※当ページのリンクには広告が含まれています
デザインが何から構成されているかというと「形・色・配置」です。「色」はデザインの中でも相手の印象・イメージを大きく変える特徴を持っている為、デザイナーでも取り扱いが難しい部分でもあります。
ビジネスパーソンでもスライドの作成・広告デザインの批評など様々なシーンで色に関しての判断が必要な場面に出くわす事がありますが、「色」に関しての特別な教育を受けた事はほとんどないと思います。
① デザイナーの見ている色の世界|色の見極め方の話
② 相手の感情を塗り替える色の魔法|色の選び方の話
③ 99%外さない色の組み合わせ|配色の仕方とツールの話
そこで今回は「色と配色の基本知識」として上記の3つを主なテーマとしてお話を進めていきます。
デザインの初心者の方はもちろん、ビジネスマンの方向けにビジネスシーンでもすぐに使える知識も織り交ぜながら解説をしていくので、何度か読み返しながら本記事の知識を使っていただければと思います。
 著者 荒木大地 / グラフィックデザイナー / ▸Twitter (@d_arakii)
著者 荒木大地 / グラフィックデザイナー / ▸Twitter (@d_arakii)
博士号を取得後、東京大学にて特任助教として研究と教育に従事。在学時よりデザインの業務を開始しデザイン事務所を設立。Adobe Creative Residency (2021)
Contents
デザイナーの見ている色の世界|色の見極め方の話
我々が見ている「色」は1種類だけだと思っている方が大半だと思いますが、実は2種類存在します。
① 加法混色(RGB):画面上の色
② 減法混色(CMYK):印刷上の色
この記事を読んでいる時みたいに、画面上で見ているのは加法混色(RGB)で作られた色で、雑誌など印刷上で見ているのは減法混色(CMYK)になります。現実世界の法則は減法混色(CMYK)ですね。
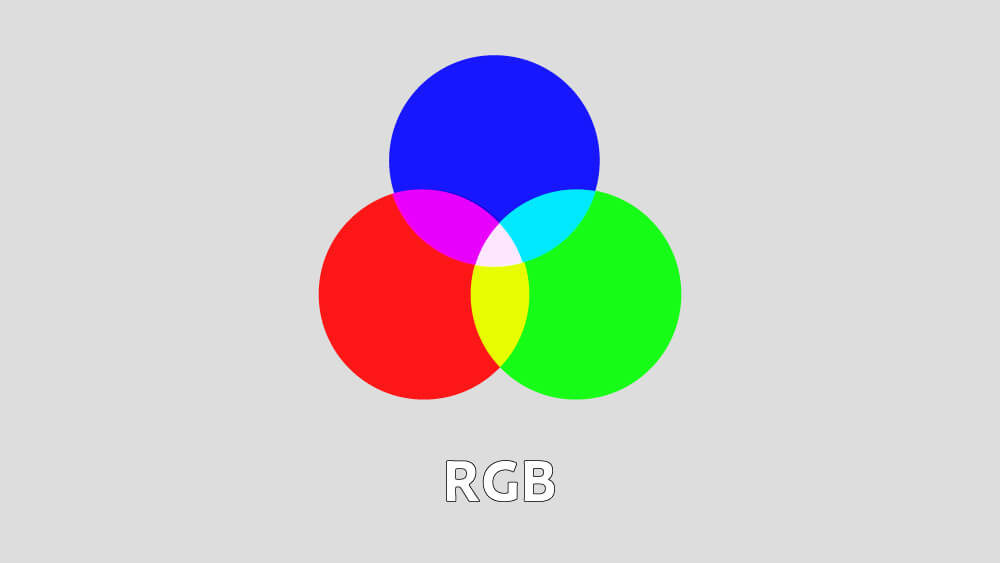
加法混色(RGB)とは?

RED・GREEN・BLUEの3色を混ぜ合わせて全ての色を表現する方法がRGB(加法混色)になります。
リアル世界の色の法則とは違っていて、赤・緑・青を混ぜ合わせると「白」になる法則の世界で色を表現していきます。赤・緑・青には「0~255」まで段階があって、全て255の状態が「白」を表現します。
RGBを使うと色をコードで表現できたり、WEBでは非常に便利な色表現なのでRGBが使われています。ただ、現実世界の色法則には則っていないので「RGB」のまま印刷を行うと色が変わってしまいます。
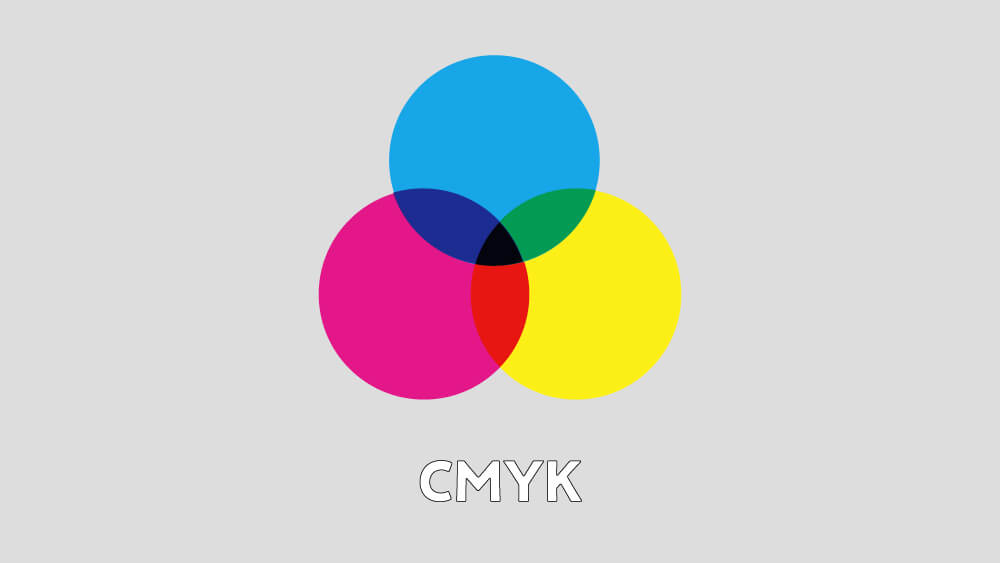
減法混色(CMYK)とは?

CYAN・MAGENTA・YELLOW・BLACKの4色で全て色を表現する方法がCMYK(減法混色)です。
リアル世界の色の法則に従ったのがコチラのCMYKなのですが、シアン・マゼンタ・イエローを混ぜると「黒」になる世界で色表現します。理論上「CMY」だけでOKなのですが「K」でキレイに仕上げます。
CMYKはそれぞれ濃度を「0~100」で表現していき、色が混ざるほどにどんどん暗くなっていきます。
印刷を前提としたデザイン物などは、最初からコチラの「CMYK」で作ると色の誤差が少なくなります。
色の3属性とパワーバランス
・色相(Hue):色の傾向
・彩度(Saturation):鮮やかさ
・明度(Brightness):明るさ
色相(Hue)・彩度(Saturation)・明度(Brightness)の3つの属性から構成される色の考え方です。日本語だと覚えにくいというか逆に紛らわしいので、個人的には英語の方が覚えやすいと思います。
Hueは色合い・傾向を表していて、色の方向性はどうなのか色相環(色の種類)で示す大きな指針的な考え方です。Saturationは鮮やかさで、飽和・浸透という意味もあって、色がしみ込んでいく感じです。Brightnessは明るさで「白・黒」を表しています。この3つがどの程度なのか示せば色が決まります。
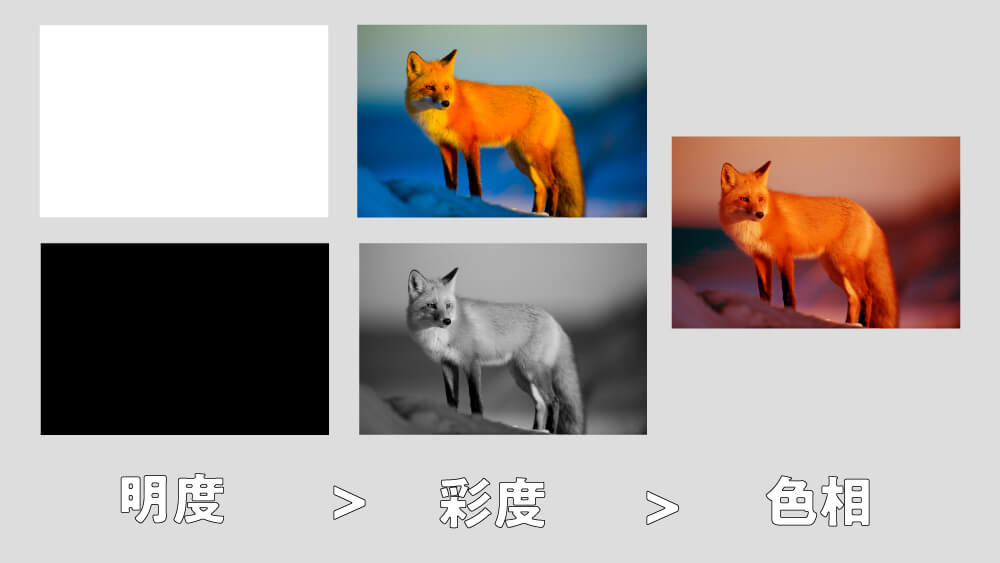
色の3属性パワーバランス:明度 > 彩度 > 色相
とはいえこの3つはかなり関係がややこしくて、ぱっと見で覚えるのは大変です。なので、私から覚えやすい色の3属性パワーバランスの覚え方をお伝えします。力関係は「明度 > 彩度 > 色相」の順番です。
何となくカラフルだし「色相」がイチバン強いと思いがちですが、実は「明度」がイチバン強いです。
明度は「0」の時に「黒」になる事が決まっていて、その点が色相にも彩度にも左右されないというのが強さの原因です。明度が0と言えば色相や彩度がいくら色を決めようが鮮やかにしようが黒になります。
彩度は明度に左右されて明度が「0」だと何もできませんが、明度が「100」の時に彩度を「0」にすると「白」になり、彩度を「100」にすると「純色」になるという点で色を調整できるパワーがあります。
色相は色の方向性を決められるものの、最終的な色の決定権は無くて、明度・彩度に任せてる感じです。

恐らく写真のレタッチなどでも「明度 > 彩度 > 色相」という順番で調整を行うと思いますが、明度が高すぎたり低すぎるとそもそも見えないし、彩度が低すぎると白黒写真で彩度が高すぎると目に痛い写真、色相が変だと雰囲気に合わない、という感じで深刻さがこの順番で変わってくるというイメージですね。
こんな感じで、色を決める時には実は明度がイチバンパワーを持っているという事が分かってもらえたと思うので、それを基準に思い出してもらうと「色の3属性」の関係性について覚えやすいかと思います。
彩度・明度のマニアックな話
※ココは彩度・明度についてのマニアックな話になるので色について深く知りたい方以外は不要です。
色彩の3つの主な考え方として「マンセル表色系等色相面」「オストワルト表色系等色相面」「PCCS等色相面」があります。3つとも微妙に色の捉え方が違うので、国によって色の捉え方が違ったりします。
・マンセル表色系等色相面:明度を11段階に分割して各明度に対して彩度上げた状態を示した形式
・オストワルト表色系等色相面:「黒・白・純色」を3点にした正三角形で色を表現する形式
・PCCS等色相面:マンセルをよりコンパクトにしてトーンの概念を持っている日本の色形式
マンセル表色系等色相面は各色相の11段階の明度に対して彩度が何段階があるか示しています。例えば青の10%明度には3段階の彩度があるけれど、赤の10%明度には2段階しか彩度が無いみたいな感じ。
オストワルト表色系等色相面の場合には、明確には明度ではなく「白・黒」という色と純色で各色相の色を表現する形式になっていて、凸凹は無く全ての色相に対してキレイな三角形で表現する事ができます。
PCCS等色相面は日本のローカルの色形式ですが、マンセルの形式に近く明度・彩度によりゴツゴツとした形になります。「トーン」はコチラのPCCSの明度・彩度を組み合わせた形から作られた考え方です。
国際的なやり取りで特に色に厳密な設定がある様な仕事であればこの概念が役立つ場合もありますが、ほとんどの場合には気にせずとも大丈夫なので、こういうのがある程度で覚えていただければと思います。
色相環・補色・近似色・トーン
色相環とは色相を円状に並べたもので「黄・赤・紫・青・緑」という円形で表示される形になります。
色相環で隣にある色を近似色と呼んで、反対にある色を補色と呼びます。近似色だとまとまりが出るし、補色を使うとメリハリが出るので、組み合わせを覚えて場面に合わせて使い分けるのが好ましいです。
また、デザインで「トーン」というワードを聞く機会はあると思いますが「彩度 × 明度」の組み合わせの事を「トーン」と呼んでいて「彩度 × 明度」が一緒の色を「トーンが合っている」と表現してます。
PCCS(Practical Color Coordinate System)の分類ではトーンは17種類に分類されています。上記のトーンに加えて「ホワイト・ライトグレー・ミディアムグレー・ダークグレイ・ブラック」です。
・有彩色:彩度を持っている色
・無彩色:彩度を持っていない色
ホワイトやブラックはいわゆる無彩色で彩度が「0」の状態を指しています。無彩色は有彩色を繋いでくれる効果があるので、配色する時に「何か足りない」って時に使ってあげると効果的な事が多いです。
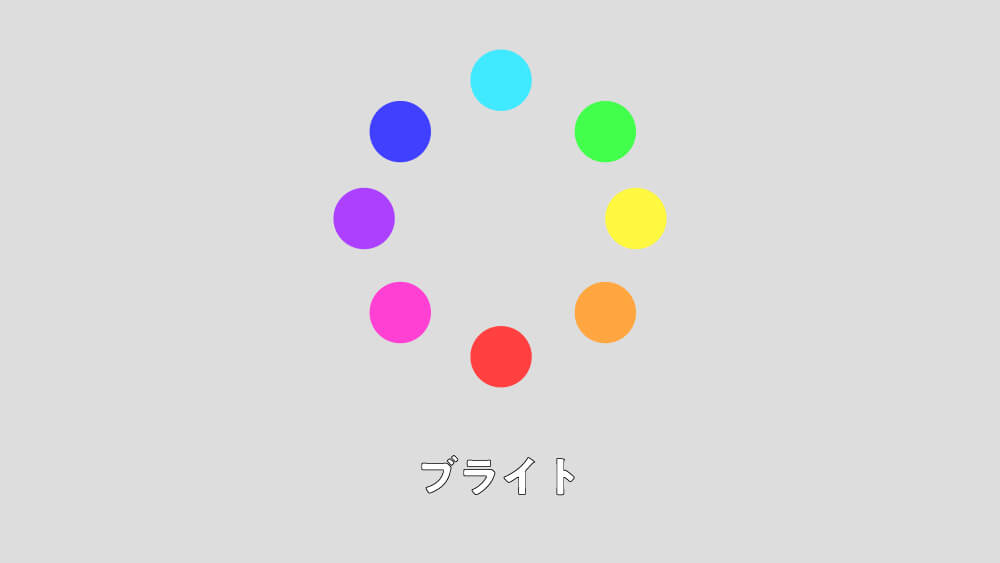
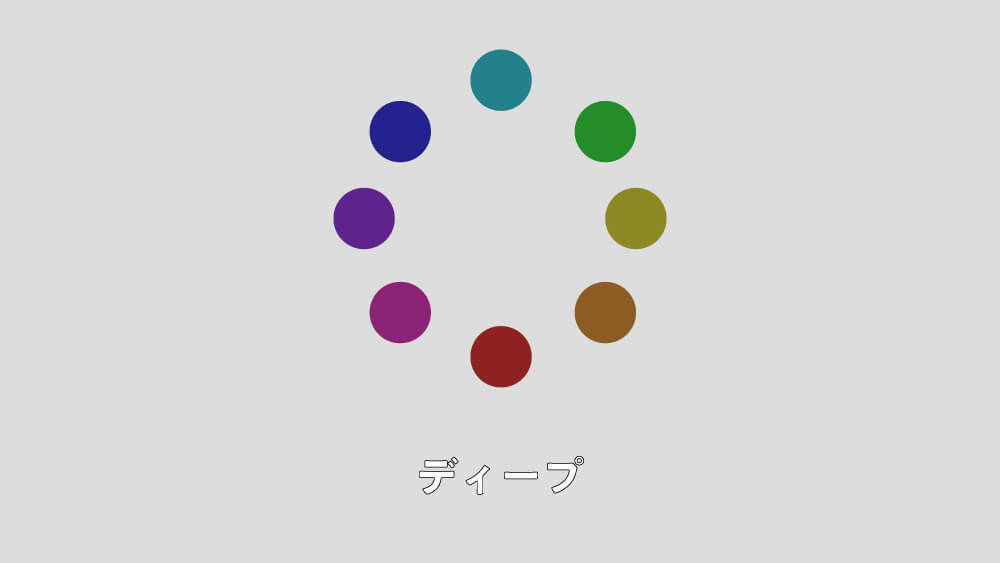
このトーン名を覚えておくと色の共通認識がしやすいので便利です。例えば「少し色味を抑えた青」って言われても思い描いてる色と違うかもしれませんが「ディープトーンの青」と言われれば伝わります。
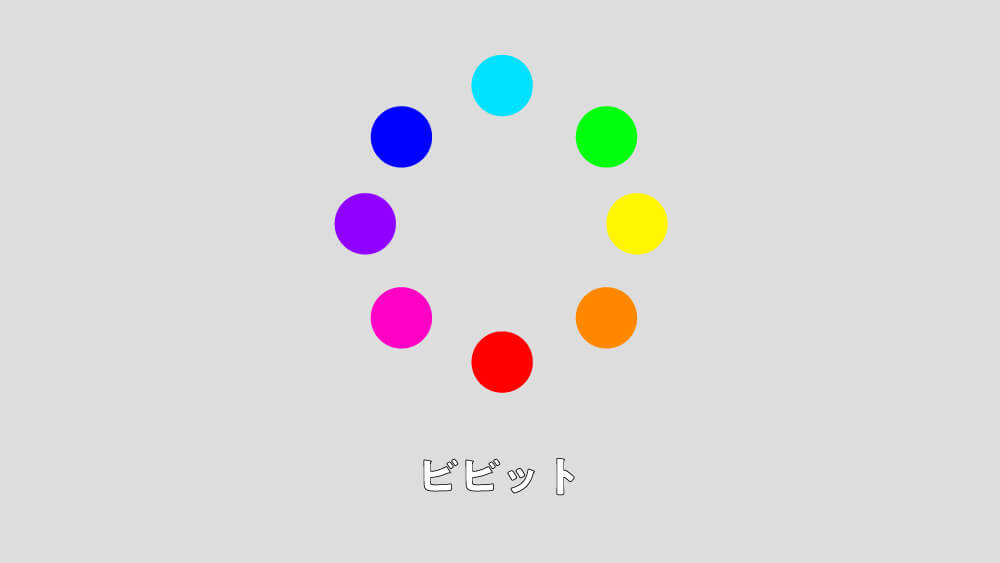
ビビット

彩度の高いトーンで目立ちますが上手く使わないと少し品が無い感じにも見えてしまうので使い方が大切なトーンでもあります。パワー自体は持っているので、バランスを整えればかなりキレイに見えます。
ブライト

ビビットよりも明度が高く、彩度がやや落ちた色です。少し白っぽさを感じてクリアな印象を与えます。少しやわらかさも持っているので「元気+さわやか」な雰囲気を出したい時に使うと映えるトーンです。
ストロング

ビビットよりもやや彩度の落ちたトーンで汎用性が高いのが特徴です。鮮やかさを保ちつつ力強い印象を与えてくれるので、デザインに使っていく中でも安定感のあるトーンなのでついつい頼りたくなります。
ディープ

ストロングより明度が低くなってさらに落ち着いた印象を与えるのがディープです。力強さを残しつつもやや高級感を感じるトーンなので、大人向けのプレゼンやデザインなどで使うとかなり効果的ですね。
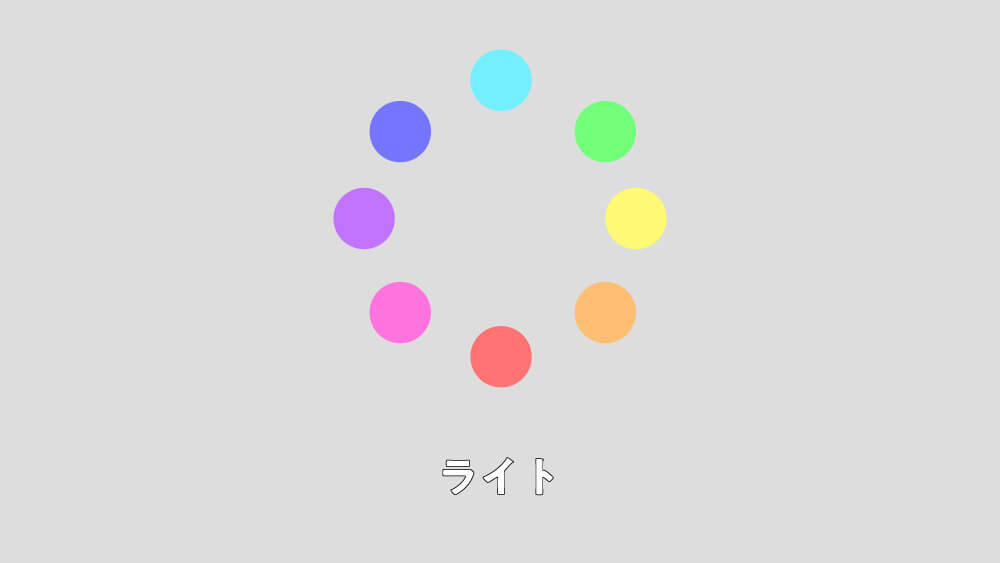
ライト

軽やかな印象を与えるいわゆるパステルカラーに近いトーンで、明るい印象を好むようなシーンで使うと効果的です。明度が高いので白い背景に対して使うと少し視認性が落ちてぼやけるので注意が必要です。
ソフト

ライトからやや明度の落ちたソフトトーンはライトよりも少し落ち着いた印象を与えます。色としては比較的軽いけどそこまで軽すぎないという雰囲気で、ターゲット層がやや狭い印象のあるトーンです。
ダル

ソフトトーンよりもさらに明度が落ちて、秋っぽさのある雰囲気なのがダルです。使い所はむずかしく感じますが、大人向けの絵本で使われたり、明度の高い色に合わせて使われる事が多い様に感じています。
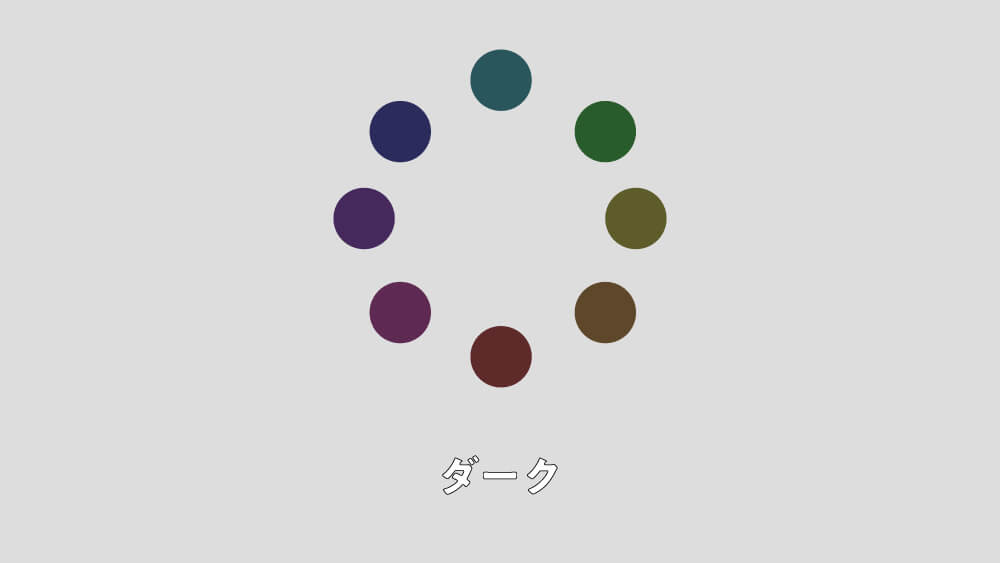
ダーク

ダークトーンは明度はかなり低いですが比較的彩度は保っているのが特徴で、ディープと比べてもさらに落ち着きのあるトーンになっています。メインというよりは背景色として使われる様なイメージですね。
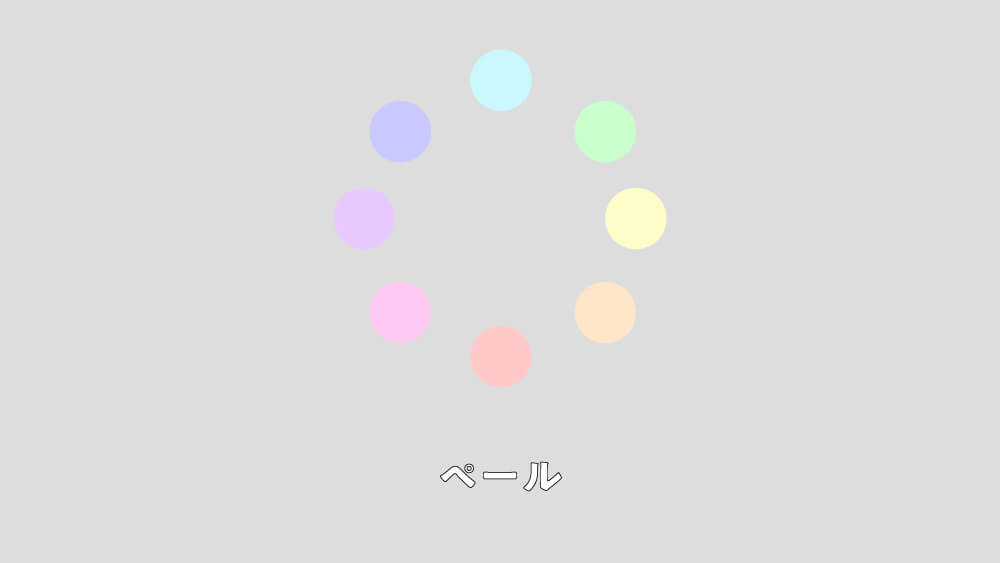
ペール

ライトトーンよりさらに彩度の低くなったトーンで、無彩色に近くなったことで少し落ち着きのある雰囲気になっています。色で目を惹くというよりは全体的な雰囲気の良さを出す様な使い方が多いです。
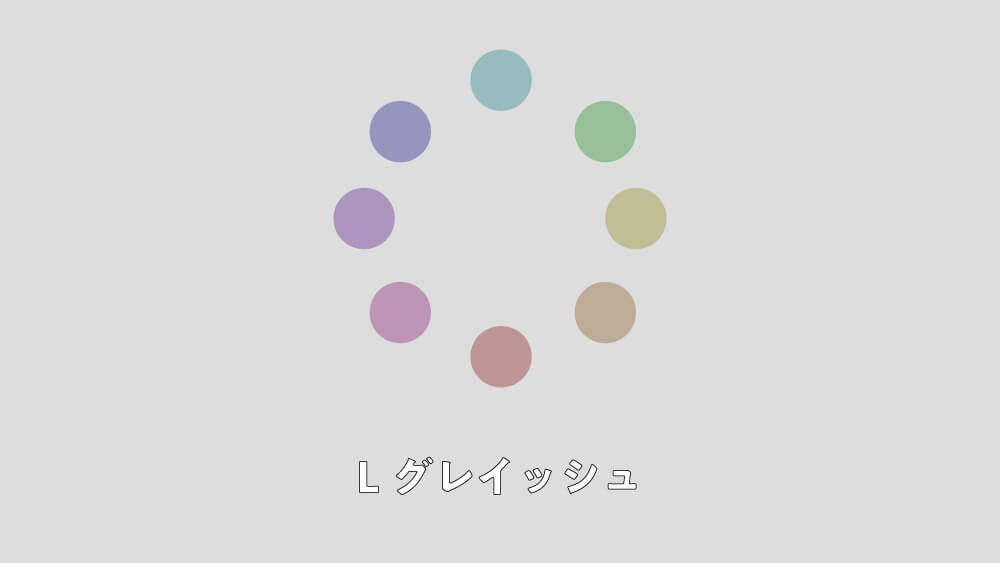
ライトグレイッシュ

ペールトーンよりやや明度の落ちた色で少し濁りのある雰囲気になりますが、大人感はさらに増すので上品な和テイストでも使えるトーンになっています。背景としても良いのでスーパーサブ的な感じです。
グレイッシュ

ライトグレイッシュよりもさらに明度の低くなったトーンで、重さが出てきています。馴染みやすい色ではあるので、白背景に合わせる事で優しいデザインを作れたり、工夫する事で使い道はあるトーンです。
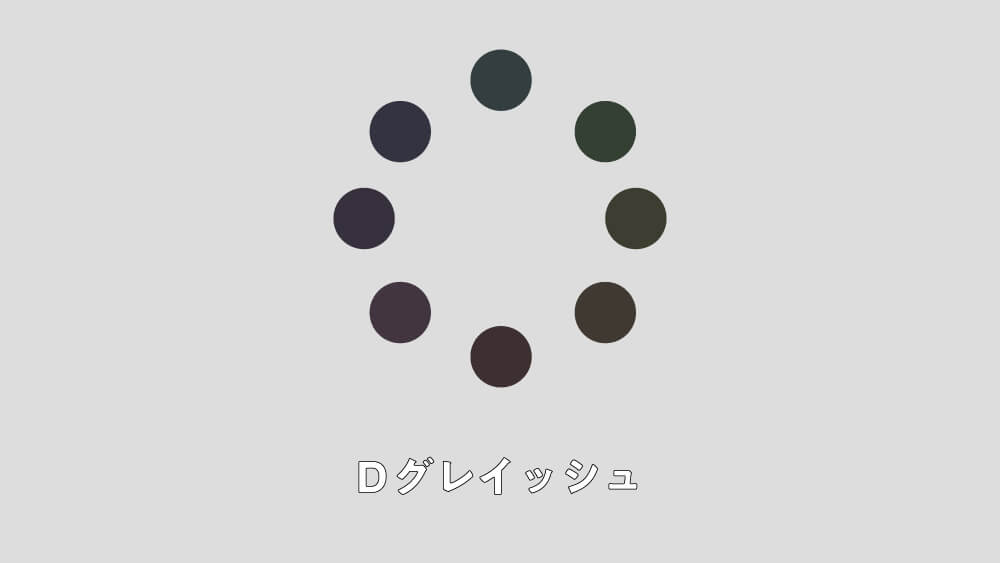
ダークグレイッシュ

明度と彩度が低い色で、かなりブラックに近い色です。単にブラックを使うのではなく、ダークグレイッシュを使う事でニュアンスを追加できたりするので、黒を馴染ませるのに使う事が多い様に思います。
相手の感情を塗り替える色の魔法|色の選び方の話
相手の感情を塗り替えるというと大げさですが、色には相手の感情を動かしたり、イメージさせたりする事ができる色彩効果があります。人にどう見られたいか考える時は色の持つ力を認識できると強いです。
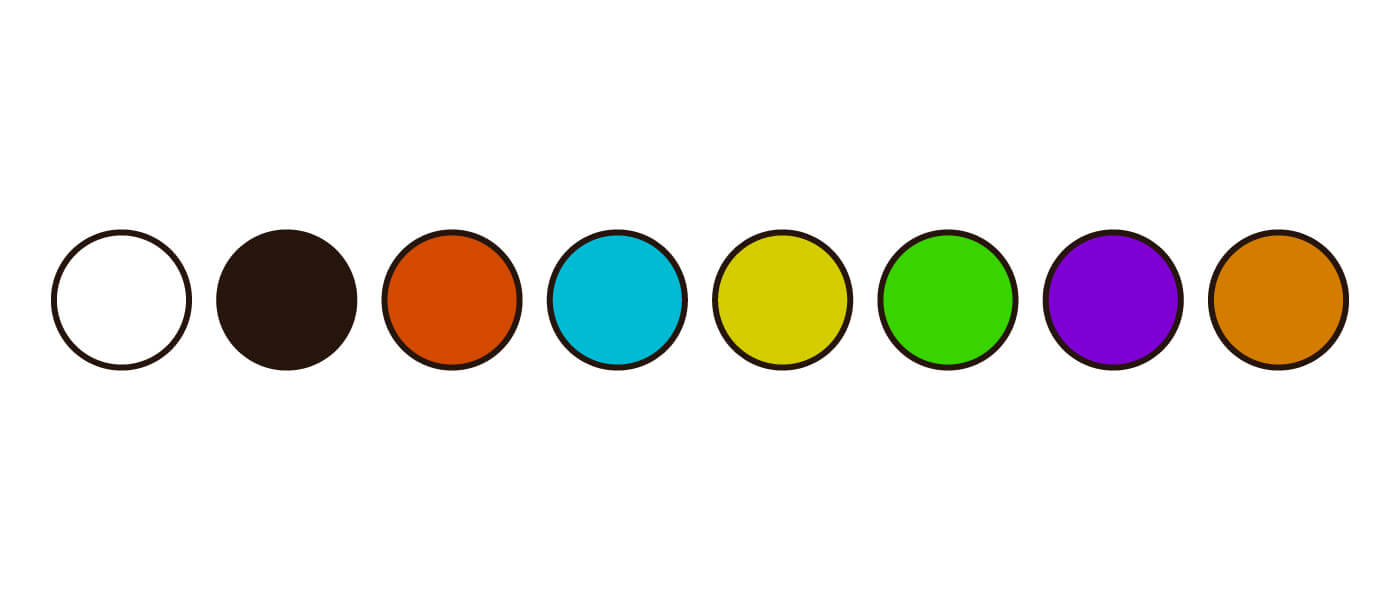
色のあたえるイメージについて

白:清廉・潔白・清らか・ミニマム・平和
白は色味のない無彩色で、他の色を目立たせる効果を与えますが、逆に言えば他の色が目立ってしまう位に汚れがない状態を示す色でもあります。穢れ無い清廉で清らかなイメージを与える色になっています。
黒:高級・重厚・恐怖・威厳・孤独
黒も無彩色ですが「白」と対極にある存在で、夜の闇をイメージさせる畏怖の色ですが、それだけに強さを象徴する色でもあり、フォーマルなシーンで用いられたり、孤高の高級さを示す事にも用いられます。
赤:情熱・高揚・危険・活力・愛・派手
人の目を引く色である赤は「血液・太陽・リンゴ」など人の生命に大きく関わるモノに与えられていてパワーを感じさせます。愛や情熱など血の通ったイメージだったり、派手さや危険性を表したりもします。
青:冷静・信頼・誠実・爽やか・知的
人を落ち着かせる色である青は感情の高ぶりを抑えて冷静にしてくれます。感情的ではないという事は信頼につながる事でもある為、信頼が重要な企業や職業のメインカラーとして人気のある色でもあります。
黄:明るさ・軽快・活気・希望・警告
黄色は明るさや活気の象徴で、光や黄金など豊かさを連想させるイメージを持ち、人々に希望を与える実りの色でもあります。赤色と同様に目につく色なので、警告の色としても用いられることがありますね。
緑:癒し・安らぎ・健康・生命・再生
自然を表す緑色は癒しや安らぎなど気持ちを穏やかにさせるイメージが強く、樹木の生命力を感じさせることから健康や再生など良い方向に向かうクリーンな印象として伝わる事が多い様な色になっています。
紫:高貴・上品・妖艶・神秘・和風
元々希少性の高い色だったことから高貴なイメージを持つ紫は日本人にとって和風を感じさせる神秘的な色ですが、妖艶な感じだったり少し不安を呼ぶ様な雰囲気も持ち合わせる少し不安定な色でもあります。
オレンジ:元気・活力・温かみ・親しみ・楽しい
明るさや元気な印象を与えてくれるオレンジ色は、その場の雰囲気をぬくもりのある温かなものにしてくれます。赤と黄の混色なので2つの要素を併せ持ってポジティブなイメージを強めた色になっています。
色の持つ心理効果
暖色と寒色

・暖色:暖かい・美味しそう
・寒色:寒そう・マズそう
暖色に分類される色は洋服だと暖かそうに見えて、食べ物だと美味しそうに見えますが、寒色に分類される色は洋服だと冷たそうに見えて、食べ物だと美味しくなさそうに見えます。特に食べ物では顕著で、青い色をつけて食欲を無くす様なダイエットがあったり、料理店のロゴに青が使われることは少ないです。
進出と後退

・暖色系:近くにある感じ・圧迫感
・寒色系:遠くにある感じ・後退感
同じ距離にあっても、暖色の方が近く圧迫感がある様に見えて、寒色の方が遠く後退して見える様になっています。部屋に暖色系の圧迫感のある色が使われることが少ないのはそういう理由が多いと思います。
重さ・大きさ・硬さ

・低明度色:重そう・硬そう
・高明度色:大きそう(膨張色)
明度が低い(黒に近い)色は重そうに見えるし、硬そうに見えますが、逆に明度が高い(白に近い)色は軽そうに見えるし、ふんわりとしたやわらかそうな感じに見えます。また、明度が高いといわゆる膨張色になって、同じ大きさでも大きい様に見えます。白と黒だと黒い服の方が細身に見える様な感じですね。
派手と地味

・高彩度:派手
・低彩度:地味
彩度の高低は派手・地味といったかなり一般的に認識しやすい印象に繋がります。色相のイメージよりは純粋に彩度の高低が派手さの認識に繋がる感じですね。普段から感じる事の多い心理効果だと思います。
興奮と鎮静

・高彩度の暖色:興奮
・低彩度の寒色:鎮静
高彩度の暖色は興奮を促し低彩度の寒色は鎮静を促します。これも普段から認識しやすい心理効果です。
白と黒の使い方と印象
この2色は無彩色で、互いに正反対に位置する色ですが相性も良いのが特徴です。どちらも有彩色の間をつなぐ様な使われ方をすることも多くて、いい感じに他の色を馴染ませてくれる役割をしてもいます。
それぞれ単色で使う時はわりと儀式的というか、特定の場面で使う場合が多いです。白であれば神聖な儀式だったり、病院の白衣などは穢れが無い事の象徴的な意味合いと実務とを併せて白が使われています。
黒に関しては「死」にまつわる出来事(ある意味で儀式)の衣装に使われます。カジュアルな使い方としては、白は軽さを表現しているので、部屋の壁紙などに使われて広さと清潔さを示していますし、黒は重厚さを表現して黒モノ家電やブランドなど高級感のある重さを表現するのに用いられることが多いです。
最近では白黒はカジュアルだったりオシャレな印象があると思いますが、少し前まではどちらかというと特別な出来事に使われる色としての認識だったので、最近になって印象が変わっている色でもあります。
赤の使い方と印象
人の注目を集めやすい色で、いい意味でも、悪い意味でも影響力が強いので使い所は選びます。人に力を与えたり、行動を促したりする事ができるので、効果的に使えば強力なポジティブな効果を得られます。
逆に使い方をミスすると変に注目を集めてしまって誤解されることもあるので使い方は難しいです。ただでさえ、圧迫感がある色なので彩度は抑え目で使うと、興奮や派手さを抑える事ができておすすめです。
警告文や値引きなど注目を集めたい時にはあえて彩度の高い赤色を使うのもアリではありますが、目に優しくないので次回から避けられがちになってしまうため、その辺りの塩梅が難しいところでもあります。
青の使い方と印象
人を冷静にさせる色で、食べ物など限られたジャンル以外ではオールマイティーに使える便利な色でもあります。信用を促す色でもあるので、デザインでは「士業」の名刺等で採用されることも多い印象です。
信頼感という意味で青をメインカラーにした企業も多いので、彩度や明度など細かな調整をして他社の青と差別化する事によってオリジナリティーを出す事が必要だったりして色々な青を見かけると思います。
一方で、人を落ち着かせてしまう色なので、居酒屋だったりお酒を出すお店の装飾に使うとあまりお酒や食事の進む雰囲気ではなくなってしまって売り上げが伸びなかったり、そういう弊害もあったりします。
黄の使い方と印象
黄色は人に元気だったり明るさを届ける色として色々な部分で使われますが、明度に注意しないと白背景に対して視認性が良くない場合があるので白との組み合わせをする場合にはその辺りの配慮が必要です。
純色の中でも黄色は最も明度が高い色なので、白との見分けがつきにくいからというのがその原因です。
逆に黒との組み合わせはバランスによってはオシャレに配色できますが、あまりに黄と黒のコントラストを強くしてしまうと警告色としての意味合いが強くなってしまって相手にストレスを与えてしまいます。
緑の使い方と印象
緑は癒しや安らぎを与える色で、エコだったり健康的なイメージを与える企業や薬局など特定の分野での採用率がかなり高いです。人に安心を促す効果があるので、居住空間等にも取り入れられやすいですね。
裏を返すと緑色を使っているロゴだったりデザインというのはエコ・健康という印象をカスタマーに持ってもらいたいという狙いがあるので、それを悪用して商品を売る様な健康食品や商材もあったりします。
多くの人に愛される色だからこそ、心理効果を利用している場合もあるので注意深く見て欲しいですね。
紫の使い方と印象
ピッタリとハマると高貴さや神秘的な感じを生み出す事ができて効果が高いですが使い所に悩む色でもあって、色相・彩度・明度のどの項目の調整も一歩間違えると品の無い紫になってしまうので難しいです。
和風なイメージも強くて、渋い紫を活用した和風な雑貨や食品を売る様な企業のデザインに採用されることも多いですが、意外とテック系のIT企業やサービスのロゴにも使われる事が最近では増えてきました。
ただ、他の色と比べるとロゴ等での採用率は高くない色でもあるので差別化しやすいのはメリットです。
オレンジの使い方と印象
元気さや明るさを表す色で、温かな雰囲気を重視した企業や子ども向けのデザインなどで使われることが多い印象です。黄色と同じく明度の高い色なので白と組み合わせる時には視認性に注意したい部分です。
オレンジ自体は明るいイメージですが、黒と組み合わせると一気にハロウィンカラーの印象が強まりますし、それに緑をプラスすると歌舞伎の印象が出てくるので、配色等の組み合わせも結構注意したいです。
ただ、壁の色としてべた塗りしたりそういった圧迫感を与える様な使い方をしなければ基本的に使いやすい色ではあるので、青と同様にほぼオールマイティーに使えて、比較的に好まれやすい色だと思います。
わりと好みで「色」を使っている事も多いと思いますが、そのデザインの効果を最大限発揮したり、狙った方向に出そうと思うとこういう様な心理効果やイメージを上手く使うのが大切な事柄になってきます。
また、既存の有名な配色がある場合にはそれと同じようにしてしまうと、何らかの規則に触れてしまったりオリジナリティーが減ってしまったりというマイナス効果もあるので気をつけたい部分でもあります。
99%外さない色の組み合わせ|具体的な配色の仕方
① トーンを合わせるかどうか
② 色相の組み合わせをどうするか
色の見極め方・色の持つ印象についてお話したので、後は実践として色の使い方についてお話します。
色を組み合わせる、つまり配色する時にまず、大きくある判断材料は上記の2つです。トーンを合わせるのかどうか、そして色相の組み合わせはどうするのかという事を決めてしまえばそれが配色になります。
ちなみに配色はデザイナーでもわりと時間をかける位には難しい事です。実際に見比べて微調整する事も多いですが、外さないという意味では第一選択の「トーン」を合わせるというのが有効的な方法ですね。
ただ、グレイッシュとかダークグレイッシュ辺りのトーンだけでデザインしても外しはしないですけど、インパクトは薄いので、グレイッシュトーンベースに他のトーンのカラーを混ぜて作ったり等もします。
そういう時に適当に目立つ色を入れてしまうと浮いてしまうので「じゃあどうやって選べばいいの?」という事で、具体的に使われることの多い配色のパターンや配色ツールについてをご紹介をしていきます。
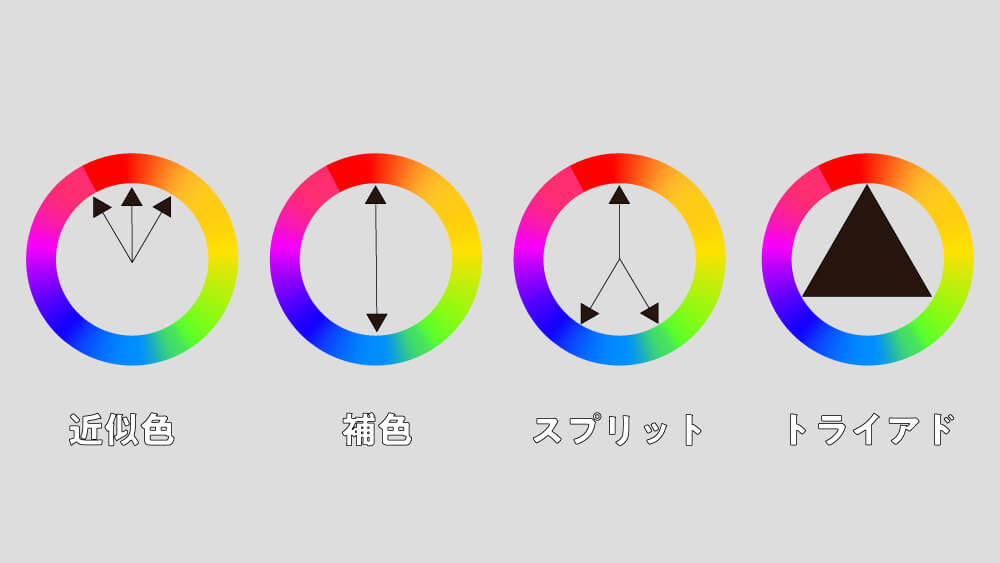
色相の組み合わせ方

・アナロガス(近似色):色相環の近い部分の色を使う配色
・ダイアード(補色):色相環で反対部分の色を使う配色
・スプリット:色相環で反対部分の両隣の色を使う配色
・トライアド:色相環で三角形になる様な色を使う配色
実際にはこの辺りの法則に沿って色を選ぶだけではないですが、相性のいい色相の組み合わせを知っておくのは得なので少しだけ意識しておくと便利だと思います。特に近似色・補色辺りはわりと目にします。
近似色は色味の変化を感じさせつつも、色相が近いので安心感のある配色になりやすいです。逆に補色の組み合わせはお互いに引き立てる色同士なので、インパクトのある明るい配色に仕上がる事が多いです。
スプリットは補色を少し和らげた印象で、ほどほどにインパクトも与えつつ調和も取れる様な汎用性の高い組み合わせです。トライアドは色味の変化を与えつつも、安定感がある組み合わせになってくれます。
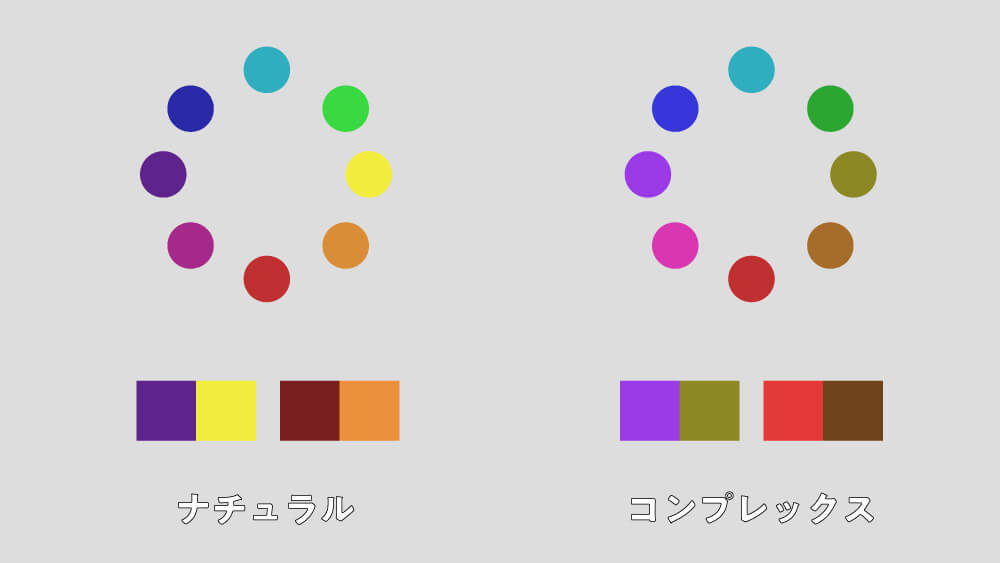
ナチュラルハーモニー・コンプレックスハーモニー

・ナチュラルハーモニー:黄色に近い暖色の明度を上げ、青紫に近い寒色の明度を下げる
・コンプレックスハーモニー:黄色に近い暖色の明度を下げ、青紫に近い寒色の明度を上げる
自然の法則を取り入れるタイプの配色と逆に自然の法則に従わないタイプの配色がこの2つになります。
どちらも明度を変えているのでトーンは合わせていませんが、彩度は同じ組み合わせになっていますね。
自然の色の見え方は、写真を用いた例でも挙げた様に「明るさ・明度」がかなり大きなパワーを持っています。その法則に沿うように光に近い黄色は明るく、影に近い青紫は暗くする事で配色が落ち着きます。
逆に黄色を暗く、青紫を明るくすると自然の法則とは反対の見え方になるので、その配色を見た時に違和感を感じる事が多い配色になります。ただ、違和感は新規性にも繋がるので目を惹く配色でもあります。
実際にどうやってこの配色を作るかというと、まずトーンの中から好きなものを選んで、黄色に近い色の明度を上げ・下げして、青紫に近い色の明度を上げ・下げして後は好きに色を組み合わせればOKです。
もしくは、似たような色相(オレンジ色・茶色)を組み合わせたいような場合にも、オレンジ色の方が黄色に近いから明度を上げ、茶色の方の明度を下げればナチュラルハーモニーの配色にする事ができます。
1つ注意なのは、コンプレックスハーモニーは取り扱いが難しく、安易に取り入れると単に不快な配色みたいになってしまいがちなので、使う時には無彩色を多めにしてあげるとわりと使いやすいと思います。
コントラストの組み合わせによる配色
・トリコロール:彩度の高い色を3つ組み合わせた配色で白・黒は別途含む事がある
・ピコロール:彩度の高い色を2つ組み合わせた配色で白・黒は別途含む事がある
トリコロールもビコロールもコントラスト(対比)を用いた配色の方法で、高彩度の色と白・黒を使って2色・3色で配色を組み立てます。色がパキっと引き立ってお互いを引き立てるので視認性が高いです。
ただし「赤と緑」などの特定の高彩度の色を組み合わせてしまうと「ハレーション」といって見にくい配色になってしまうので、色相の選択には注意が必要です。ハレーションになってしまう場合に「白・黒」等をハレーションとなる配色の中間に入れる事でセパレーションとして防ぐことも可能になっています。
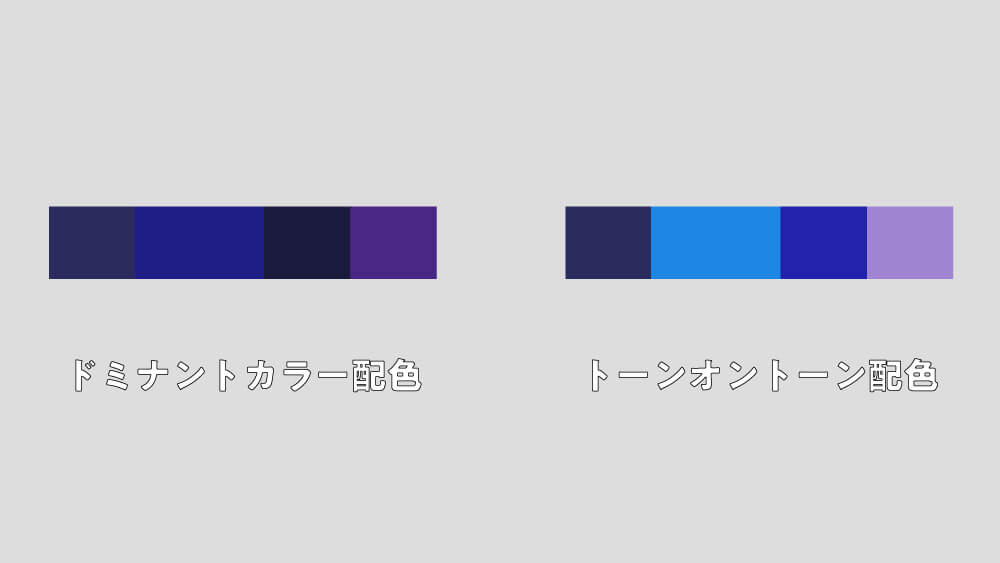
1色の場合|ドミナントカラー&トーン・オン・トーン配色

1色の場合ベースとなる色相を決めてその色相・近似色を固定して「明度・彩度」を調整し配色します。
・ドミナントカラー配色:色相を固定して明度・彩度を調整する配色方法で明度差はあまりつけない
・トーン・オン・トーン配色:色相を固定して明度・彩度を調整する配色方法で明度差が大きい
ドミナントカラーの方がどっしりとその色で占有する感じの配色で、トーン・オン・トーンの方は色の統一感はあるものの軽やかなイメージの配色に仕上がります。1色メインだと色の統一感がありますね。
どの色相を選ぶのかというのは、ブランドイメージや色彩心理的なモノから決めるのがいいと思います。
2色以上の場合|ドミナントトーン&トーン・イン・トーン配色

近似色ではなく2色以上使う場合には、トーンを固定して「色相」を調整して配色していきます。
・ドミナントトーン配色:トーンを固定して色相を調整する配色方法でトーンの印象を表現できる
・トーン・イン・トーン配色:トーンを固定して色相を調整する配色方法の中で明度差の小さいモノ
このドミナントトーンとトーン・イン・トーンは違いが分かりにくいと思います。特に「トーンって彩度・明度が一緒の色相の集まりでしょ?それなのに明度差が小さいって何?」って考えると思います。
先ほども紹介した様に、色相によって明度・彩度で表現できる色の数や位置にバラつきがあります(等色相面参照)。なので同じトーンに所属させていても色相によって微妙に彩度・明度の値は違っています。
特に彩度が高いトーンでは明度差が大きくなるため、トーンを合わせた状態で明度差の大きくなる配色は「ドミナントトーン配色」となり明度差の小さくなる配色は「トーン・イン・トーン配色」となります。
トーンにおいても調整によって印象が異なるので、先ほどの色彩心理の様に、目的やターゲットに合わせて使うトーンを決めるのが効果的です。「淡い・暗い・濃い」の3トーンを使い分ける様にしましょう。
配色の面積を考える
・ベースカラー:全体の70%程度を占めるカラーで他の色を引き立てる役割
・メインカラー:色のついた部分の25%を占めるカラーで全体の印象を司る役割
・アクセントカラー:色のついた部分の5%を占めるカラーでメリハリをつける役割
コチラは以前書いたスライド制作のコツでも解説していますが、色の占める面積によって与える印象が大きく変わります。なので、色相やトーンなどを決めたら上記の様なバランスで配色をしていきましょう。
デザインによって3色をバランスよく使うのもアリですが、この構成だと見やすいデザインになります。
関連記事「デザイナーが教えるプレゼン資料の作り方のコツ|スライド制作のポイントを解説」
おすすめの配色ツール
実際に自分で配色を作っていく事も大切ですが、配色ツールを使うと便利なケースも多いです。
▸HUE / 360

参考サイト「HUE / 360」
今回説明してきた明度・彩度・色相といった知識が生かしやすいスタンダードな感じの配色ツールです。
左側にある「明度」を決めると右に表示されている数段階の彩度スケールつきの色相環の明度も連動して変化します。その状態で好きな色を選ぶとその色に対して合う色だけが画面上に残る様になっています。
近似色・補色・トライアド(三角形)配色的な色相かつ彩度差を少しつけた色が残されるので、選びやすくハズレない配色になっています。選んだ色は画面下に配置されるのでパッと見の印象も確認できます。
画面左下の「Print User Color」をクリックするとカラーコードが出るのでコピーして使いましょう。
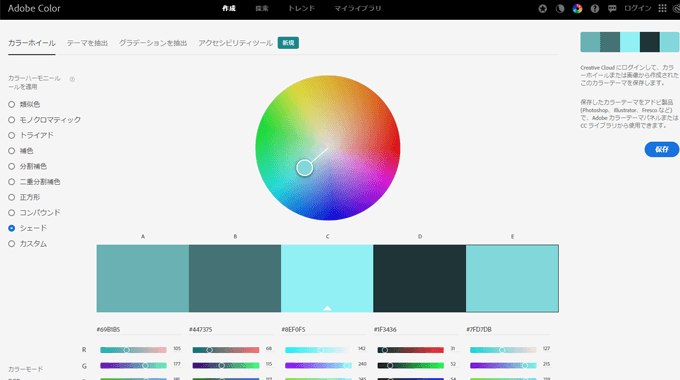
▸Adobe Color CC

参考サイト「Adobe Color」
Adobeが運営しているカラーツールで様々な配色ルールがあるのでそれに合わせて自分で調整します。
Adobeのソフトと連動しているのでログインしていればイラレ・フォトショなどにそのままカラーパレットをダウンロードする事もできます。王道の類似色・補色など全部で9種類の配色ルールがあります。
自分で配色ルールに沿って作る以外にも上部にある「探索」と「トレンド」のタブから画像に合ったカラーパレットや配色パターンが紹介されているので、中からイメージに合わせて採用するのもアリですね。
▸HELLO COLOR

参考サイト「HELLO COLOR」
めちゃくちゃシンプルなカラーツールで、画面をクリックすると自動的に画面上の配色が変化します。
特に自分で色を選ぶとかではなく、クリックするたびに自動で配色が変わっていき、画面下にそのカラーコードと他にも合う配色のカラーコードが表示されるのでそれをコピーして使う事ができる感じですね。
他の配色ツールとは違って偶然の出会いを楽しむ感じですが、全画面で色イメージが分かりやすいのが良い点です。狙って配色を決める事はできませんが、インパクトのある配色などは参考になると思います。
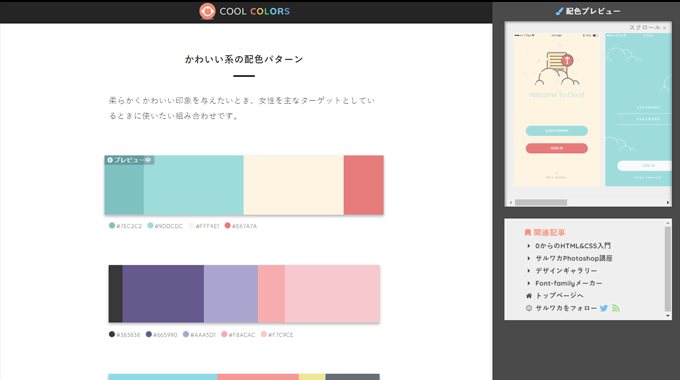
▸配色パターン見本40選|サルワカ

参考サイト「配色パターン見本40選|サルワカ」
配色のパターンが40種類ほどあって、クリックすると画面上で配色の感じを確かめることができます。
WEBやアプリなどの配色を決めるのにも使いやすい感じで確認ができて、その配色がどういう感じの印象を与えやすいか・どういうシーンで使いやすいかジャンル別に記載されているので分かりやすいです。
コチラも自分で配色をつくるという感じではなく参考にするという感じですが見やすくておすすめです。
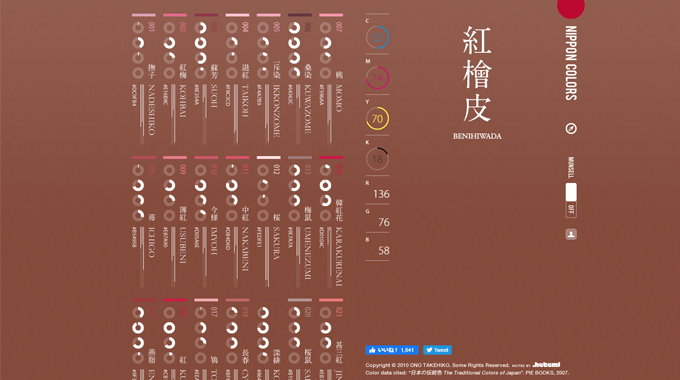
▸NIPPON COLORS

参考サイト「NIPPON COLORS」
日本に昔から伝わる色の表現に対してどういうカラーコードで表示する事ができるか分かるツールです。
カラーコードと一緒にRGB・CMYKの値も表示してくれるので、印刷等に使う際にも正式な色味で使えて便利です。特に和系のデザインを制作する時にメイン色・サブ色などを選んだりするのに重宝します。
正確に言えば「配色」ではなく単色紹介ですが、なかなか和色のカラーは分かりにくいので便利です。右側の「MUNSELL」をクリックすると立体的に「マンセル表色系等色相面」の位置を表示してくれます。
まとめ:RGB・CMYK・トーンなど色の基礎知識をデザイナーが解説
今回は色の基礎知識から配色のコツまで、様々な色に関する理論を元にして解説してきました。
色というのは色相によって表現できる明度・彩度もかなりバラバラで、思っているよりもキレイな形をしている集団ではないという事と「トーン」は難しい考えじゃないって事が分かってもらえたと思います。
配色に関してご紹介した理論はあくまでも理論であって、理論に外れていても印象的な配色はいくらでもあります。ただ、知識や理論を知っている事で新しい色の見方ができるので身につけられると便利です。
関連記事「IllustratorとPhotoshopでカラースウォッチを保存・他ドキュメントで使用する方法」


