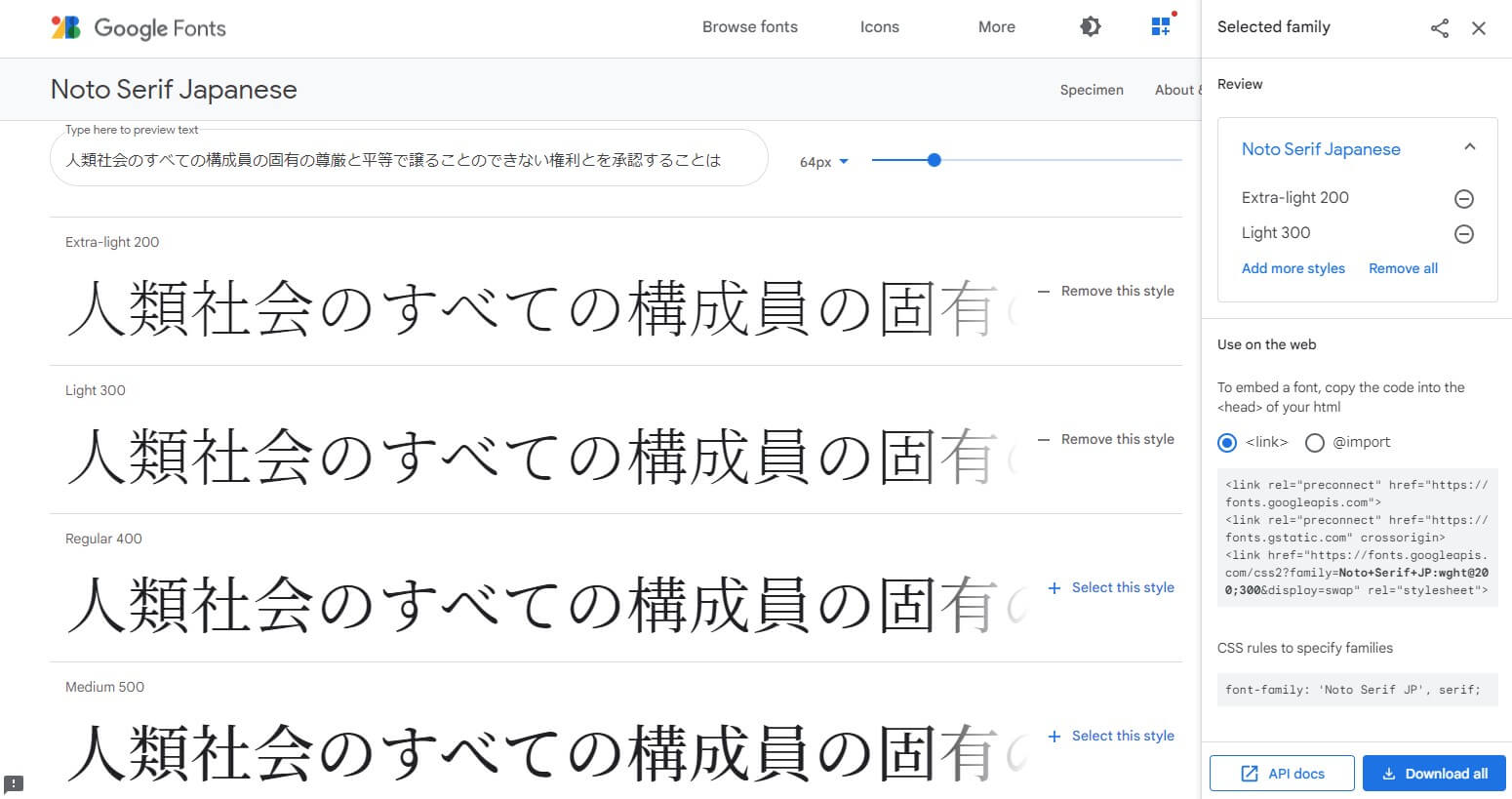
① 使用したいフォントの「+」ボタンをクリックしてリストに追加
② リストを開いてコードを表示する
③ 表示されるコードをコピーしてHTMLの<head>部分に貼り付け
④ CSSの「font-family:」に自身の追加したフォント名を記載
まずは、使いたいフォントを見つけて、右側にある「+」ボタンを押して自分のリストに追加します。
複数のフォントを使いたい場合は全てリストに追加して、リストを開くとコードが表示されます。上のコードがHTMLのheadに記述するコードなので、Adobe Fontsと同様にhead内にコピペしましょう。
続いて、HTMLのコードの下にCSSに記載するフォント名が表示されているので、コチラもCSSに記載してください。HTMLとCSSへの記載の仕方はどちらもAdobe Fontsと同じなので参照してください。
まとめ:WEBフォントの使い方とAdobe Fonts・Google Fonts導入の仕方

今回はWEBフォントの基本的な知識の部分と実際にサイトに導入する時の方法を解説しました。
基本的にOSに標準で搭載されているフォントを使用しますが、WEBフォントのサービスを使う事で自由なフォントでサイトを表現できる様になるので、上手く使うとサイト制作・デザインの幅が広がります。
使いたいフォントを選んでコードを貼るだけなのであまり苦労せずに導入できて、Google Fontsを使えば無料で使えるので、自分のサイトなどに導入してみたい人は、まず1回試してみるのがおすすめです。
関連記事「【高画質】Mac PCのおしゃれな壁紙画像をダウンロード可能なおすすめサイト」



