※当ページのリンクには広告が含まれています
私自身も元々大学の教員をしていたんですけど、意外と大学の教員も教育・研究以外の雑務が多いです。
時間がかかる事は色々ありますが、大学の学部や研究室単位等で開催するイベントやセミナーのチラシだったりサイトを作るのって結構時間がかかるし、業者に依頼するとそれなりにお金がかかったりします。
あと、大学の場合は大学のサーバーやドメインを使ったりするとその辺りの管理とか導入も手間がかかりますし、サーバーを借りたりドメインを購入するにしても費用の扱いとかが面倒だったりするんですよ。
そこで今回はサーバーやドメインとかを気にせずに簡単に自分でイベント・セミナー用のサイトを作る方法について紹介していきます。Adobe CCを使っているとかなりスムーズにできるのでおすすめです。
※ 本記事中のAdobe Sparkは、現在はAdobe CREATIVE CLOUD EXPRESS (Creative Cloud Express) に改称されています。参考URL:「https://www.adobe.com/jp/expre
 著者 荒木大地 / グラフィックデザイナー / ▸Twitter (@d_arakii)
著者 荒木大地 / グラフィックデザイナー / ▸Twitter (@d_arakii)
博士号を取得後、東京大学にて特任助教として研究と教育に従事。在学時よりデザインの業務を開始しデザイン事務所を設立。Adobe Creative Residency (2021)
Contents
イベントやセミナー用のサイトの仕様について
イベントやセミナー用のサイトって、基本的には1ページだけのいわゆるLP(ランディングページ)的な構成が多いです。LPは基本的にそのイベントの事のみを記載して参加者を募集する事に特化しています。
例えば、研究室のサイト等の場合には「研究室紹介・教員と学生の紹介・アクセス・ニュース」など色々な情報があって、複数ページに分けた方が良いですが、イベントの場合は1ページにまとめられます。
・イベントやセミナーの名称
・開催概要
・日時や参加料などの重要な情報
・アクセス(オフラインの場合)や配信(オンラインの場合)に関する情報
・問い合わせ先(参加フォーム)
多くのイベントの場合は上記の様な情報を入れておけばOKだと思いますが、これを1ページにまとめましょう。参加フォームに関してはメールアドレスの直接記載でもいいですが、研究室サイトへのリンクを張って問い合わせに誘導したり、Googleフォームを作ってリンクを張るという形でもいいと思います。
イベント・セミナー用のサイト作りの方法
使用するソフト・サービスについて
個人的には簡易的なサイト制作に関しては「Adobe Spark」というAdobeソフトを推奨しています。
Adobeのソフトが全部使える「CCコンプリート」というラインセンスの中に含まれているソフトですが、単体でも使う事は可能です(月額1,078円/ 2021/9現在)。ただし、実際に研究費で月額課金の処理をするのって比較的面倒だと思うので、パッケージコード版を教職員用で買うのが良いと思います。
Adobe Sparkはデザインもできるソフトではありますが、単にデザインするのなら他ソフトの方が向いてます。ただ、Sparkはサイトを簡単に作ってそのまま公開する事ができる機能があり使いやすいです。
1ページのサイトを作るという意味では「Wix」や「ペライチ」といったサービスもありますが、月額の契約等の処理が面倒だと思うのでどうせならAdobe CCでSparkを使う方が楽だしお得だと思います。
という事で、今回は実際にSparkでデモ的な感じでイベントサイトを作ってご紹介しようと思います。
イベント・セミナー用のサイトの作り方

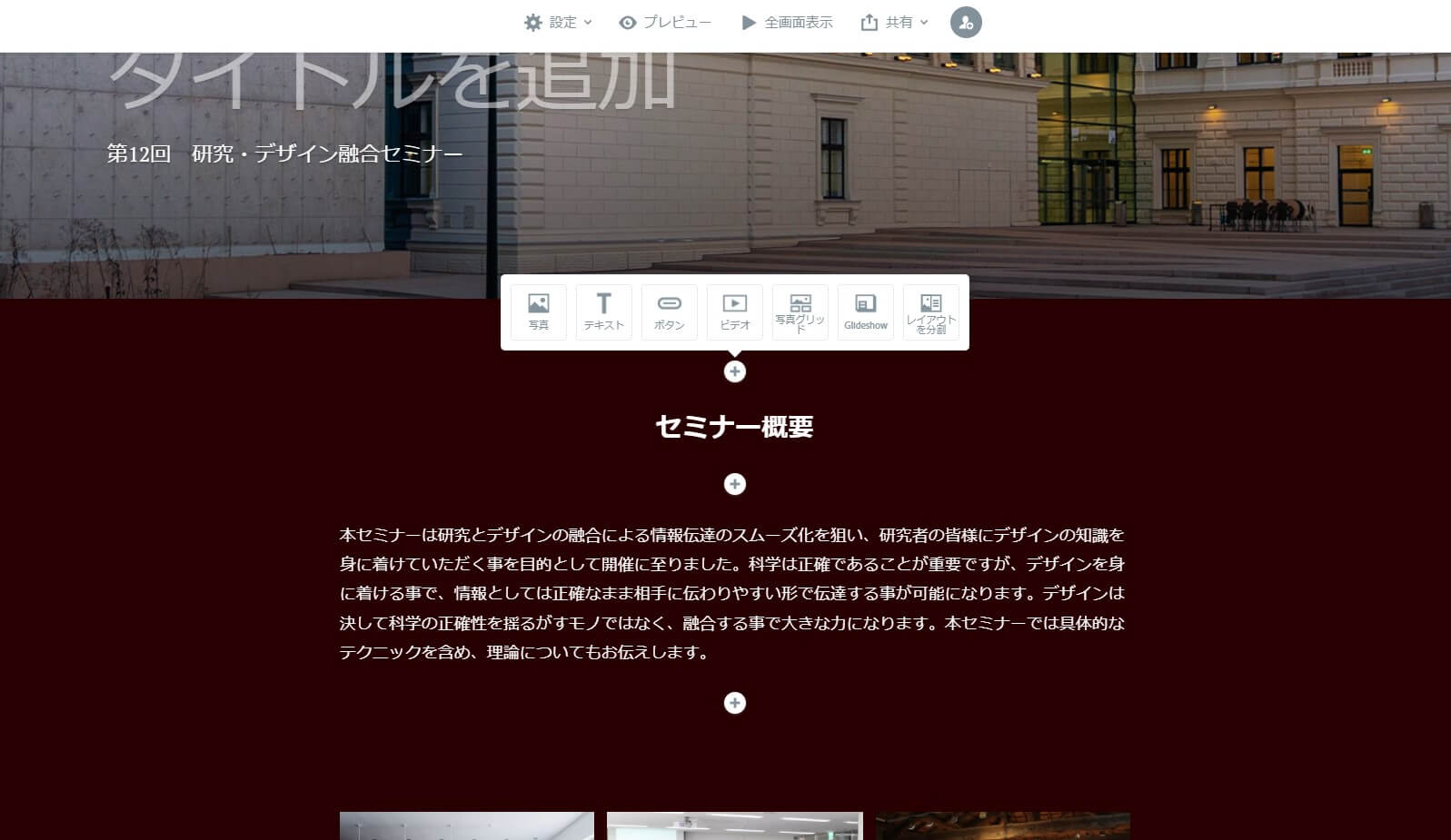
今回デモ用として「Adobe Spark」で作った架空のデザインセミナーのサイトがコチラになります。
研究とデザインの融合をテーマにした架空の内容のセミナーのイベント宣伝用のサイトになっています。サーバーもドメインも特に何もする必要が無く、コンテンツだけ入力して並べるだけでこのページへアクセスできるリンクのURLを作る事ができます。ちなみに公開設定等も多少は調整が可能になっています。
①「+」を押して「Webページ」を選択
② イベントの紹介コンテンツを追加する
③ 共有のボタンを押してリンクを設定して共有する
まず、Sparkを起動したら「+」から「Webページ」を選択します。そうすると、新規でWebページを作成する時のフォーマットに移行するので、ブロックを組み合わせる様にして中身を作成していきます。

・写真
・テキスト
・ボタン
・ビデオ
・写真グリッド
・グライドSHOW
・レイアウトを分割
ブロックとして使えるのは上記の7種類で、写真に関しては自分でアップロードする事も出来るし、無料画像をSpark上で検索して使う事も可能です。テキストや画像の配置調整等に関してはそこまで自由性は高くないので、写真はオリジナルのモノを使った方がクオリティの高いサイトになるのでおすすめです。
今回のデモサイトでは「ビデオ」以外の要素は全てブロックとして使ってサイトを作成をしています。
サイトの内容が完成したら、上部の「共有▸リンクを公開して共有」をクリックして、公開の設定を整えれば共有可能なURLが生成されるのでそちらを公開すればOKです。結構簡単に進められると思います。
イベントサイトをいい感じに作成するコツ

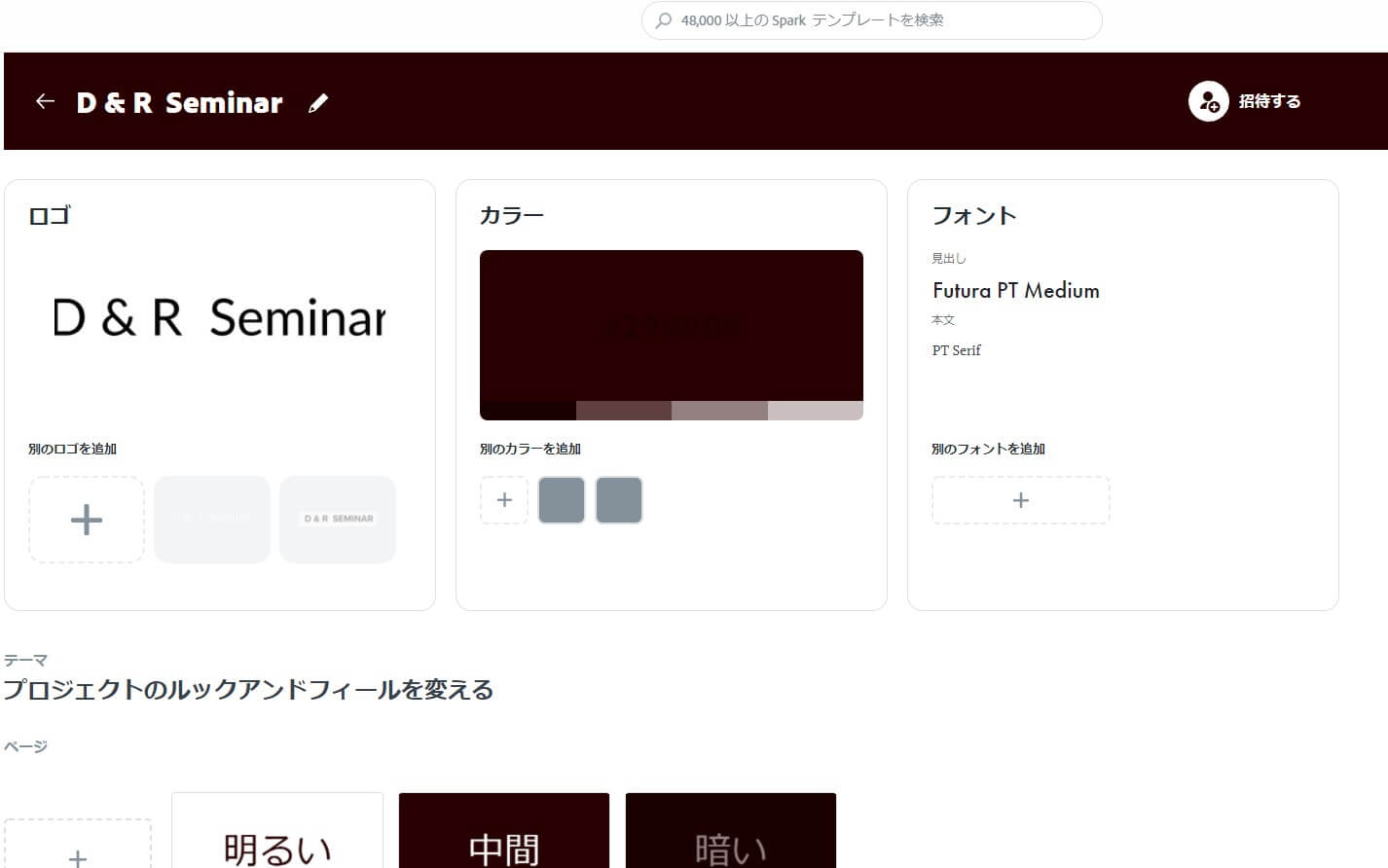
上記のような形で作ってみても「何か野暮ったいサイトになってしまう」という方もいると思うので、いくつかいい感じに作るためのコツをお伝えします。まずは「ブランド」の設定を整えるのが大切ですね。
ホーム画面に行くと、左側に「ブランド」という項目があると思いますが、そちらでは色やフォントの調整ができ、その設定を先ほど作ったサイトに反映する事ができます。既存の「ブランド」もあるので、気に入ったらそちらを使うのもアリですが、簡単なので基本的には自分で新たに作る方が良いと思います。
・ロゴ
・カラー
・フォント
最初に設定するのは上記の3つですが、ロゴがない場合にはスキップすれば入力したブランドで自動で作成してくれます。作成すると「ページの設定」と「ヘッダー&フッターの設定」ができる様になります。
ページの設定は「明るい・中間・暗い」の3つがあって、先程のサイト制作の画面の右上「テーマ」で変更が可能です。それぞれの明るさ設定では、装飾やテキスト色などが変更できますが、そのままでも結構いい感じに整っています。同様にヘッダー&フッターもリンクの追加など色々な項目が調整ができます。
ヘッダー&フッターはサイト制作画面の「設定」でON・OFFの切り替えができる様になっています。
また、作成する段階で注意したい事としては、しっかりと見出しに「h2」を使って強調したり、テキストの寄せ方を統一したり(左寄せか中央寄せ)といった部分としっかりと画像を配置してあげる事です。
配置する画像は「写真グリッド・グライドSHOW・レイアウトを分割」でそれぞれ違った様に表示できますし、「写真」でも文字と同じ横幅で表示したりフルサイズで表示する事もできるので、どの表示形式で画像を見せてあげる事が効果的なのか考えつつ配置してあげると見せ方としてだいぶ整うと思います。
Adobe Sparkの良い点と悪い点
最後にサクッとサイト制作でのAdobe Sparkの良い点と悪い点についてもお伝えしておきます。
良い点としてはやはりサーバーやドメインの設定が必要なく、テキストや画像を配置するだけで簡単にイベントサイトが作れることや、ブランドについての設定もわりとほぼオートでできるという点です。
逆に悪い点としては、独自ドメインが設定できないのでサービスが終了した場合にサイトが継続できないという点(基本的にイベントページは短期間の使用だと思うのであまりデメリットにはならないと思いますが)と、サイト上の細かな配置やテキストのサイズ変更ができないという点になるかなと思います。
まとめ:イベントやセミナー用のサイトを簡単に自分で作る方法

今回はイベント・セミナー用Webサイトの制作の仕方についてSparkを使った方法をご紹介しました。
サーバーやドメインの設定なども必要ないので、時間を使わずにイベント用のサイトを作って公開する事ができるのはかなり便利です。特に忙しい大学の先生方などには活用してもらいたいなと思っています。
Spark自体も便利ですが、Adobeコンプリートプランを契約すると使える他のソフトも研究や教育を進める上でも色々と便利なモノが多いので、個人的にはおすすめしています。ぜひ検討してみてください。
※ 本記事中のAdobe Sparkは、現在はAdobe CREATIVE CLOUD EXPRESS (Creative Cloud Express) に改称されています。参考URL:「https://www.adobe.com/jp/expre
関連記事「レンタルサーバーと独自ドメインで会社や個人のホームページ・ブログを作る方法」



