※当ページのリンクには広告が含まれています
OGP(Open Graph Protocol)画像とは、サイトのURLを共有した時に表示される画像の事です。
特に印象的なのはSNSとかLINEで共有した時に表示されている画像だと思います。そういった時にOGP画像が適切に設定されていないと画像が表示されなかったり、変な画像が表示されたりしてしまいます。
そこで今回はOGP画像を作る時のベストなサイズ・注意点についてご紹介していこうと思います。
 著者 荒木大地 / グラフィックデザイナー / ▸Twitter (@d_arakii)
著者 荒木大地 / グラフィックデザイナー / ▸Twitter (@d_arakii)
博士号を取得後、東京大学にて特任助教として研究と教育に従事。在学時よりデザインの業務を開始しデザイン事務所を設立。Adobe Creative Residency (2021)
Contents
OGP画像のベストなサイズ
・OGP画像のサイズ:1,200 × 630 px(1,200 × 840 px)
色々なサービスに適応できるベストなサイズは上記の通り、幅が1,200pxで高さが630pxになります。
ただし、はてなブックマークに対応させようと思うと、高さが少し大きめの「1,200 × 840 px」に合わせる必要があります。はてブにもしっかり対応させる必要がある場合はコチラのサイズにしましょう。
実際にはOGP画像のサイズってサービスによって異なるんですが、MAXが上記のサイズなので、この大きさのサイズで作っておけば、画像の枠が余ったりして不格好な見え方にはならない様になっています。
OGP画像を作る時の注意点・デザインのポイント

OGP画像を作ったりデザインする時の注意点は、最小のサイズにも合わせた要素の配置にする事です。
最小サイズといってもLINE等のOGP画像は高さは変わらずに横幅が短くなって正方形に表示される様になるので、なるべく「630 × 630 px」の中に文字やロゴ等の要素を入れておくのが大切になります。
とはいえ、ブログやYouTubeのサムネイル等を全て正方形に収まる様な形で要素を配置するのは難しいので、サイトのトップページなど紹介で重要な部分のOGP画像は特に気にする様にした方がいいです。

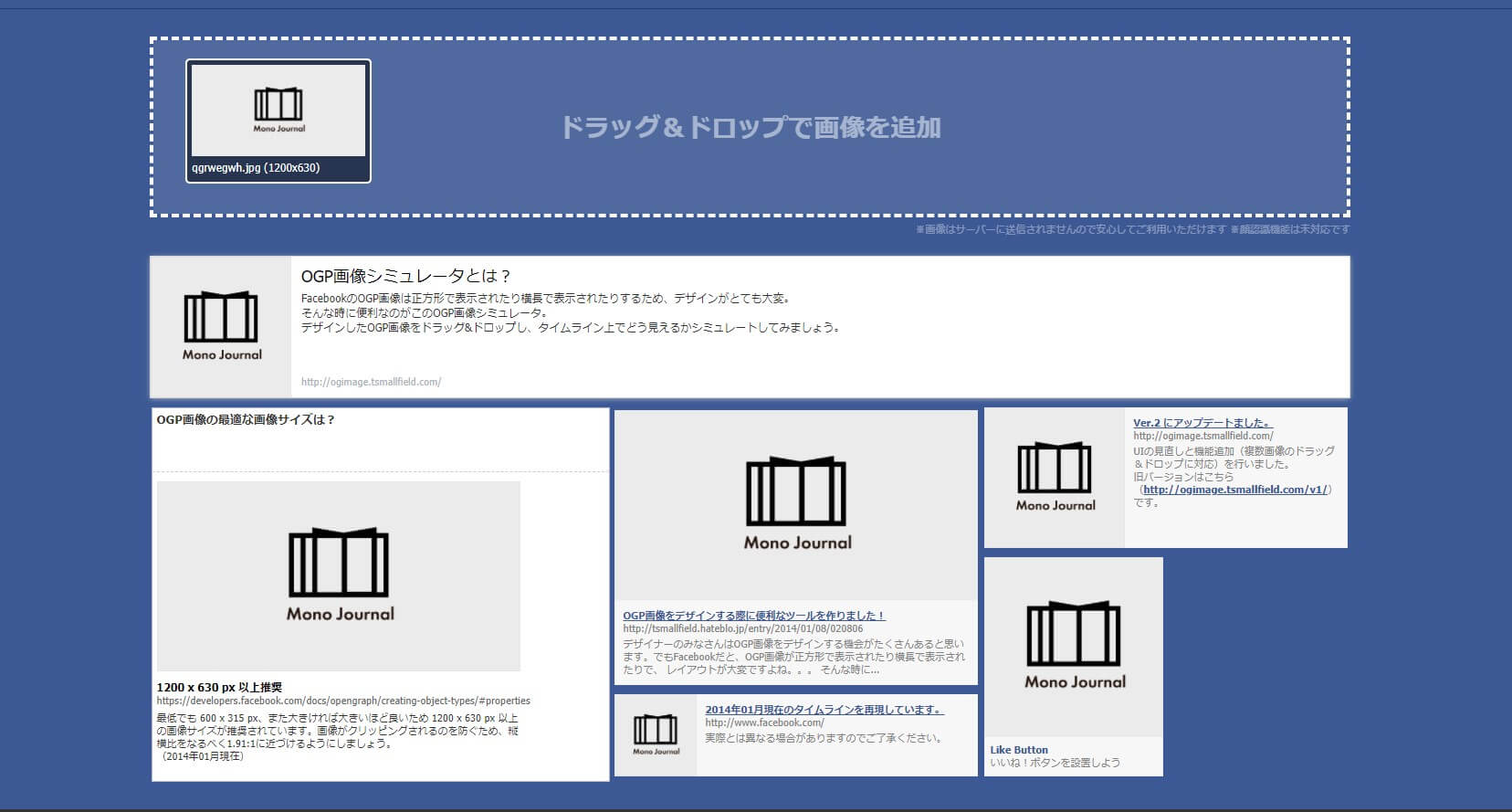
実際に作ってみたOGP画像がどの様に表示されているか確認する場合はツールを使って確認するのが便利です。「OGP画像シミュレータ」や「Twitter Card Validator」がおすすめで、特にTwitterは表示の不具合が多いので、設定ミスかTwitterのバグ・不具合なのか確認する時に見ると判別できます。
OGP画像のサイト側の設定方法について
ワードプレスサイトの場合
ワードプレスの場合、有料のテーマなどを使用している場合は大抵カスタマイズでサイトとしてのOGP画像を設定する事が可能です。また、ブログの各記事のOGP画像についてもあらかじめテーマごとにサイズ等が決められているので、サムネイルをしっかりと設定していれば問題なく表示されると思います。
もし、OGP画像などの設定がないテーマであれば、プラグインを使って設定する事もできます。有名なのは「All in One SEO」で、自分に必要な項目だけ入れられるので便利な事が多いです。ただ、有料テーマなどを使っていると内容が重複して相性が悪い場合があるので、導入する時には気をつけましょう。
プラグインを使用しない場合には「function.php」の中に記述をする形になりますが、色々な方法があるので今回はご紹介は省略します。基本的にはテーマやプラグインなどで対応するのがいいと思います。
HTMLサイトの場合
HTMLサイトの場合、ヘッダー部分にある「headタグ」の中にメタデータとして情報を記述をする形になります。ワードプレスと比べると単純に情報を記述すればいいだけなので設定自体は簡単に済みます。
まとめ:OGP画像とは?ベストな画像サイズと作成する時の注意点

今回はOGP画像について、どのようなサイズで作ったら良いのかという事を中心に解説してきました。
基本的に「1,200 × 630 px」で作っておけば問題ないと思いますが、大事な要素は中心に寄せ制作・デザインしたり、はてブに気を使う場合にはやや大きめに作ったりするという事には注意しましょう。
OGP画像の実装についても多くのワードプレスサイトの場合はテーマ側で設定ができますし、無くてもプラグインを採用すれば問題ないので、シェアされやすい様にしっかりと設定できるといいと思います。
関連記事「WEBフォントの使い方とAdobe Fonts・Google Fontsの導入の仕方を解説」